【WEB前端2024】开源元宇宙:乔布斯3D纪念馆-第10课-摆件的交互
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆摆件的交互效果实现
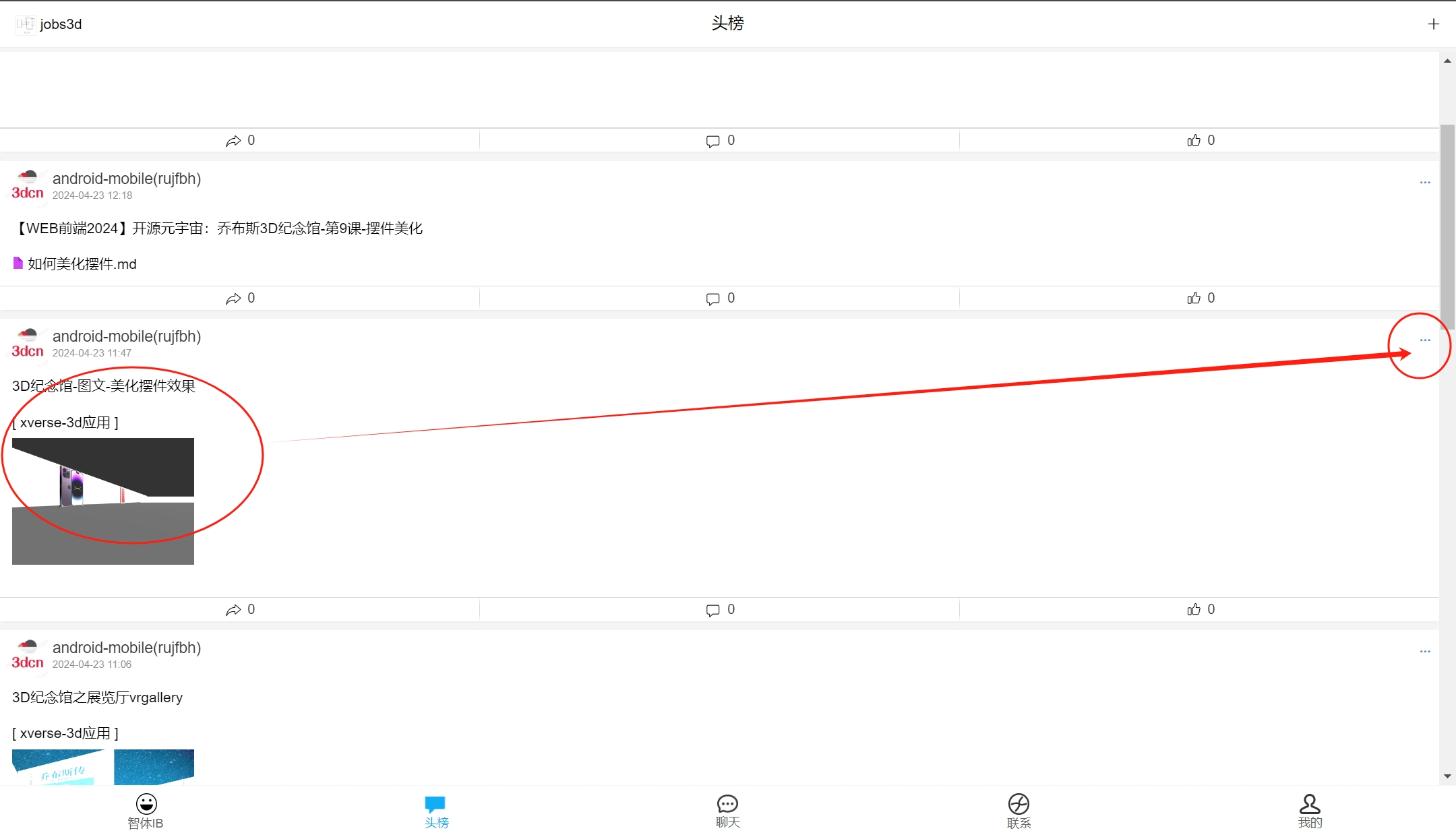
第一步:找到xverse应用,点击它,进入飞碟形的乔布斯3d纪念馆的3D模型游览

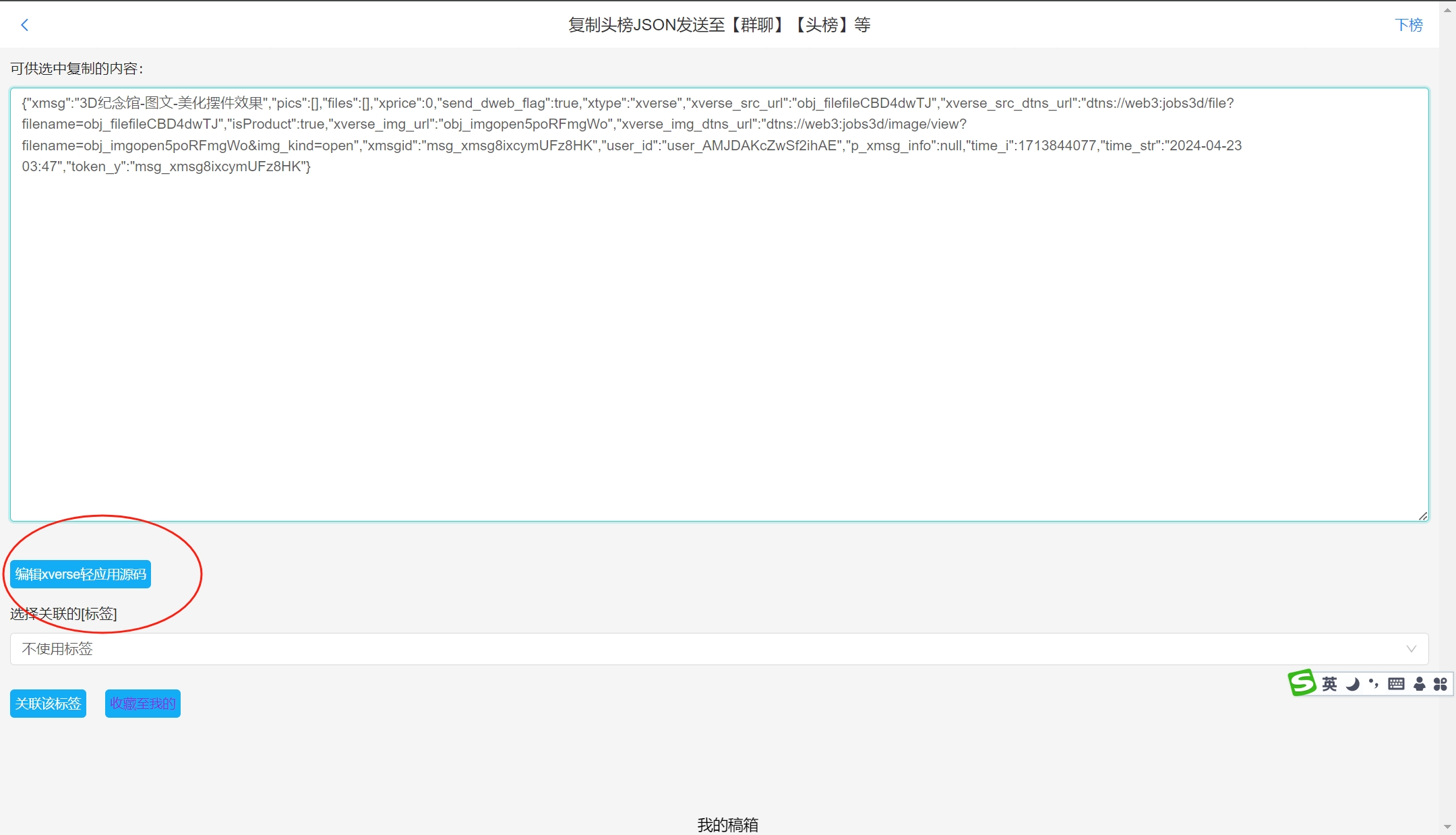
第二步:点击右上角…后,进入编辑xverse应用页面

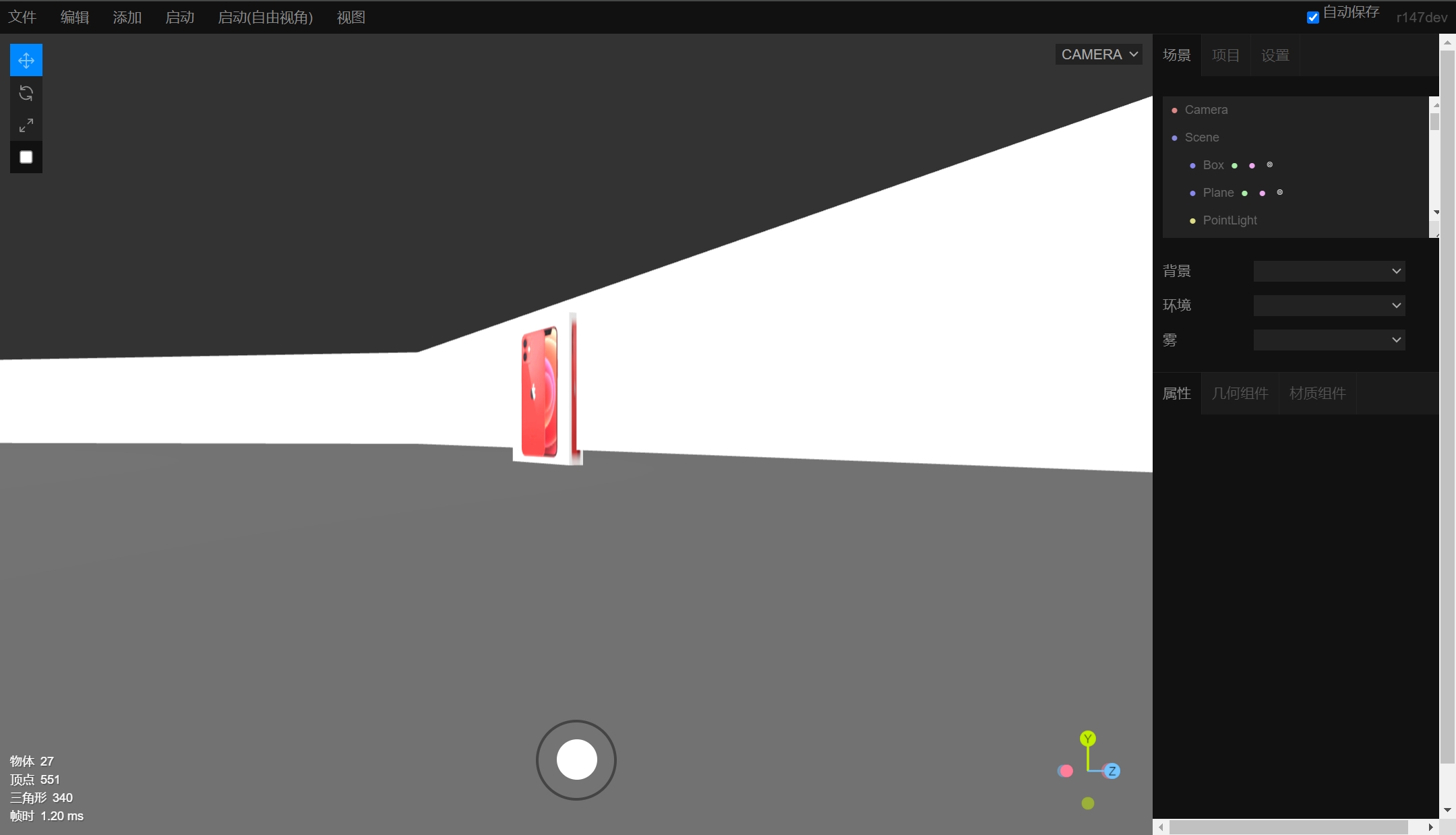
第三步:编辑xverse源码,进入3D编辑器

查看到已经添加过的3D纪念馆的摆件,目前还未添加交互效果,我们接下来一步步为摆件增加交互能力。
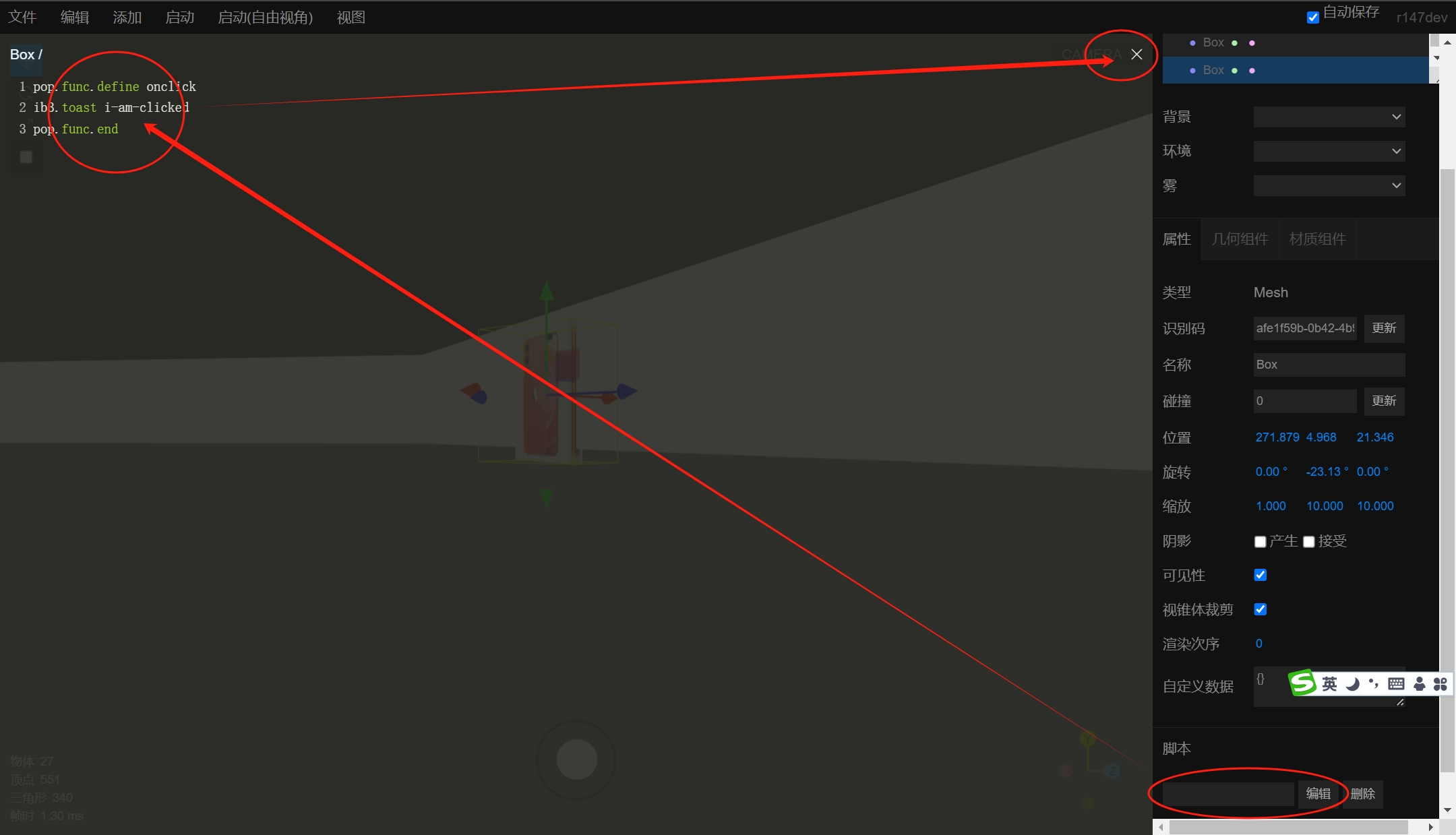
第四步:点击红色的摆件,在右侧属性的下方【脚本】点击【新建】poplang智体编程脚本

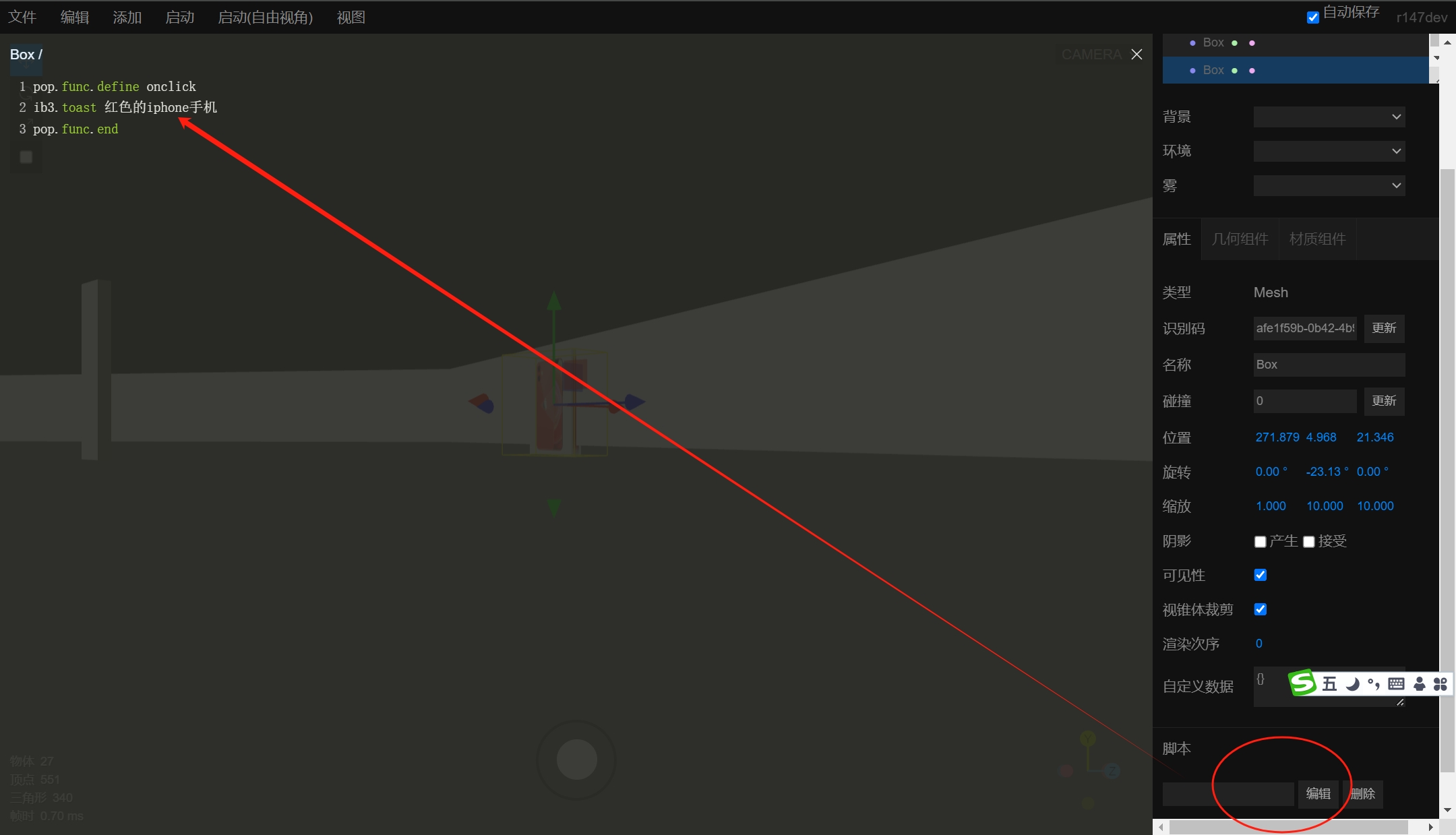
第五步:打开默认的poplang点击事件脚本,如下图所示

可以看到onclick事件的poplang默认脚本,并且默认使用了ib3.toast指令来显示交互消息“i-am-clicked”
注:通过右上角的关闭按钮,可以保存该段代码,回到3D纪念馆的编辑界面
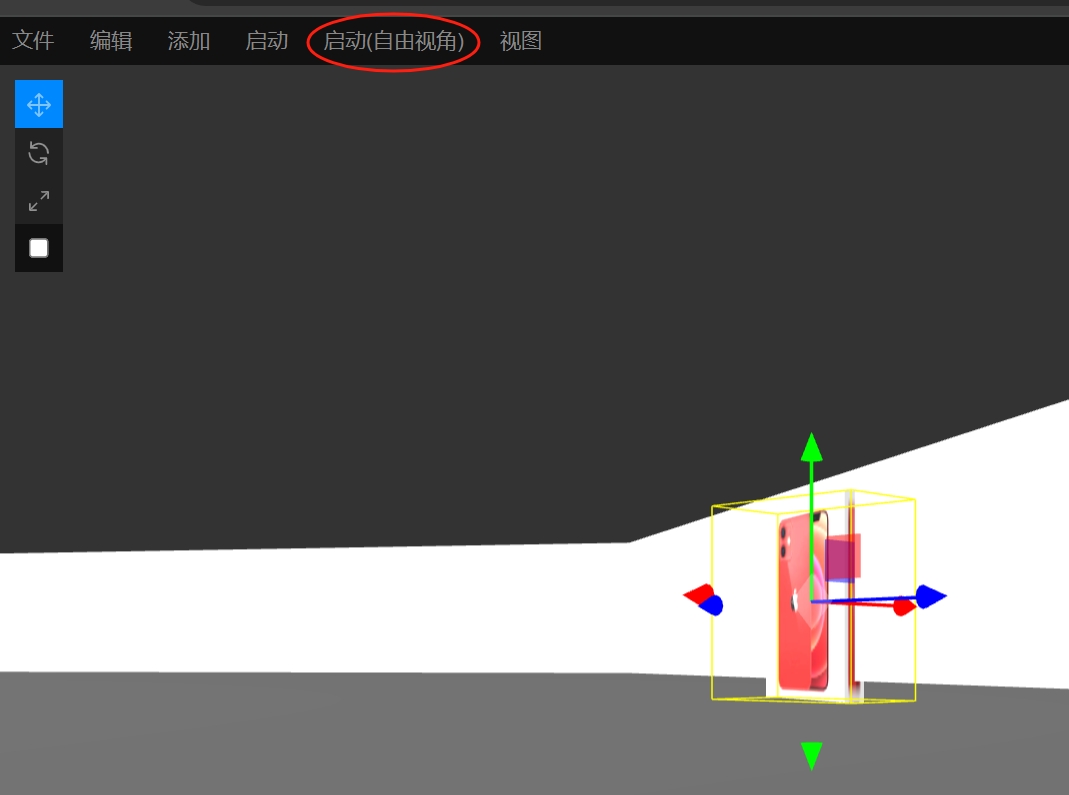
第六步:点击顶部菜单的【启动(自由视角)】功能,进入玩家游览状态

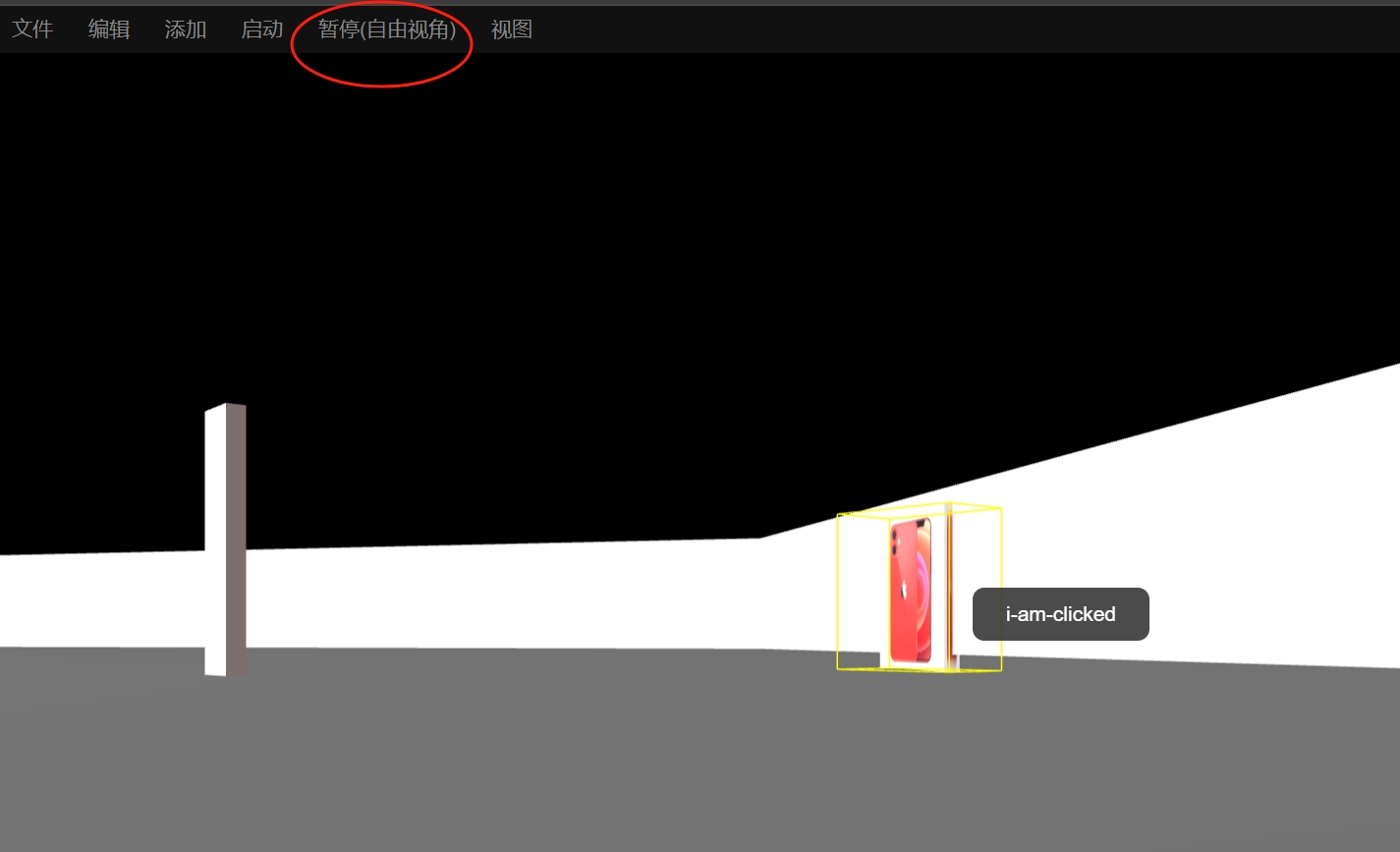
进入玩家状态如下图所示,点击红色的iphone手机【摆件】

如上图所示,点击红色iphone摆件后,会显示消息提示“i-am-clicked”,正如刚才poplang智体编程脚本编辑器所设定的一样。
第七步:点击顶部的暂停(自由视角),而后点击右下角的脚本-编辑,进入poplang脚本编辑器,继续编辑交互效果

点击右下角的脚本-编辑功能,进入编辑poplang智体编程脚本窗口,将i-am-clicked修改为“红色的iphone手机”

点击右上角的x关闭编辑器,回到3D编辑界面
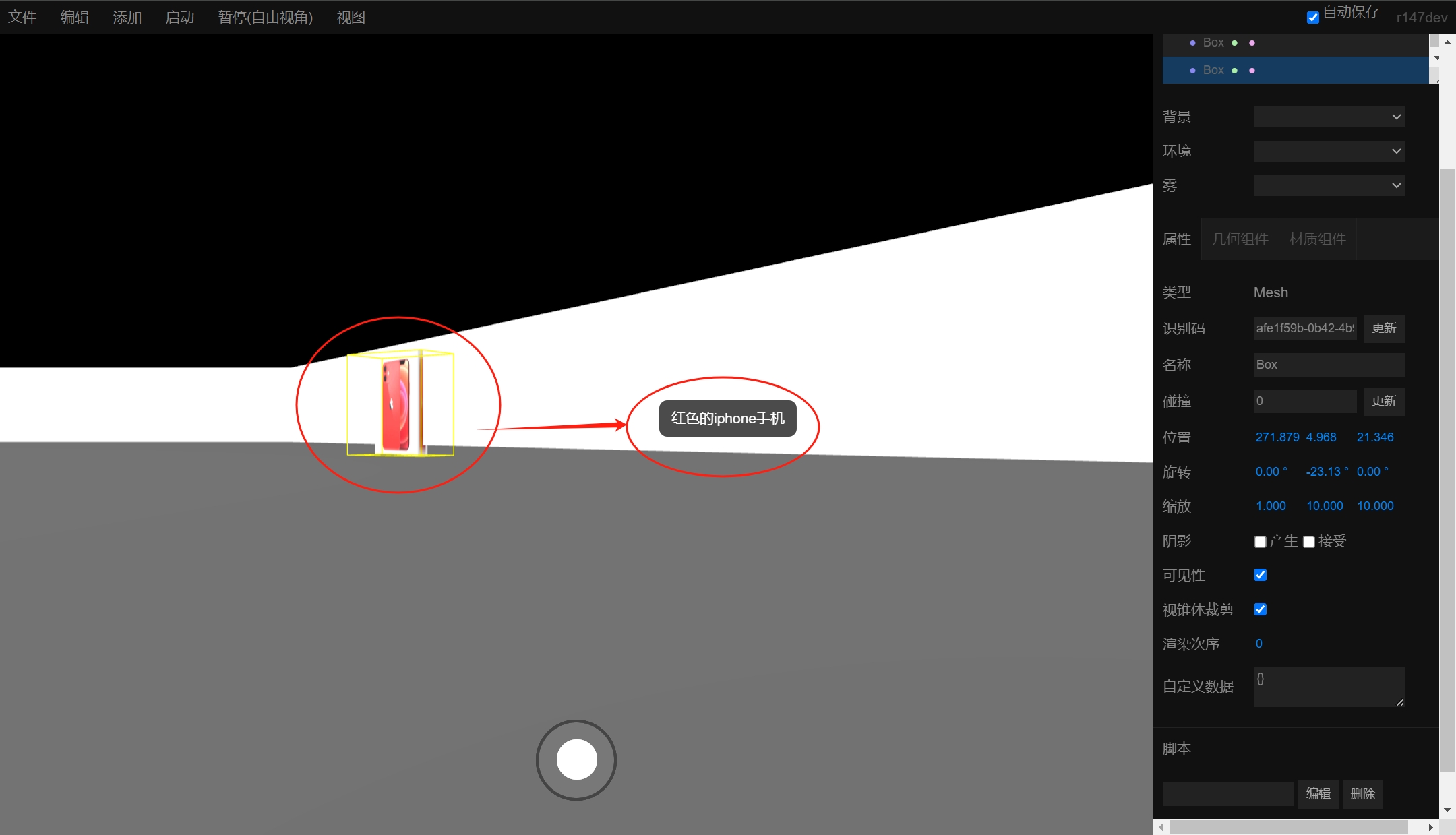
第八步:启动(自由视角)后进入玩家游览状态,点击红色iphone手机

我们看到,消息提醒已经变更为“红色的iphone手机”,不再是默认的i-am-clicked默认消息提示。
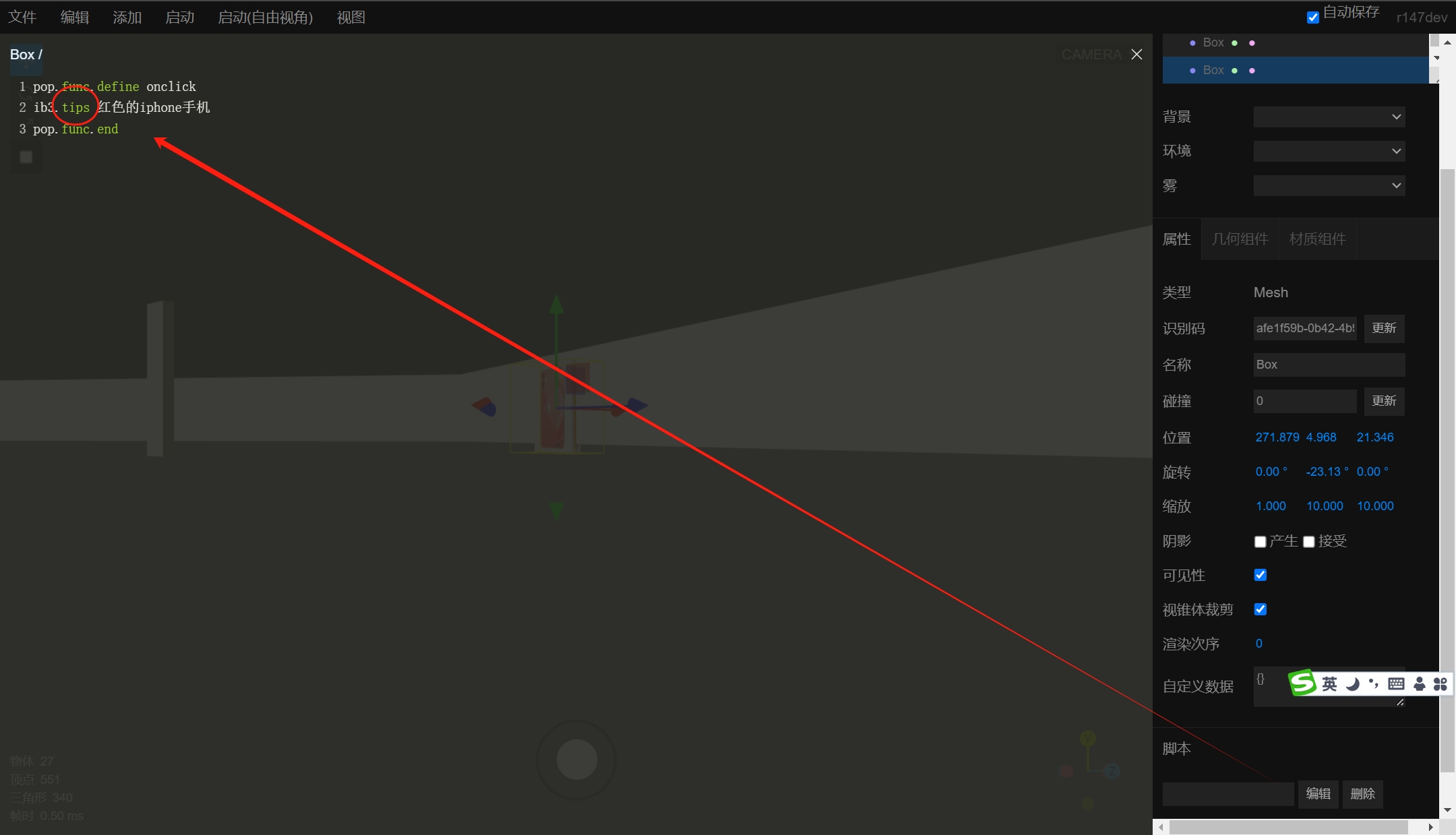
第九步:继续点击红色的Iphone手机,点击右下角的脚本-编辑功能,将ib3.toast指令修改为ib3.tips

点击右上角的x关闭脚本编辑器,回到3D编辑器界面,启动(自由视角),进入玩家游览状态
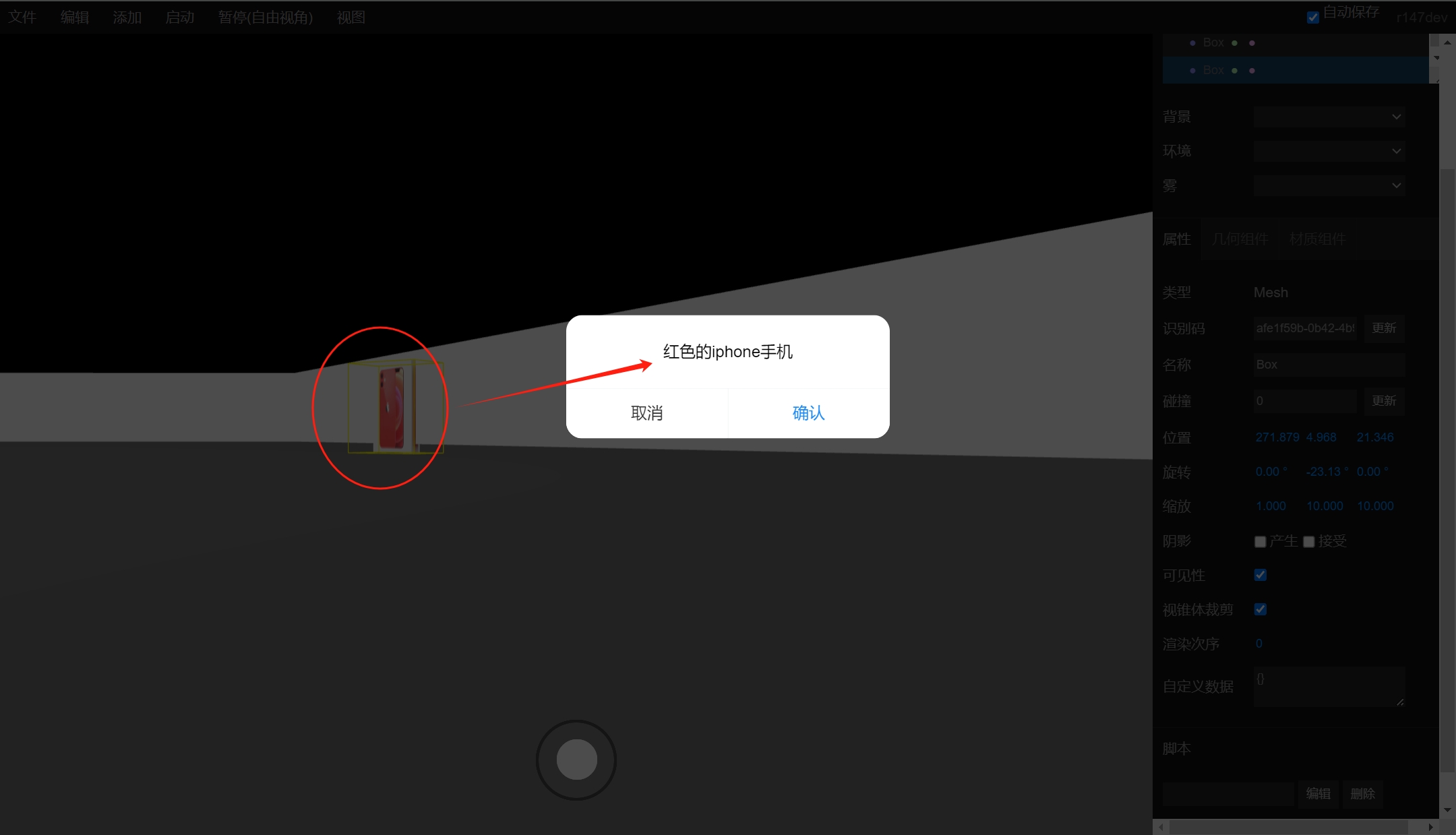
第十步:点击红色手机,显示ib3.tips的消费弹窗效果,如下图所示

我们看到,通过不同的指令——ib3.tips,将消息提醒修改为弹窗提示,交互效果进一步变强!
第十一步:通过文件-推送头榜(作品)发布新的3D纪念馆的json源码文件分享给大家

通过上述11步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的摆件的交互效果优化,实现了用户点击摆件,消息提示或消息提醒,强化了摆件的交互效果与交互能力。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








