jtopo是一个简单的at hand的js topo画图工具,特别适合用来在网页中嵌入拓扑图.
但是如果是作为单独的topo管理工具,就有些太单薄的.
相比之下,hightopo就强大多了. 放大缩小鸟瞰编辑导出,图表联动都已经ready了
先看看简单的node示例.
注意节点实现了吸附功能
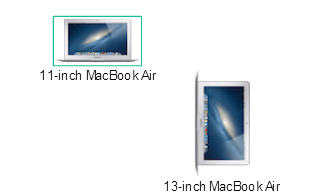
var air11 = new ht.Node();
air11.setName('11-inch MacBook Air');
air11.setImage('mac');
air11.setSize(80, 43);
air11.setPosition(100, 70);
dataModel.add(air11);
var air13 = new ht.Node();
air13.setName('13-inch MacBook Air');
air13.setImage('mac');
air13.setPosition(260, 70);
air13.setRotation(Math.PI/2);
dataModel.add(air13);
air11.setHost(air13);
hightopo里面的连线称为edge










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








