

- background-image
- backgorund-position
- 特点:
- 相对于当个小图标,它节省文件体积和服务请求次数。将所有零碎的网页背景图片整合到一起,这样做可以有效的减少http对图片的请求次数,而不需要加载多次加载零碎的背景图片,所以合理的利用好它可以有效的提高网页的加载速度。
- 一般情况下,你需要保存为PNG-24的文件格式。
- 可以设计出丰富多彩的颜色体表。
- 难点:
- 你需预先确定每个小图标的大小
- 注意小图标与小图标之间的距离
- 细心、耐心
background-position 索引值


<ul class="sprite"> <li id="1"> <s style="background-position: 0 0;" class="s-icon"></s> <a href="index.html?cat=1">顺丰速运1</a> </li> <li id="2"> <s style="background-position: 0 -40px;" class="s-icon"></s> <a href="index.html?cat=2">顺丰速运2</a> </li> <li id="3"> <s style="background-position: 0 -80px;" class="s-icon"></s> <a href="index.html?cat=3">顺丰速运3</a> </li> <li> <s class="s-icon"></s> <a href="">顺丰速运4</a> </li> <li> <s class="s-icon"></s> <a href="">顺丰速运5</a> </li> <li> <s class="s-icon"></s> <a href="">顺丰速运6</a> </li> <li> <s class="s-icon"></s> <a href="">顺丰速运7</a> </li> <li> <s class="s-icon"></s> <a href="">顺丰速运8</a> </li> <li> <s class="s-icon"></s> <a href="">顺丰速运9</a> </li> <li> <s class="s-icon"></s> <a href="">顺丰速运10</a> </li> <li> <s class="s-icon"></s> <a href="">顺丰速运11</a> </li> </ul>

ul{ list-style: none;margin: 0; padding: 0; } .sprite{ margin: 10px auto; width: 206px; border: 1px solid #b51600; } .sprite li{ cursor: pointer; height: 42px; width: 206px; background-color: #b51600; border-bottom: 1px solid #911001; border-top: 1px solid #c11e08; } .sprite li a { color: #fff; line-height: 42px; font-size: 14px; }

.sprite li s{ height: 40px; width: 24px; display: block; margin-left: 10px; margin-right: 8px; float: left; background-image: url("../images/s-icon.png"); } .sprite li:hover{ background-color: #fff; border-color: #fff } .sprite li:hover a{ color: #b51600; } .sprite li:hover s{ }

$(function(){ var iconH = $(".sprite").find("s").height(), triggerLi = $(".sprite").children("li"); //console.log(iconH); triggerLi.each(function(){ var $this = $(this), $index = $this.index(); //console.log($index) //console.log(iconH*$index); $this.children("s").css("background-position","0 -"+ iconH*$index +"px") $this.hover(function(){ // 鼠标移入 $this.children("s").css("background-position","-24px -"+ iconH*$index +"px") },function(){ // 鼠标移出 $this.children("s").css("background-position","0 -"+ iconH*$index +"px") }); }); //当前页面属于某个功能时,点亮相应菜单项,这里通过地址参数判断,实际项目中应该从后台读取标志 var $cat = parseInt(getQueryString("cat")); var poistions = "-24px -"+ iconH*($cat-1) +"px"; triggerLi.eq($cat-1).css({"background-color":"#FFF"}).find("a").css("color","red"); triggerLi.eq($cat-1).find("s").css({"background-position":poistions}); }); // 获取URL参数 function getQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; }
雪碧图的实现,另外一个案例
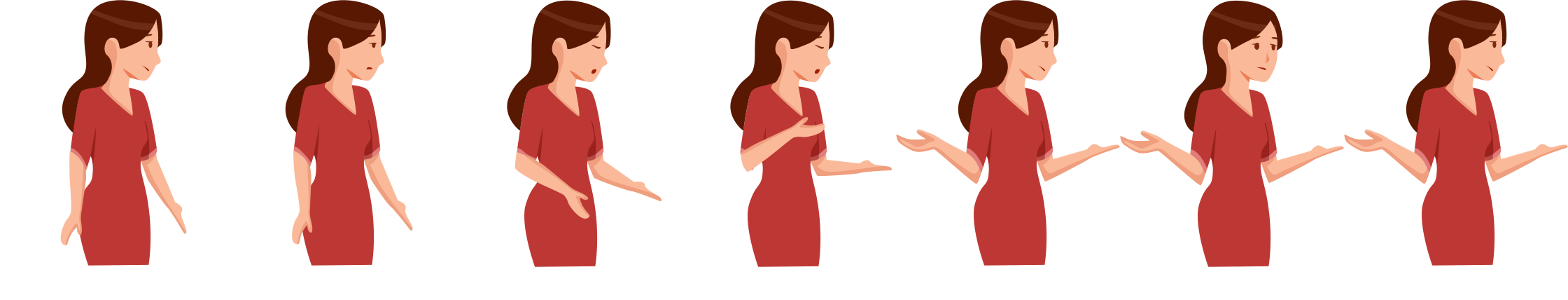
所谓雪碧图就是一张图,包含了很多小图,可以通过这些小图实现一个动作,如下是一张雪碧图:
那么我们可以通过CSS的animation来设置背景图片的位置,呈现出一种动态效果
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.girl{
background: url('img.png');
width: 160px; //务必设置box的宽度,这样其他不在box中就不会显示
height: 185px;
background-size: 1120px 212px;
-webkit-animation: demo 2s steps(7) infinite; //steps(7)表示设置7步完成动画
}
@-webkit-keyframes demo{
0%{ background-position: 0 0 }
100%{ background-position: -1120px 0} //设置背景图的位置从0 到-1120px
}
</style>
</head>
<body>
<div class="box">
<div class="girl"></div>
</div>
</body>
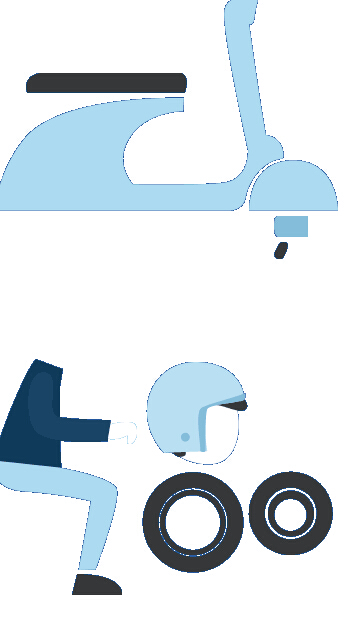
</html>雪碧图的实现,再来一个案例

<div class="man">
<span style="white-space:pre"> </span><div class="head"></div>
<div class="body"></div>
</div>
<div class="motor">
<div class="wheel_front"></div>
<div class="wheel_back"></div>
<div class="motor_body"></div>
<div class="motor_handle"></div>
<div class="motor_pipe">
<i class="pipe"></i>
<i class="smoke smoke_1"></i>
<i class="smoke smoke_2"></i>
</div>
</div>.wrap_show .motor_wrap .man .head {
-webkit-animation: a_motor_man_head 0.5s linear infinite;
}
.motor_wrap .man .head {
display: block;
height: 54px;
width: 55px;
background: url(../images/page_3/page_3_man.png) no-repeat -74px -181px;
background-size: 172px 300px;
position: absolute;
left: 2px;
top: -52px;
-webkit-transform-origin: 50% 100%;
}这可看出来,这种动画的思路就是,定位每一个部位,然后分别给每一个部位做动画处理。























 935
935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








