【WEB前端2024】开源元宇宙:乔布斯3D纪念馆-第7课-拷贝的使用-创建大圆环
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现乔布斯3D纪念馆的碟状总部的超大圆环的构建
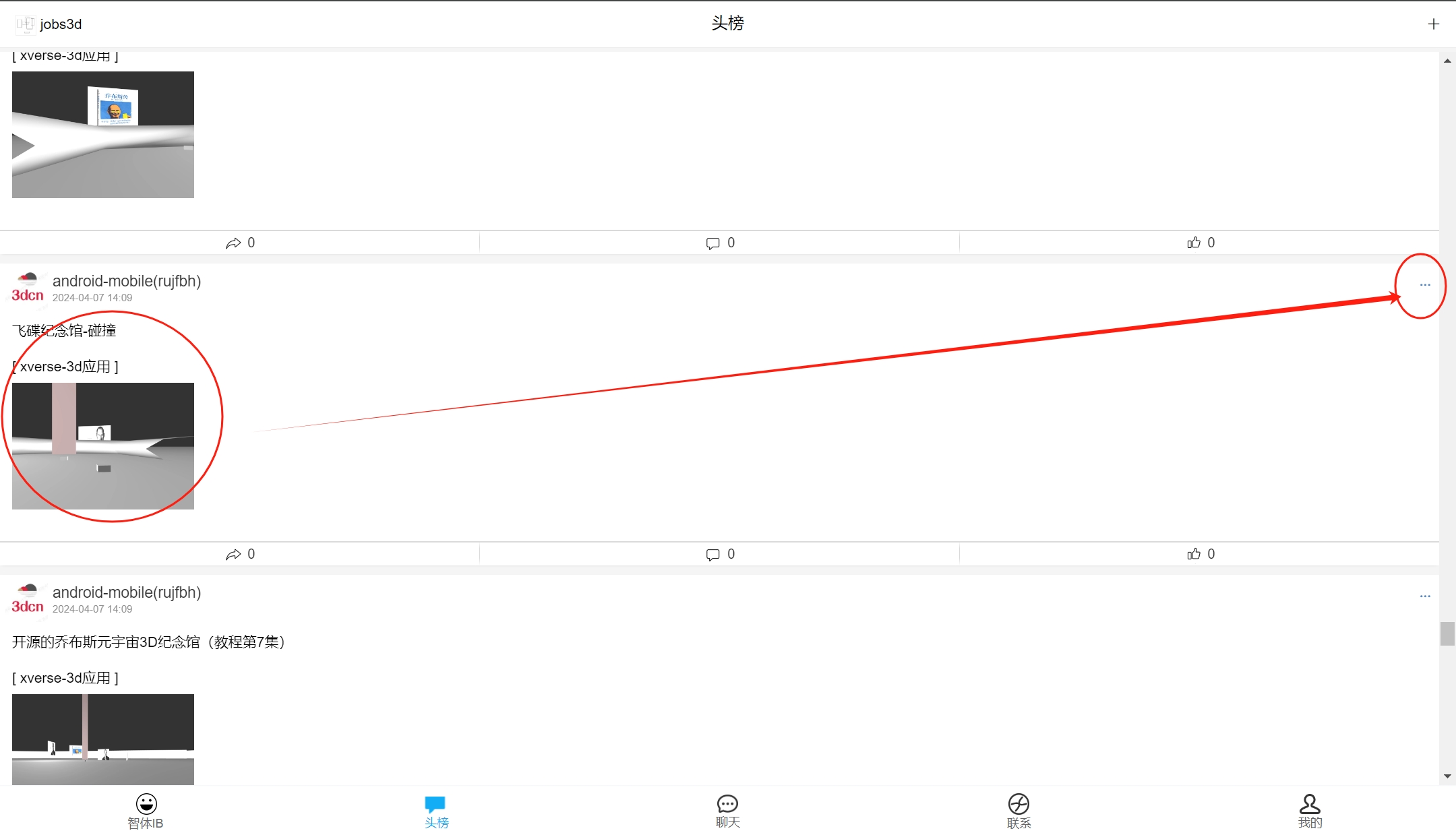
第一步:找到xverse应用,点击它,进入飞碟形的乔布斯3d纪念馆的3D模型游览

第二步:点击右上角…后,进入编辑xverse应用页面

第三步:编辑xverse源码,进入3D编辑器

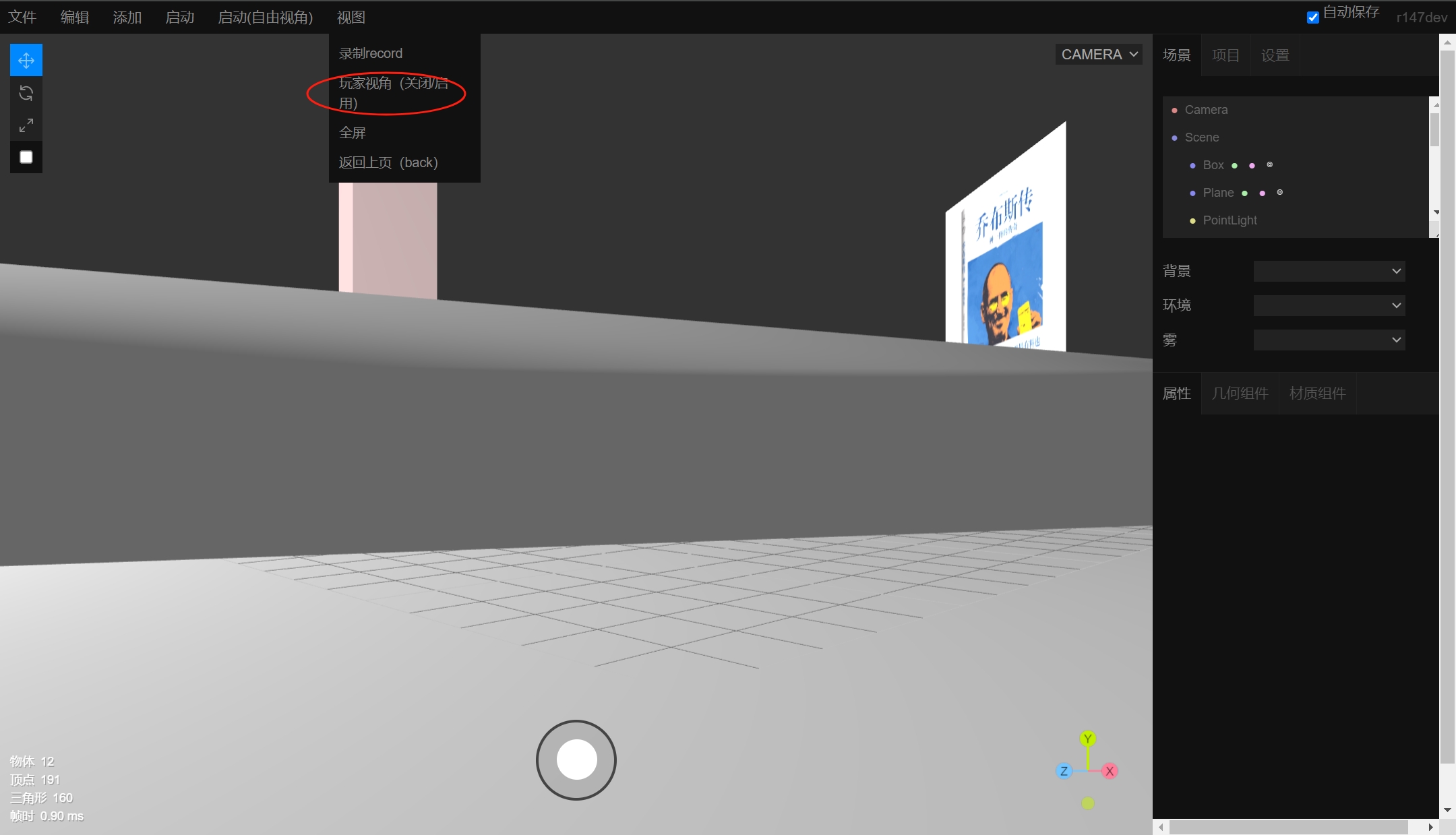
通过顶部菜单视图中的玩家视角(启动/关闭)选项,点击关闭玩家视角,进入全图视角模式

第四步:通过鼠标左键可移动视角、通过鼠标滚动球控制缩放

可以调整到合适的全局编辑状态,方便添加圆环的墙壁3D组件
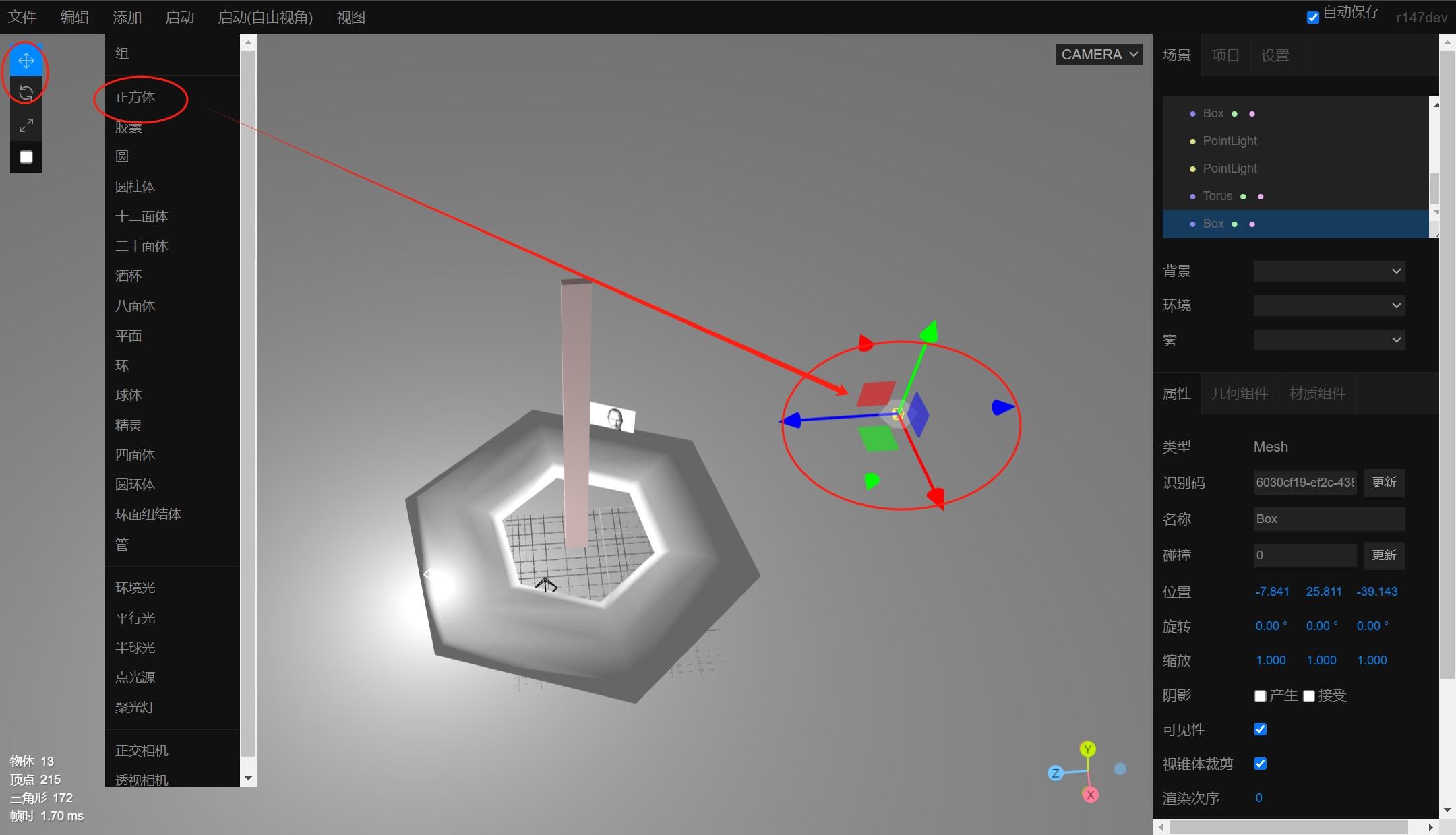
第五步:点击顶部菜单【添加】、添加正方体组件至合适位置

注:通过左上角的组件控制器,可移动位置到合适的位置
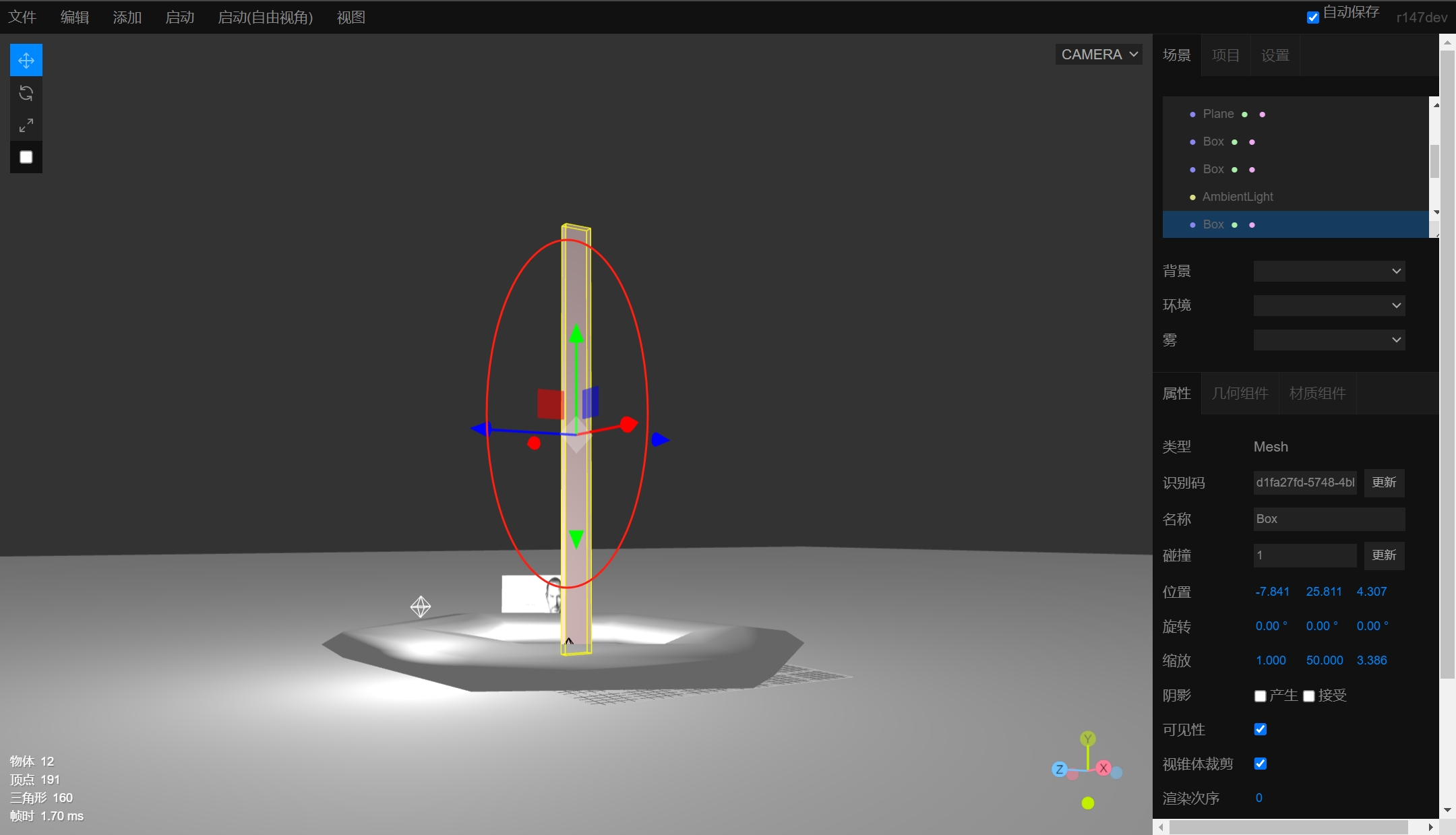
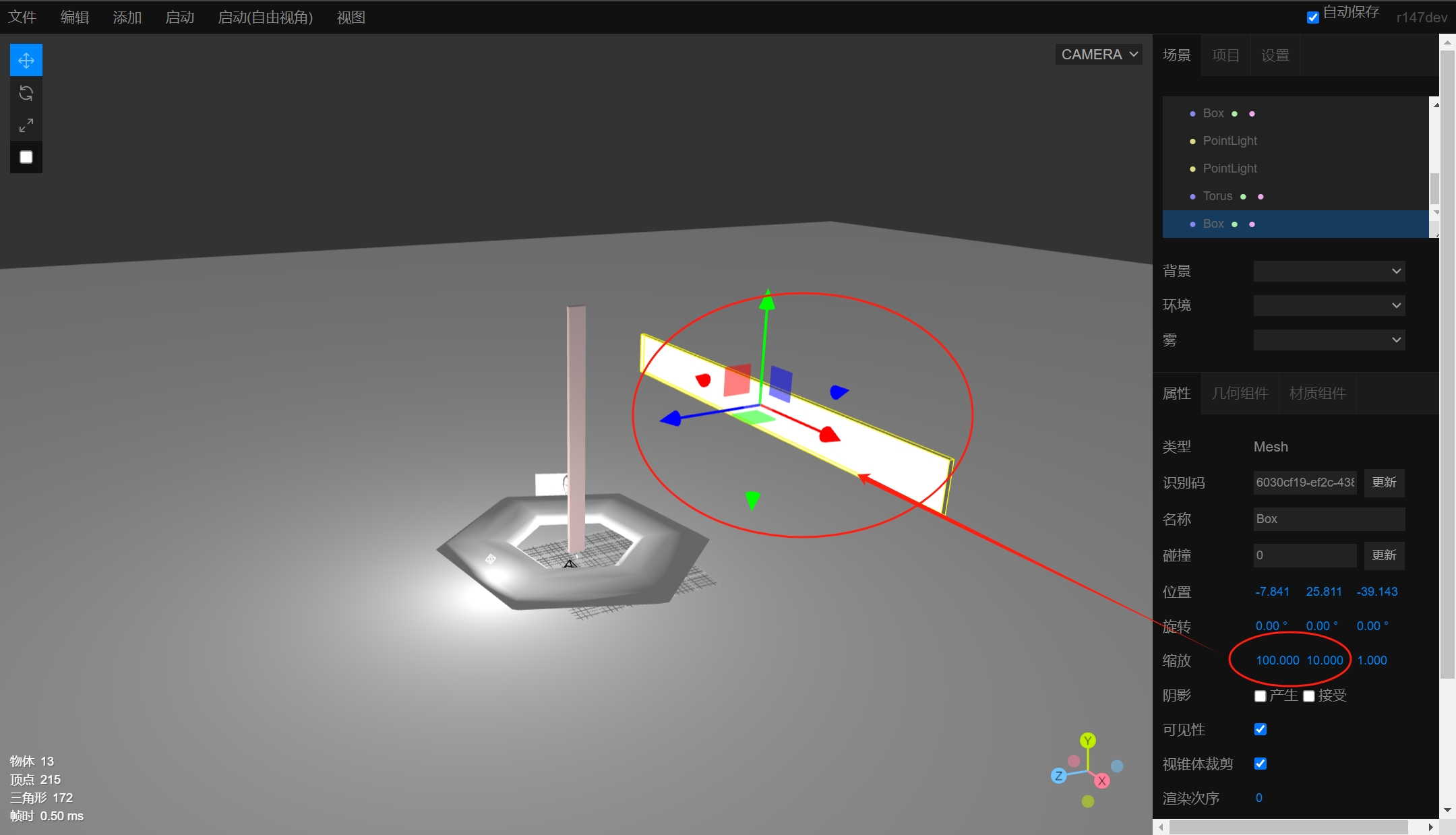
第六步:在右侧的属性控制面板,修改正方体的缩放属性

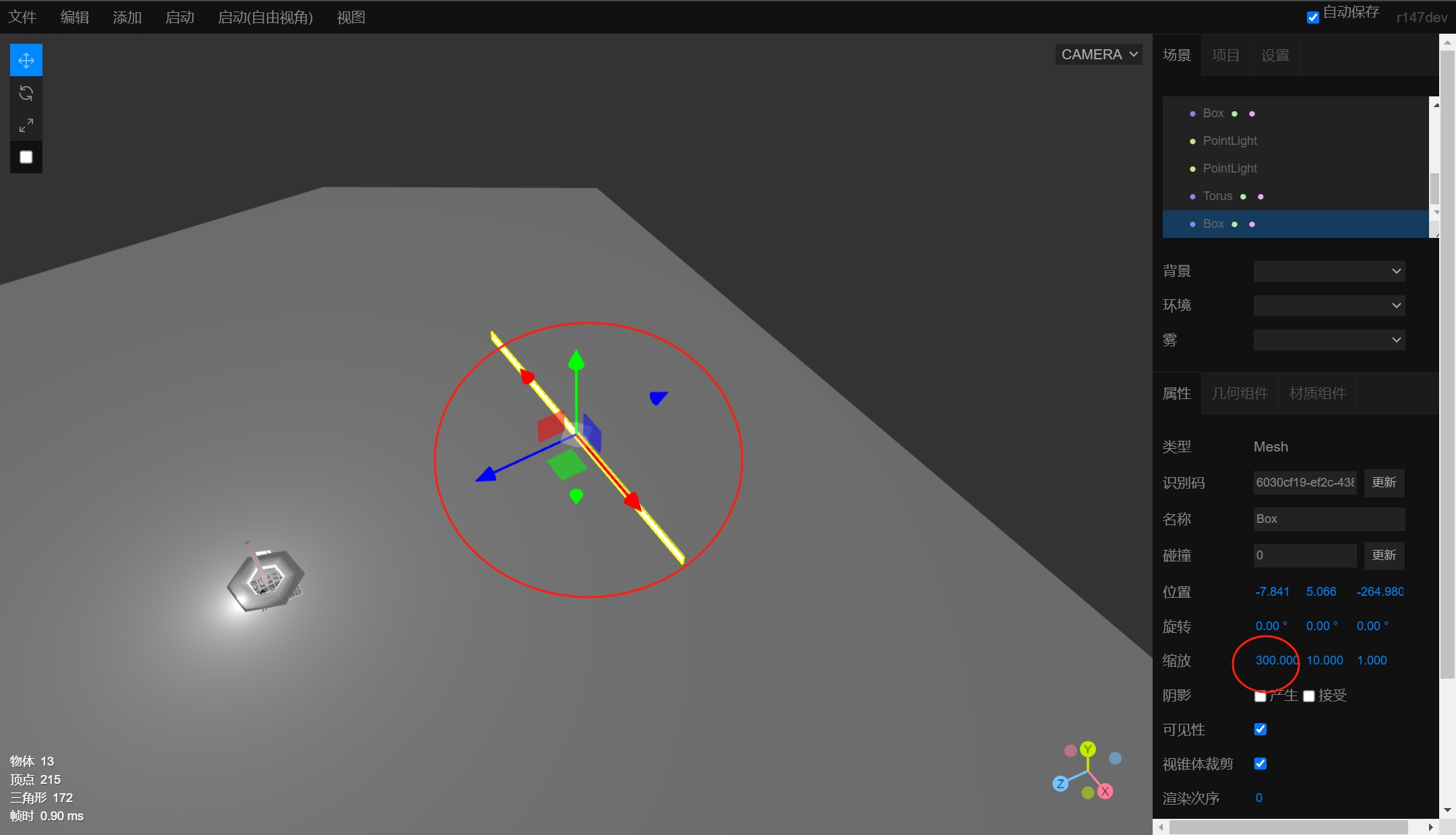
调整合适的x-y-z缩放值,可以控制墙体的大小
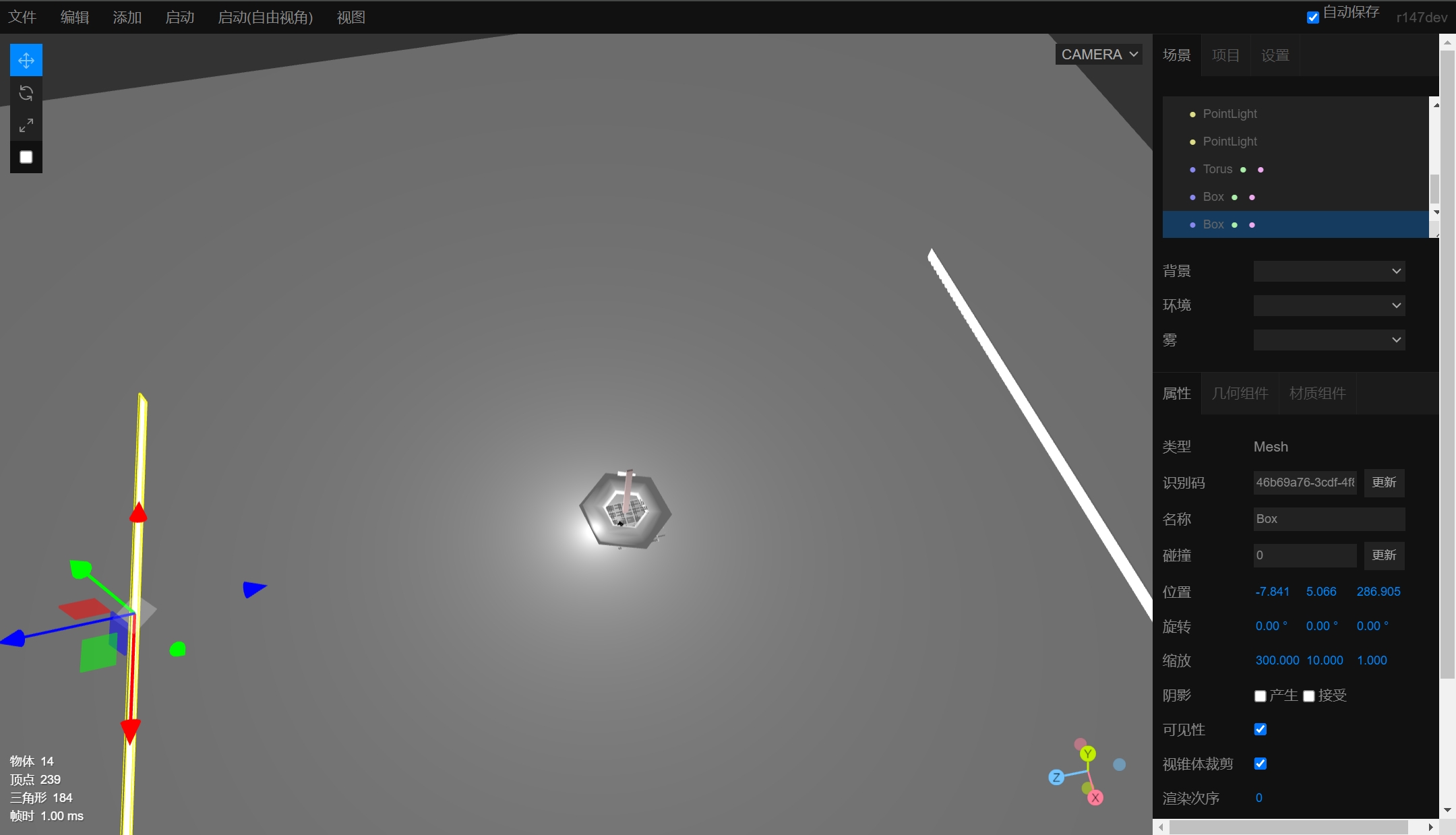
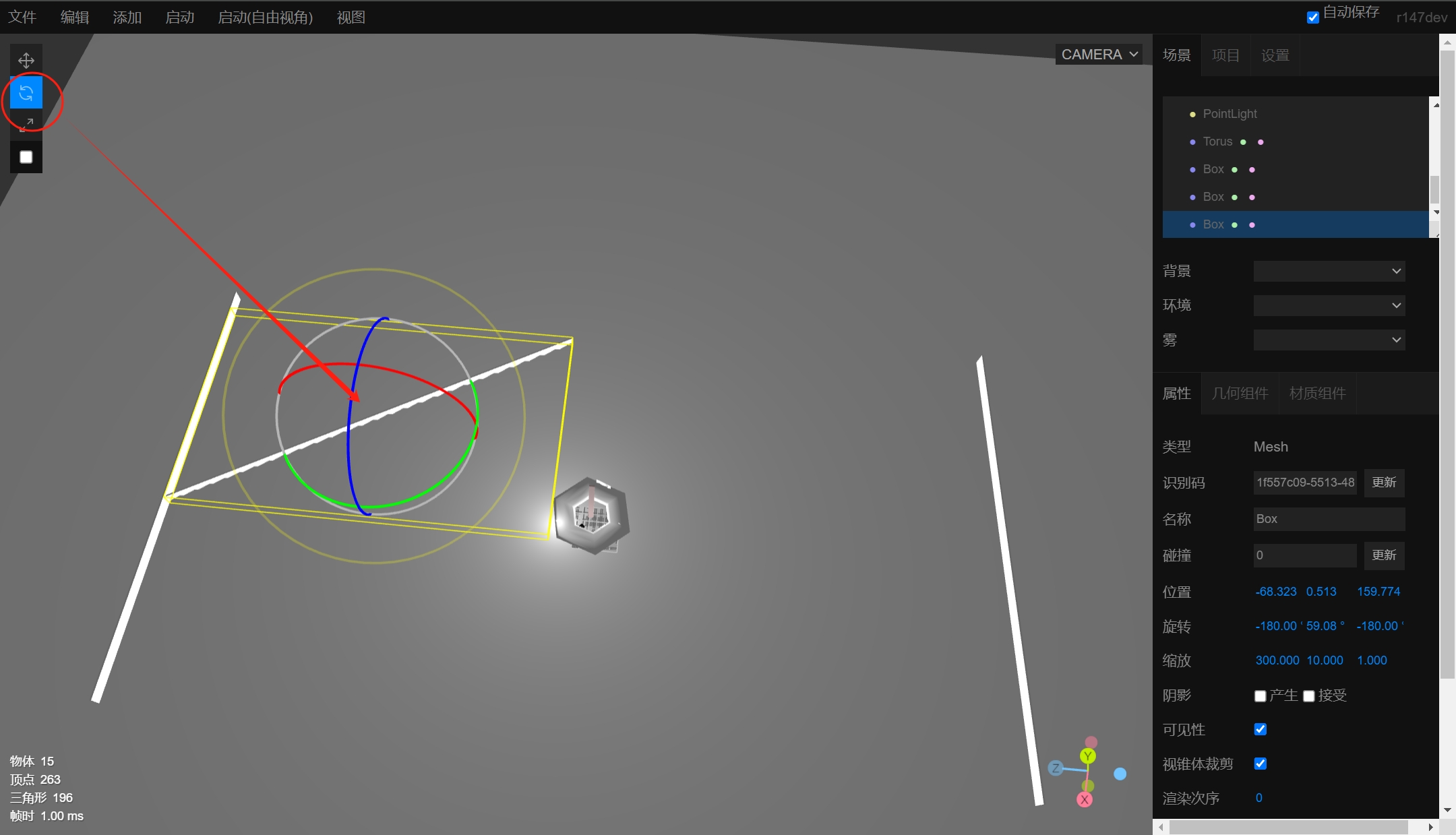
第七步:通过左上角的组件控制器,可以将修改了大小的3D墙体组件移动至地图外沿位置,方便构建超大圆环

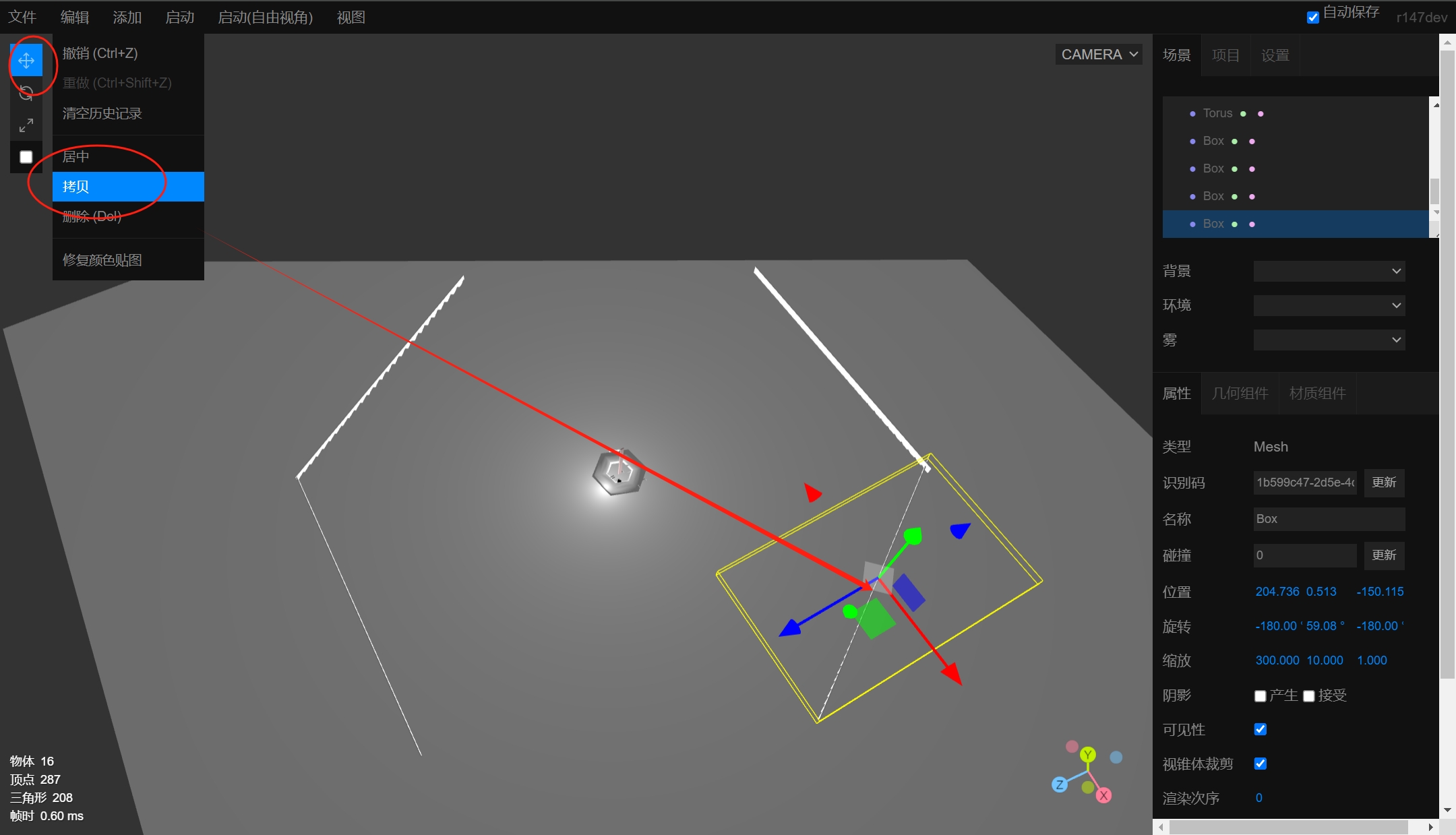
第八步:点击顶部菜单编辑,可选【拷贝】进行3D墙体的拷贝,生成复制3D体

复制效果如下:

移动到中心对称位置,如上图所示
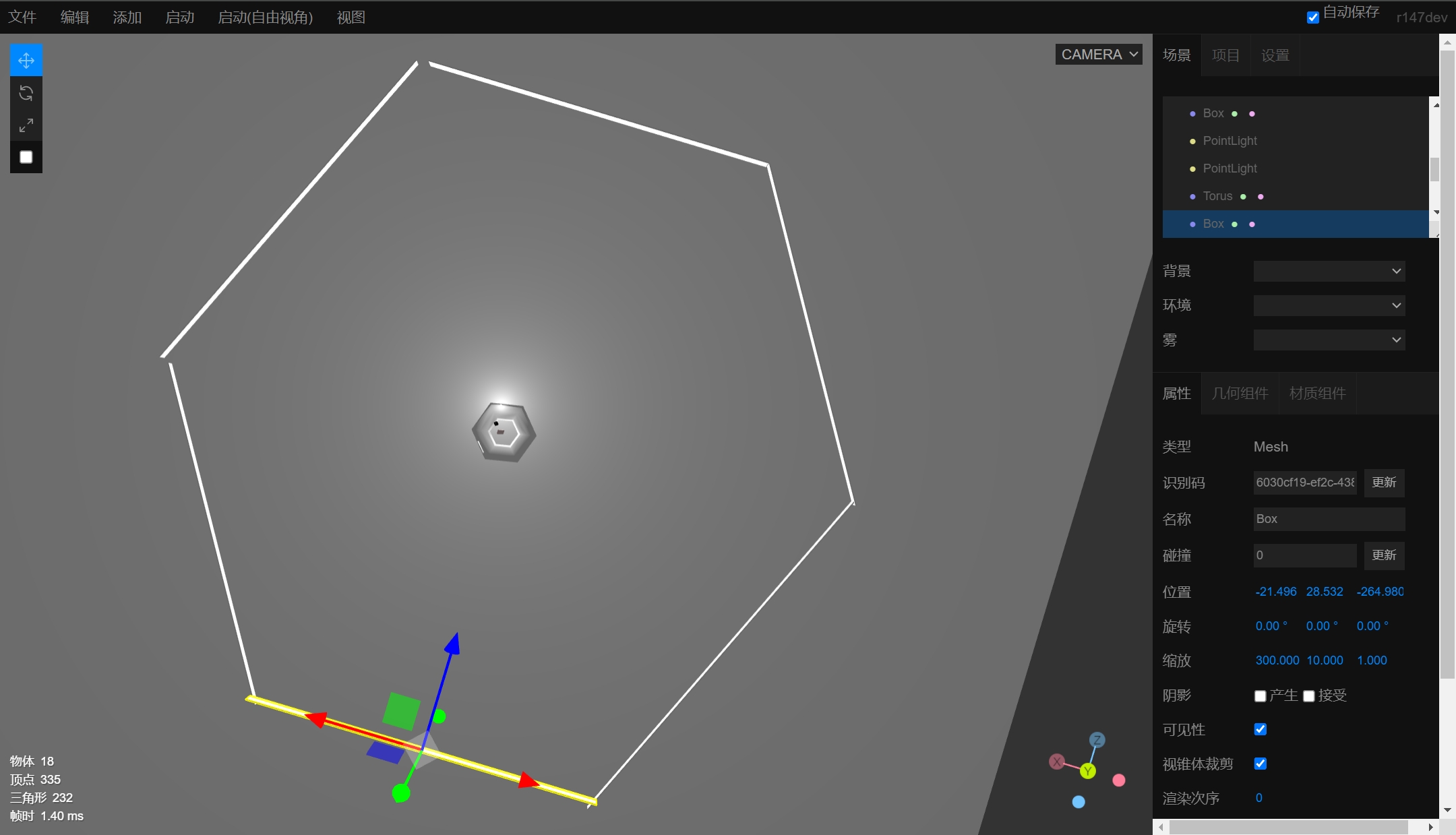
第九步:继续复制,通过组件控制器的旋转功能,形成围合的第3个围墙组件

并移动到合适位置之后,继续拷贝这个围墙组件,在对称位置放置它:

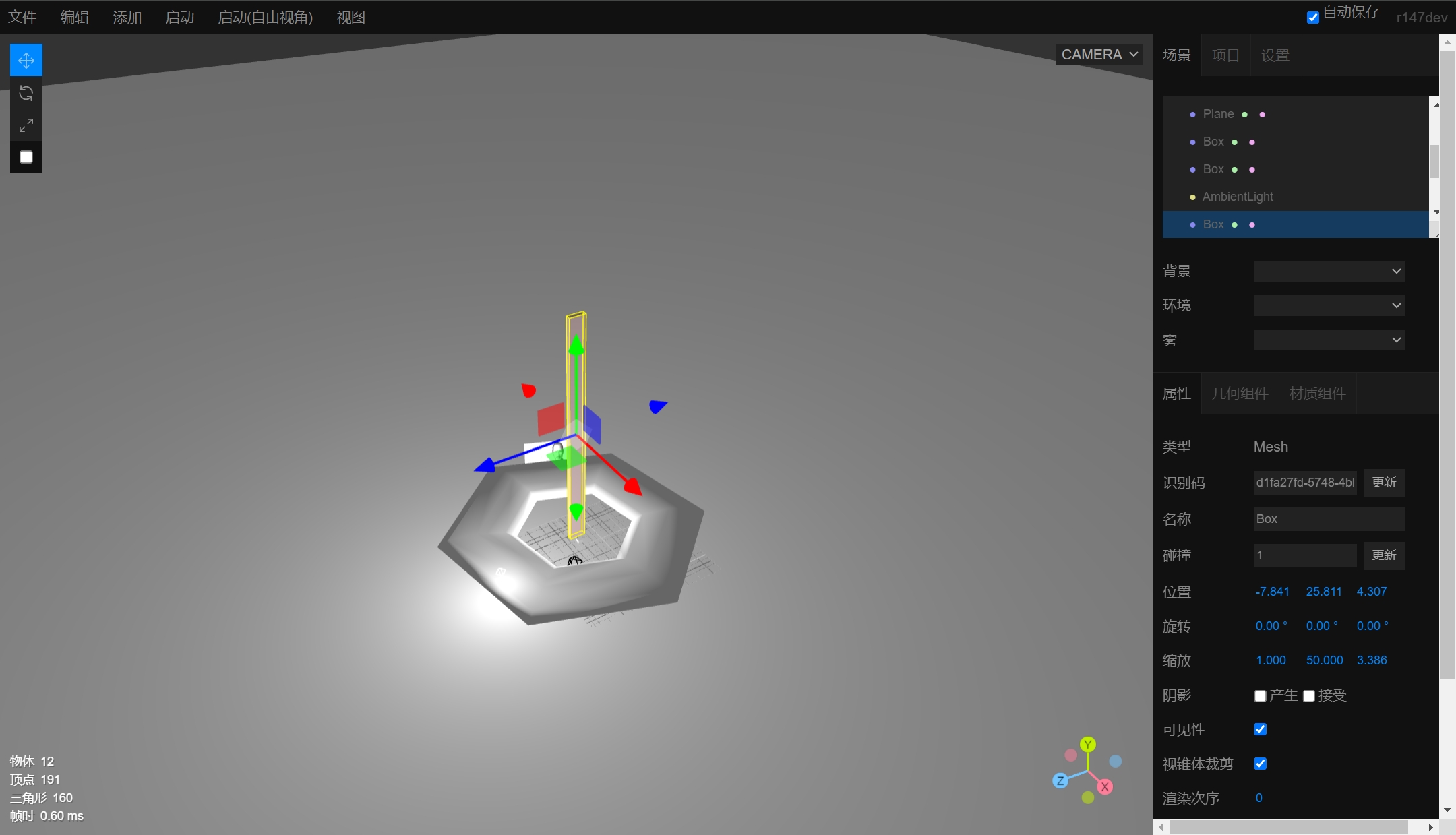
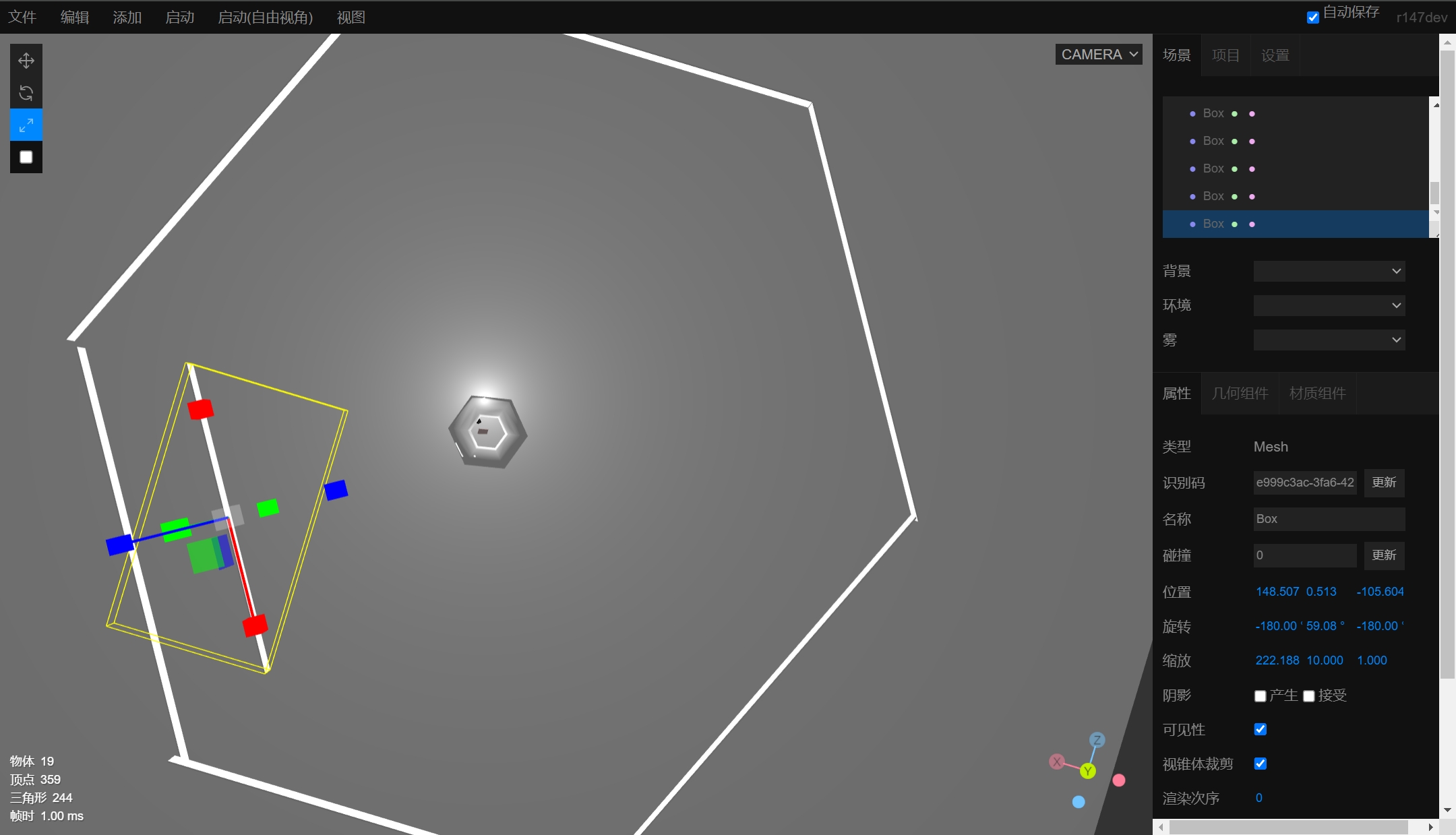
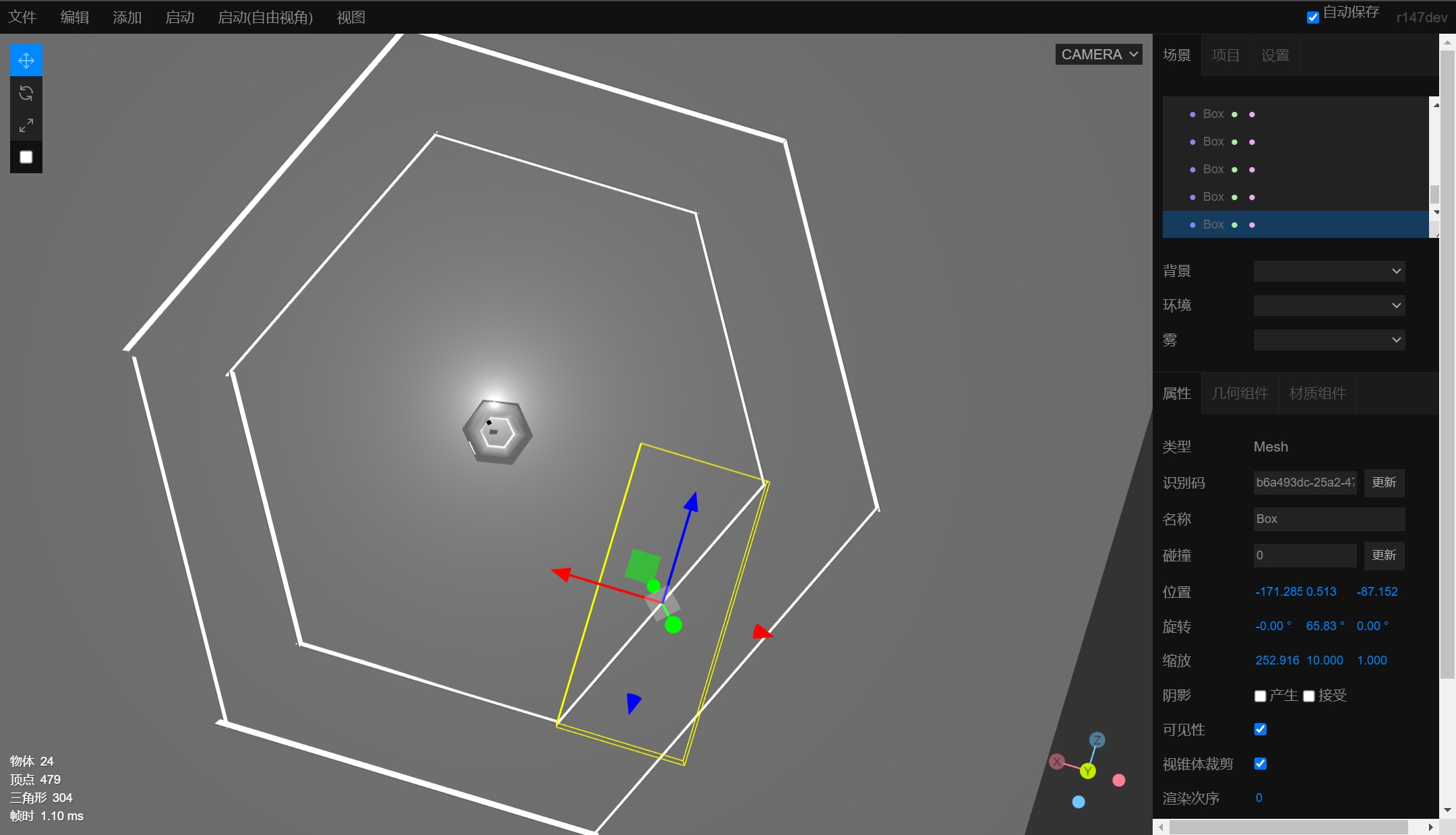
第十步:继续拷贝围墙组件,形成一个合围了的六面体(超大圆环)

如上图所示,已经与飞碟形态的苹果总部非常类似了,仅须形成一个圆环空间即可。继续操作它,生成内部的墙体如下图所示:

持续操作,形成了内外环合围的超大圆环:

至此,一个超大圆环初成规模。
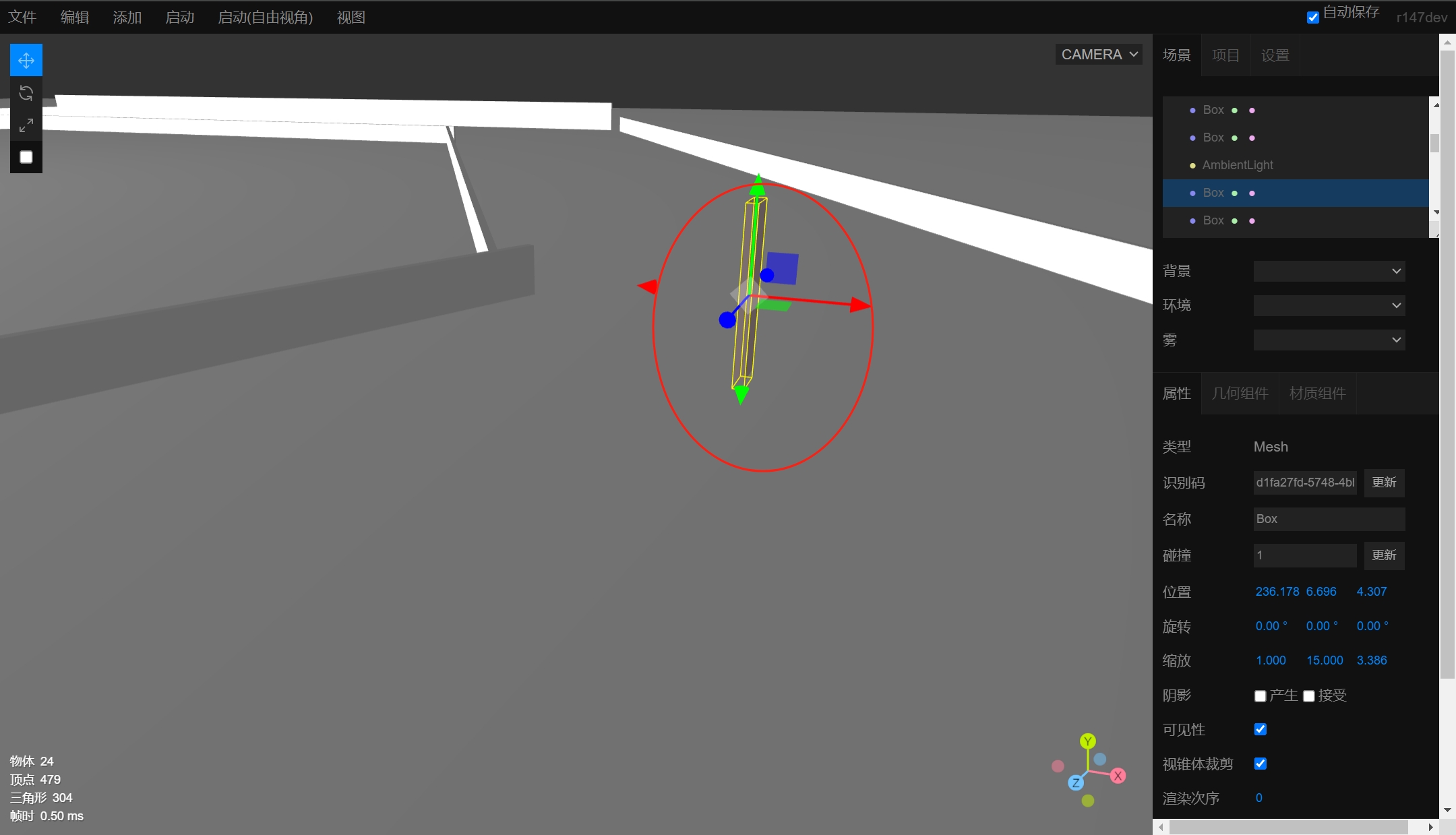
第十一步:将中心碑体移动到圆环两墙之间,缩放它作为玩家出生点

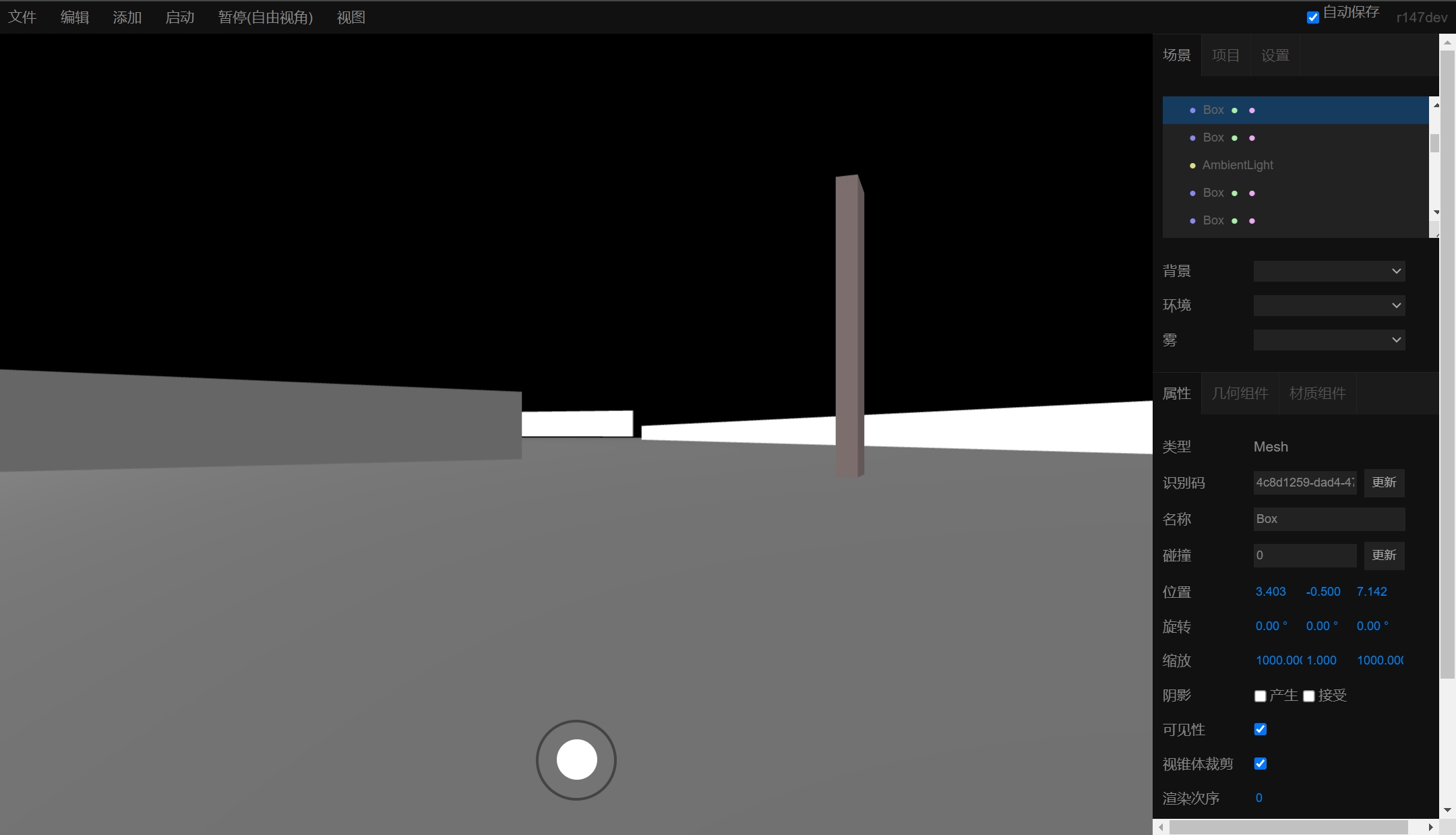
进入玩家视角:

至此,通过上述11步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的超大圆环的设计,并且添加了一个出生点,方便玩家视角进行3D纪念馆的游览。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








