一、前言

最近打算和一位算法大神做一个自然语言处理的 AI 项目
由于算法最好是使用 Python 语言来实现,故业务逻辑不打算使用稳如老狗的 JavaEE,采用轻量级 Python Web 框架 Flask(Django 含太多无关模块,略显笨重)
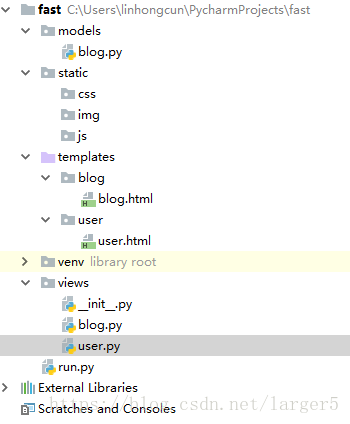
Flask 项目也是有一定的架构,主要指蓝图
网上很多文章把简单的蓝图复杂化,
或是缺少代码文件项目截图,或是代码不全,或是代码没有文件名,或是没留源码,或是源码链接失效,
在此澄清小一下思路
二、代码
具体代码发布到 github 上:https://github.com/larger5/python_Flask_lantu.git
架构采用了 Flask 官方文档 蓝图 的 demo 的风格,应该会恰当些
1.入口文件 run.py
from flask import Flask, render_template
from views.blog import blog
from views.user import user
app = Flask(__name__)
app.register_blueprint(blog, url_prefix='/blog')
app.register_blueprint(user, url_prefix='/user')
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()
2.蓝图一 views/blog.py
from flask import Blueprint, render_template
blog = Blueprint('blog', __name__, template_folder='../templates/blog')
@blog.route('/index/')
def index():
return render_template('blog.html')
@blog.route('/welcome/')
def welcome():
return "welcome to blog"
3.蓝图二 views/user.py
from flask import Blueprint, render_template
user = Blueprint('user', __name__, template_folder='../templates/user')
@user.route('/index/')
def index():
return render_template('user.html')
@user.route('/welcome/')
def welcome():
return "welcome to user"
4.blog 模版 blog.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>blog</title>
</head>
<body>
<h1>blogs</h1>
</body>
</html>5.user 模版 user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>user</title>
</head>
<body>
<h1>user</h1>
</body>
</html>采用了2个蓝图,方便看出规律
其他文件皆为空文件,就不一一列举了
三、测试

四、其他
代码比较简单,不做过多描述,主要是架构要弄清
























 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










