上篇介绍了Nginx的安装,本片博客介绍nginx的配置文件
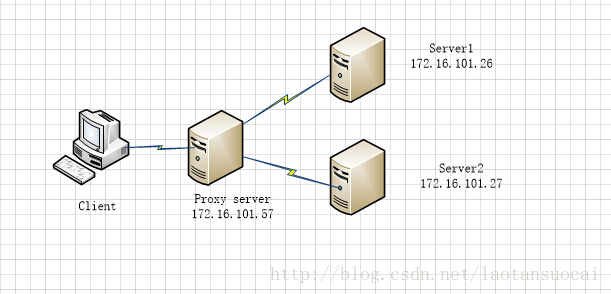
代理服务器:172.16.101.57
服务器1:172.16.101.26
服务器2 : 172.16.101.27
服务器1,和服务器2分别在tomcat上部署一个简单的web程序TestNginx,只是为了测试负载,反向代理,和动静分离。
index.jsp
<title>index.jsp</title>
</head>
<body>
你好,请求服务器成功<br>
<a href="./home.jsp">home.sjp</a>
</body>
</html>贴出nginx的配置文件
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main
' $remote_user [$time_local] $http_x_Forwarded_for $remote_addr $request '
'$http_x_forwarded_for '
'$upstream_addr '
'ups_resp_time: $upstream_response_time '
'request_time: $request_time' ' request_body: $request_body';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream localhost {
server 172.16.101.26:8080;
server 172.16.101.27:8081;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location ~ \.(gif|jpg|png)$ {
root data/images;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
location /TestNginx {
proxy_pass http://localhost/TestNginx;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_ignore_client_abort on;
client_max_body_size 10m;
client_body_buffer_size 128k;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
- 反向代理和负载均衡
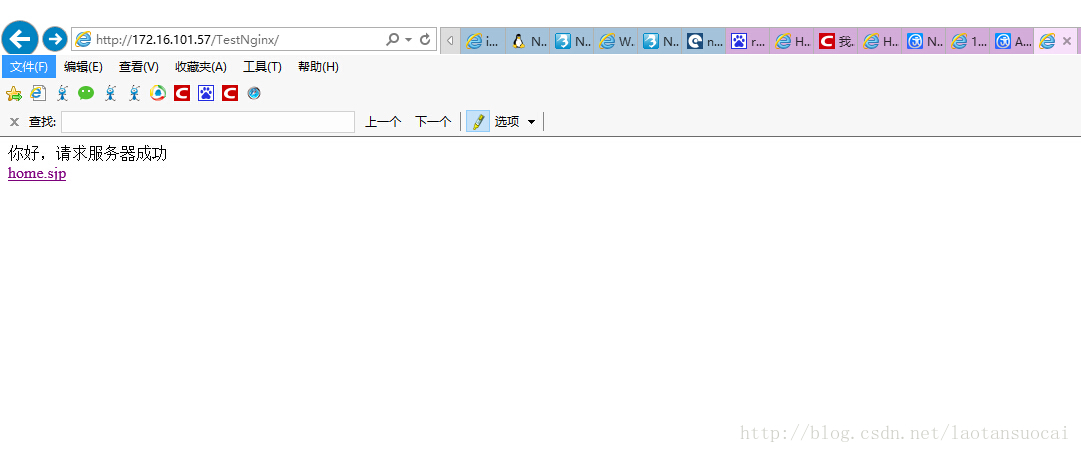
通过以下配置实现反向代理和负载均衡,可以看到请求了代理服务器(172.16.101.57)的地址,将服务器1/服务器2的index.jsp返回给客户浏览器
upstream localhost {
server 172.16.101.26:8080;
server 172.16.101.27:8081;
}
location /TestNginx {
proxy_pass http://localhost/TestNginx;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_ignore_client_abort on;
client_max_body_size 10m;
client_body_buffer_size 128k;
}
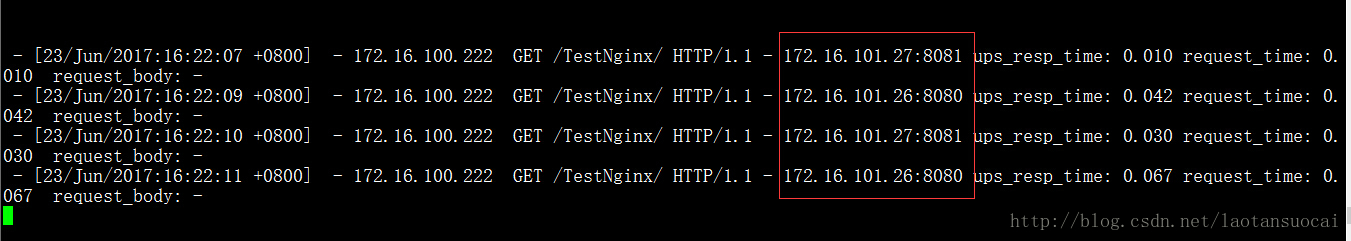
接下来通过刷新4次浏览器,查看日志 access.log,确认具体请求是哪台服务器。

两台服务器分别交替请求
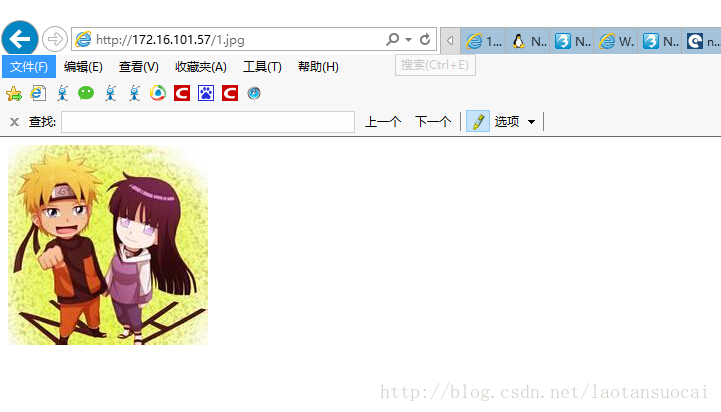
- 动静分离
静态的文件如图片和html,css,js等是不需要放在服务器上去请求,只需要放在代理服务器上
location ~ \.(gif|jpg|png)$ {
root data/images;
}
查看access.log日志是没有发送到服务器1或服务器2



























 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








