**
zTree使用教程
**
在实际的项目开发中,主要使用zTree来进行异步加载数据,如果数据量大的话,这样可以大大的减少服务器的压力,初学zTree,费了很多心思,现在总结zTree的使用方法。
1. 下载JQuery zTree v3.5.zip (有更高的版本)
2. 下载后打开的目录
3. 然后引人css和js (必须要放入相应的位置,特别是css):
**
**
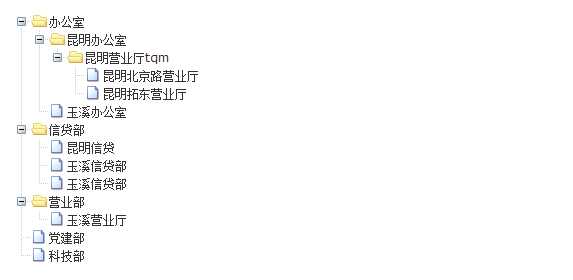
实现效果图:
**
HTML页面代码:
**
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>zTree 案例</title>
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core-3.0.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="css/zTreeStyle/zTreeStyle.css" /> <script language="JavaScript">
var setting = {
view: {
//dblClickExpand: false,
expandSpeed: 100 //设置树展开的动画速度
},
//获取json数据
async : {
enable : true,
url: "ZtreeServlet", // Ajax 获取数据的 URL 地址
autoParam : [ "id", "name" ] //ajax提交的时候,传的是id值
},
data:{ // 必须使用data
simpleData : {
enable : true,
idKey : "id", // id编号命名
pIdKey : "pId", 










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








