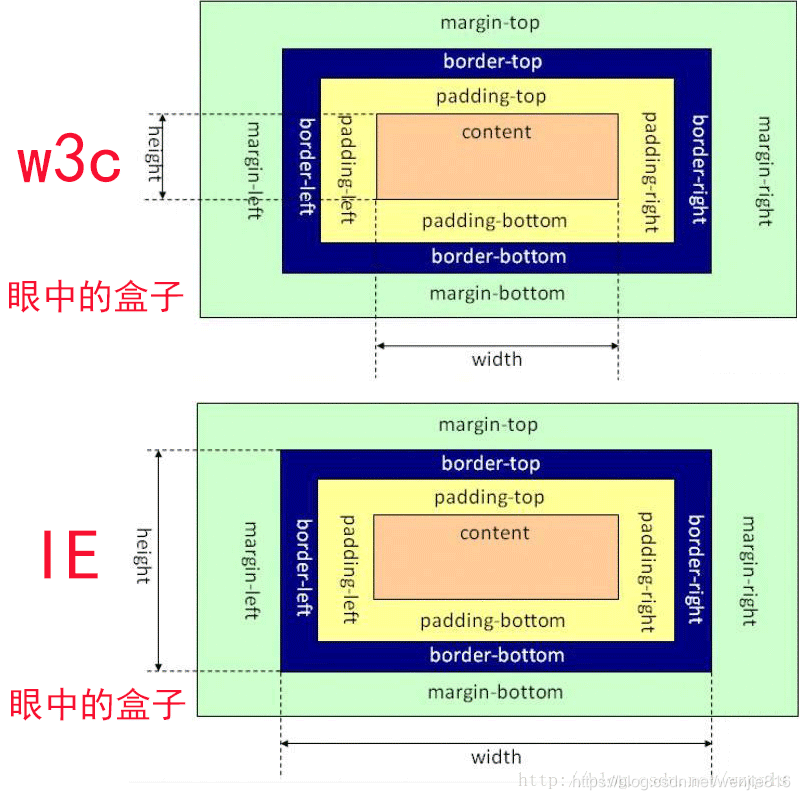
默认的盒模型box-sizing属性为content-box,设置宽或高后,只指内容的宽和高,而边距,内边框等宽度都是叠加到内容宽和高上的。
尺寸计算公式:
width = 内容的宽度
height = 内容的高度
宽度和高度的计算值都不包含内容的边框(border)和内边距(padding)。为避免产生魔术数值在布局时一般将属性改为border-box包括内容,内边距和边框,但不包括外边距。详细举例见下面链接:
为使得整个布局方便,在样式表前使用下面代码使得整个盒模型都才采用border-box(IE盒模型)
为兼顾第三方组件不破坏整个布局,采用inherit关键字进行强制继承。
:root{
box-sizing:border-box;
}
*,
::before,
::after{
box-sizing:inherit;
}




















 1531
1531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








