
getLocationOnScreen
getLocationInWindow
getLeft
如果在Activity的OnCreate()事件输出那些参数,是全为0,要等UI控件都加载完了才能获取到这些。
- package xiaosi.location;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.ImageView;
- public class LocationActivity extends Activity {
- /** Called when the activity is first created. */
- private ImageView t = null;
- private Button button = null;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- t = (ImageView)findViewById(R.id.l);
- button = (Button)findViewById(R.id.button);
- button.setOnClickListener(new buttonListener());
- }
- public class buttonListener implements OnClickListener{
- public void onClick(View v)
- {
- int[] location = new int[2];
- t.getLocationOnScreen(location);
- int x = location[0];
- int y = location[1];
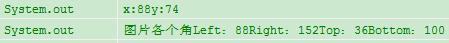
- System.out.println("x:"+x+"y:"+y);
- System.out.println("图片各个角Left:"+t.getLeft()+"Right:"+t.getRight()+"Top:"+t.getTop()+"Bottom:"+t.getBottom());
- }
- }
- }
package xiaosi.location;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class LocationActivity extends Activity {
/** Called when the activity is first created. */
private ImageView t = null;
private Button button = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
t = (ImageView)findViewById(R.id.l);
button = (Button)findViewById(R.id.button);
button.setOnClickListener(new buttonListener());
}
public class buttonListener implements OnClickListener{
public void onClick(View v)
{
int[] location = new int[2];
t.getLocationOnScreen(location);
int x = location[0];
int y = location[1];
System.out.println("x:"+x+"y:"+y);
System.out.println("图片各个角Left:"+t.getLeft()+"Right:"+t.getRight()+"Top:"+t.getTop()+"Bottom:"+t.getBottom());
}
}
}
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <Button
- android:id="@+id/button"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="button"/>
- <ImageView
- android:id="@+id/l"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@drawable/a" />
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="button"/>
<ImageView
android:id="@+id/l"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/a" />
</LinearLayout>























 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








