这段时间看了一些关于自动补全提示方面的内容,发现大部分实现过程都十分复杂。心想这应该是一个比较简单的功能啊,于是自己亲自动手来小试一下。思路很常规,需要说明的是没有为提示内容绑定键盘事件,仅可用鼠标操作。
html+jquery内容
<html>
<head>
<style type="text/css">
#autoBox
{
margin: 0px;
padding: 0px;
border: 1px solid #CCCCCC;
width: 200px;
}
#autoBox li
{
clear: both;
background-color: white;
color: black;
position: relative;
top: 0px;
left: 0px;
line-height: 25px;
width:200px;
text-align: left;
overflow: hidden;
}
#autoBox li:hover
{
background-color: gray;
color: yellow;
cursor: pointer;
}
</style>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function(){
$.ajaxSetup({cache:false}) ; //不缓存
//以下代码用于显示检索提示框
$("#autoBox").hide(); //初始化时隐藏补全提示框
$("#stuSearch").keyup(function(){ //输入框中的keyup事件激活以下查询行为
$("#autoBox").html(""); //先清空补全提示框原有内容
if($("#stuSearch").val().length>0) // 如果输入框不为空
{
$.ajax({ //后台调用php文件进行查询
type:"post",
url:"phpFiles/stuSearch.php",
dataType:"json",
data:{keywords:$("#stuSearch").val()},
success:function(feedbackdata)
{
$("#autoBox").show();// 显示补全提示框
for(i=0;i<feedbackdata.length;i++) //将结果添加到提示框中
{
$("#autoBox").append("<li>"+feedbackdata[i]['truename']+"</li>");
}
$("#autoBox li").on("click",function(){ //为这些新增的li绑定单击事件,单击后将其值赋到输入框中
$("#stuSearch").val($(this).text());
})
$("#autoBox").append("<li style='text-align:right'>关闭</li>");//在提示框的最后添加一个li用来关闭
$("#autoBox li:last").on("click",function(){ // 添加单击事件,单击后隐藏提示框
$("#autoBox").hide();
})
}
});
}
})
})
</script>
</head>
<body>
<input type="text" placeholder="输入您想检索的关键词后回车。" id="stuSearch" name="stuSearch"/>
<ul id="autoBox">
</ul>
</body>
</html>stuSearch.php代码
<?php
include '../phpFiles/connMysql.php';
$keywords=$_POST['keywords'];
$myrs=mysql_query("select * from users where truename like '".$keywords."%'");
if($myrs)
{
while($row=mysql_fetch_array($myrs))
{
$temp[]=$row;
}
echo(json_encode($temp));
}
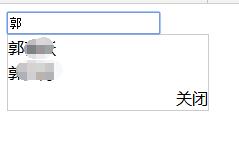
?>效果图
输入时:

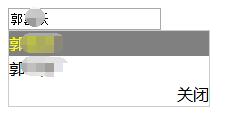
点击某一项后:

























 1477
1477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








