async/await 是ES7提出的基于Promise的解决异步的最终方案。
async
async是一个加在函数前的修饰符,被async定义的函数会默认返回一个Promise对象resolve的值。因此对async函数可以直接then,返回值就是then方法传入的函数
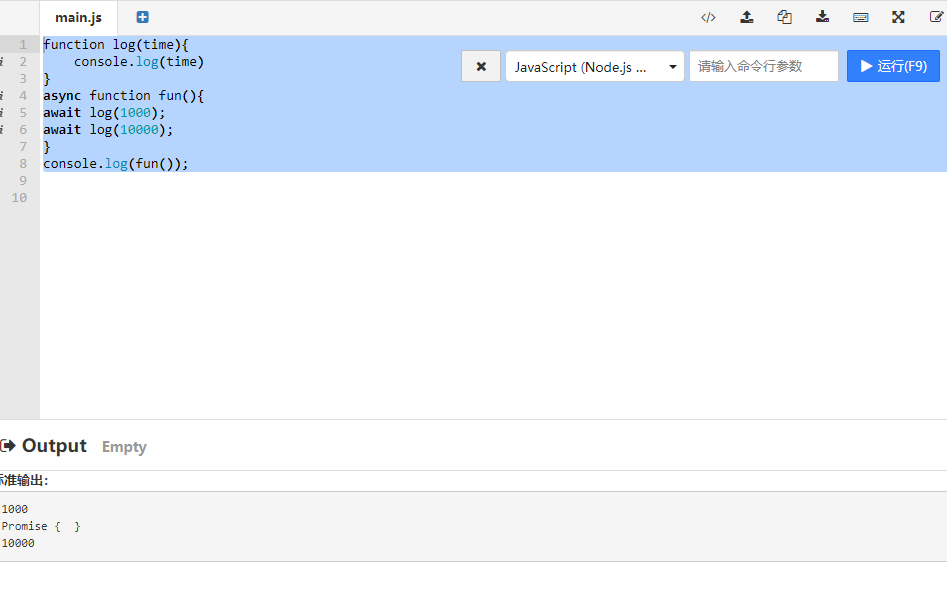
function log(time){
console.log(time)
}
async function fun(){
await log(1000);
await log(10000);
}
console.log(fun());

await
await 也是一个修饰符,只能放在async定义的函数内。可以理解为等待。
await 修饰的如果是Promise对象:可以获取Promise中返回的内容(resolve或reject的参数),且取到值后语句才会往下执行;
如果不是Promise对象:把这个非promise的东西当做await表达式的结果
这个里面至于为什么console.log(fun())为什么处于第二位运行,这个不是很清楚,有知道的可以帮忙回答下,可以证实的是fun()函数的确返回的结果是promise对象
上面的这个await后面等待的不是promise对象,所以await也就把后面的当作一个变量值
下面
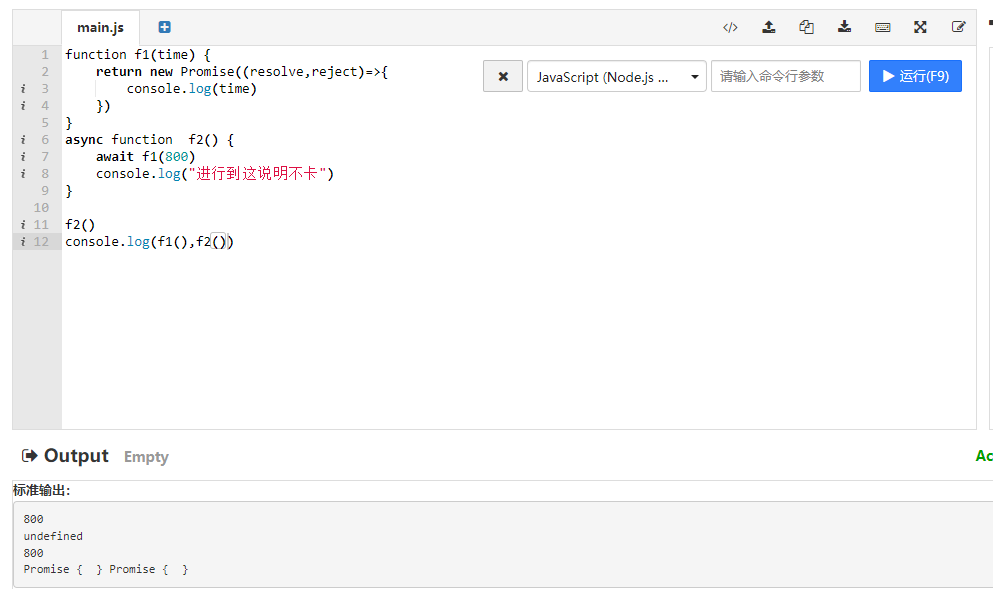
function f1(time) {
return new Promise((resolve,reject)=>{
console.log(time)
})
}
async function f2() {
await f1(800)
console.log("进行到这说明不卡")
}
f2()
console.log(f1(),f2())
 上面的f1()函数执行结束之后没有resolve和reject返回所以下面的会卡住不在运行
上面的f1()函数执行结束之后没有resolve和reject返回所以下面的会卡住不在运行
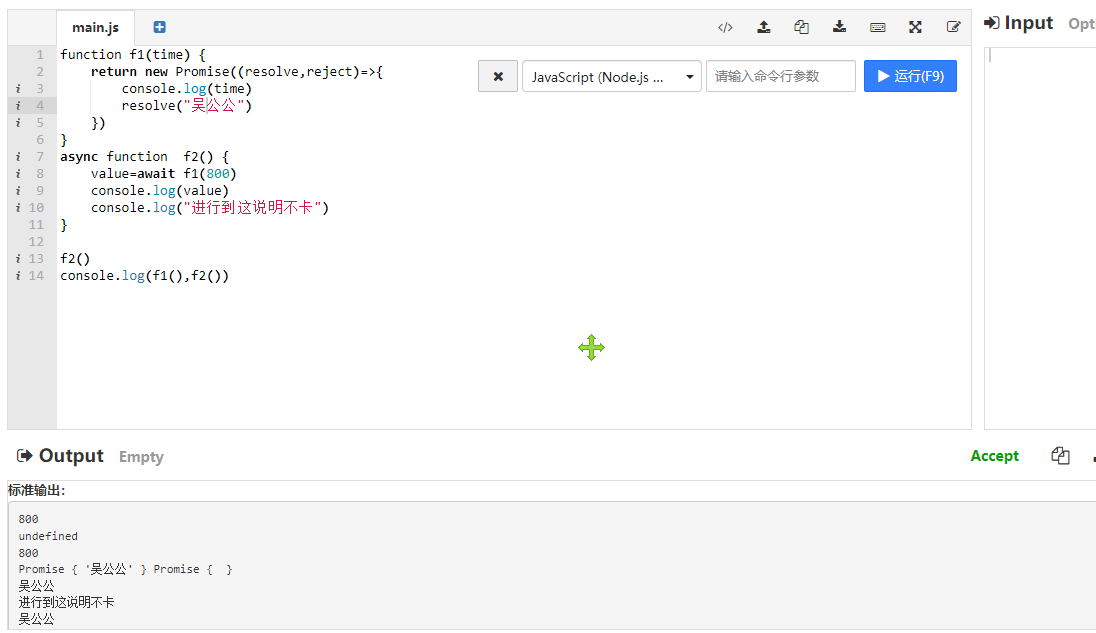
function f1(time) {
return new Promise((resolve,reject)=>{
console.log(time)
resolve("吴公公")
})
}
async function f2() {
value=await f1(800)
console.log(value)
console.log("进行到这说明不卡")
}
f2()
console.log(f1(),f2())

这里加上了resolve下面的就可以继续运行
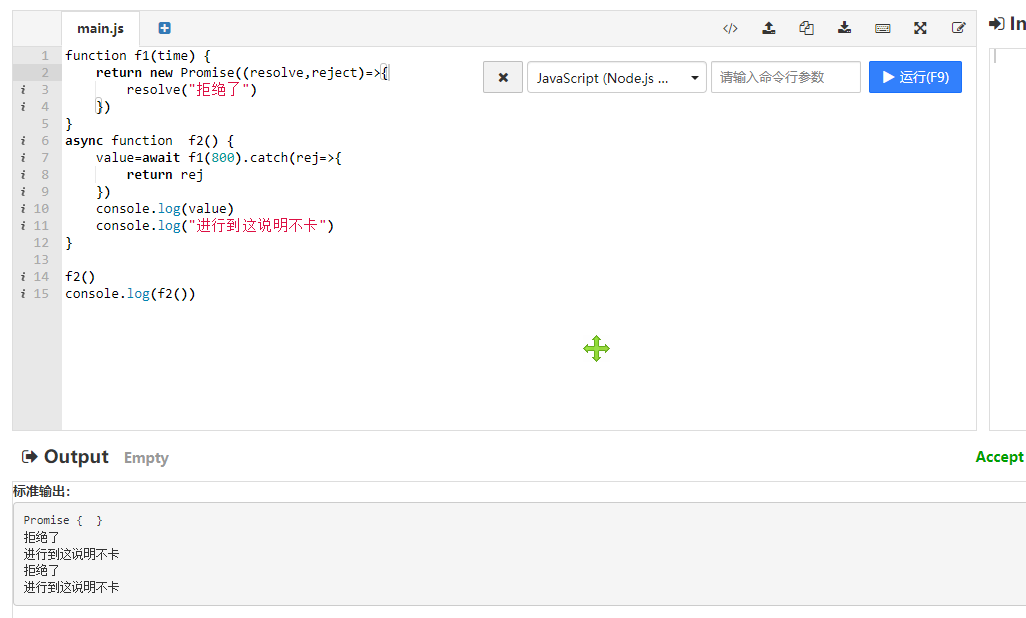
如果是reject需要这样写
function f1(time) {
return new Promise((resolve,reject)=>{
reject("拒绝了")
})
}
async function f2() {
value=await f1(800).catch(rej=>{
return rej
})
console.log(value)
console.log("进行到这说明不卡")
}
f2()
console.log(f2())

- 技术无止境























 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








