
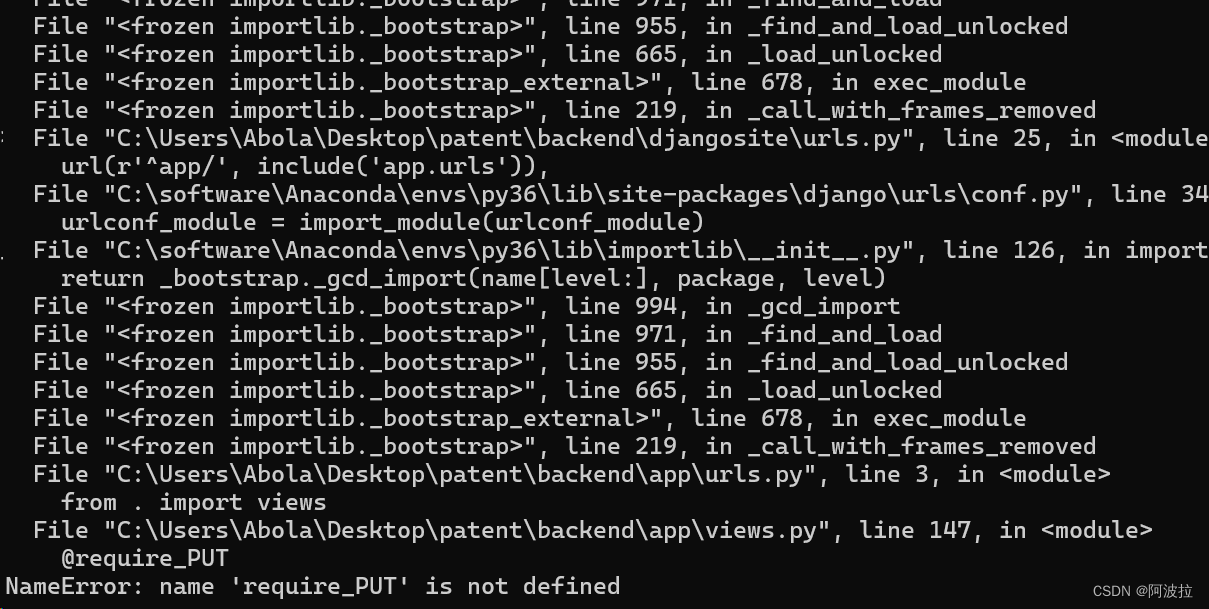
require_PUT 是一个自定义的装饰器,它在你的Django项目中并不存在。在Django中,没有内置的 require_PUT 装饰器,但你可以使用 require_http_methods 装饰器来限制视图函数接受的HTTP请求方法。
你可以将 require_PUT 替换为 require_http_methods(["PUT"]),这样就可以确保该视图函数只接受PUT请求。请按照以下方式修改你的视图函数:
from django.views.decorators.http import require_http_methods
@csrf_exempt
@require_http_methods(["PUT"])
def edit_user(request, user_id):
if request.method == 'PUT':
data = json.loads(request.body.decode('utf-8'))
username = data.get('username', '')
password = data.get('password', '')
try:
user = User.objects.get(pk=user_id)
user.username = username
user.password = password
user.save()
return JsonResponse({'status': 'success', 'message': '修改用户成功'})
except User.DoesNotExist:
return JsonResponse({'status': 'error', 'message': '用户不存在'})
else:
return JsonResponse({'status': 'error', 'message': '只支持 PUT 请求'})这样修改后,视图函数将只接受PUT请求,并且在收到其他HTTP请求方法时会返回错误响应。


























 1808
1808

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








