【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第20课-烟花插件
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆摆件的摆件点击燃放烟花的动画特效。烟花插件在3D纪念馆中可以免费使用或付费购买插件后使用(后续教程会介绍),可形成插件商店和插件开发者生态。
该《烟花插件》采用开源的js-canvas绘制燃放烟花的特效。通过dtns.plugin(基于vue2版本构建《烟花插件》),通过npm build lib编译生成index.js,将index.js和index.json配置文件,压缩生成dpkg的类似小程序安装包的插件。
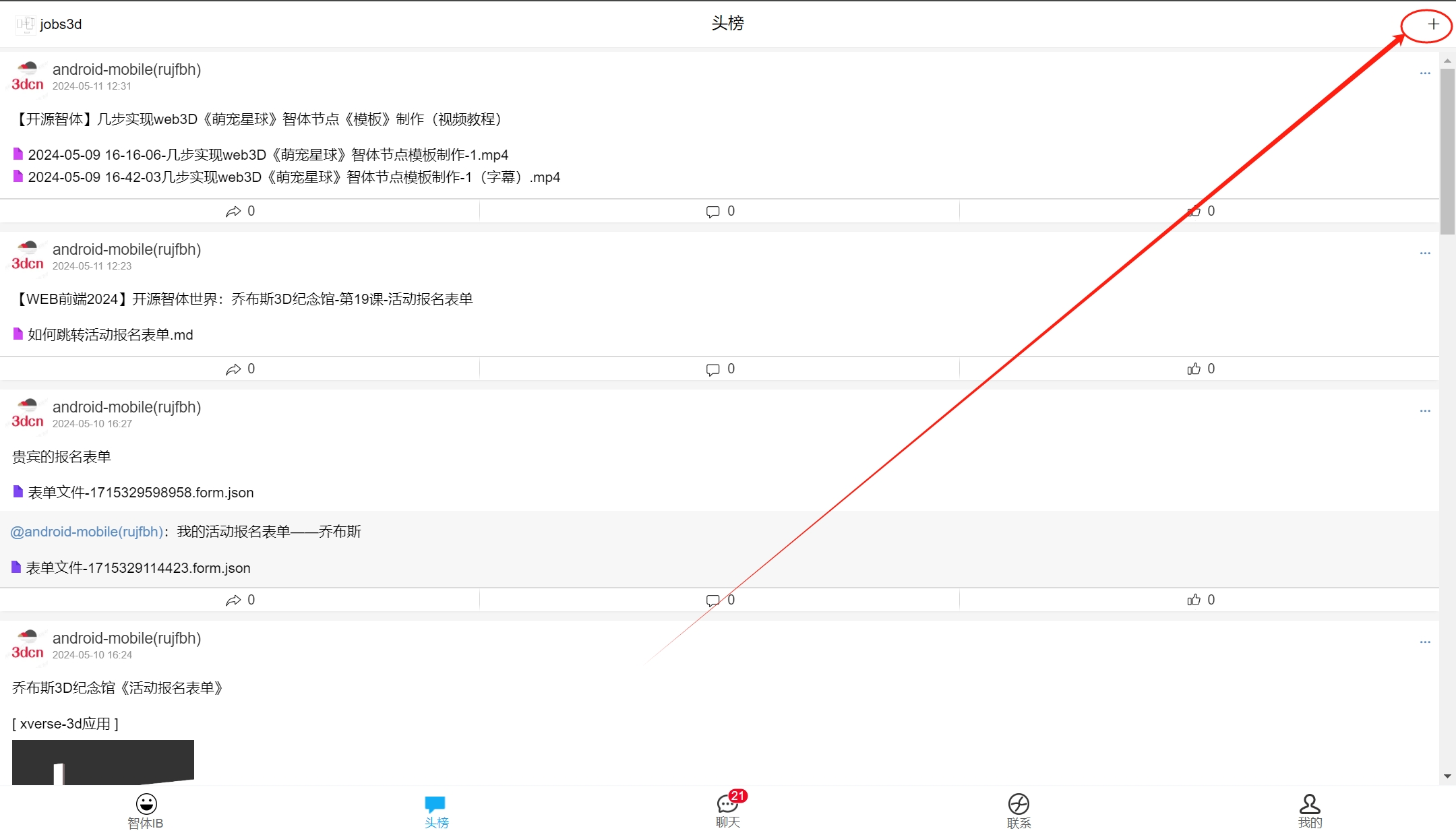
第一步:打开头榜页面,点击右上角+号

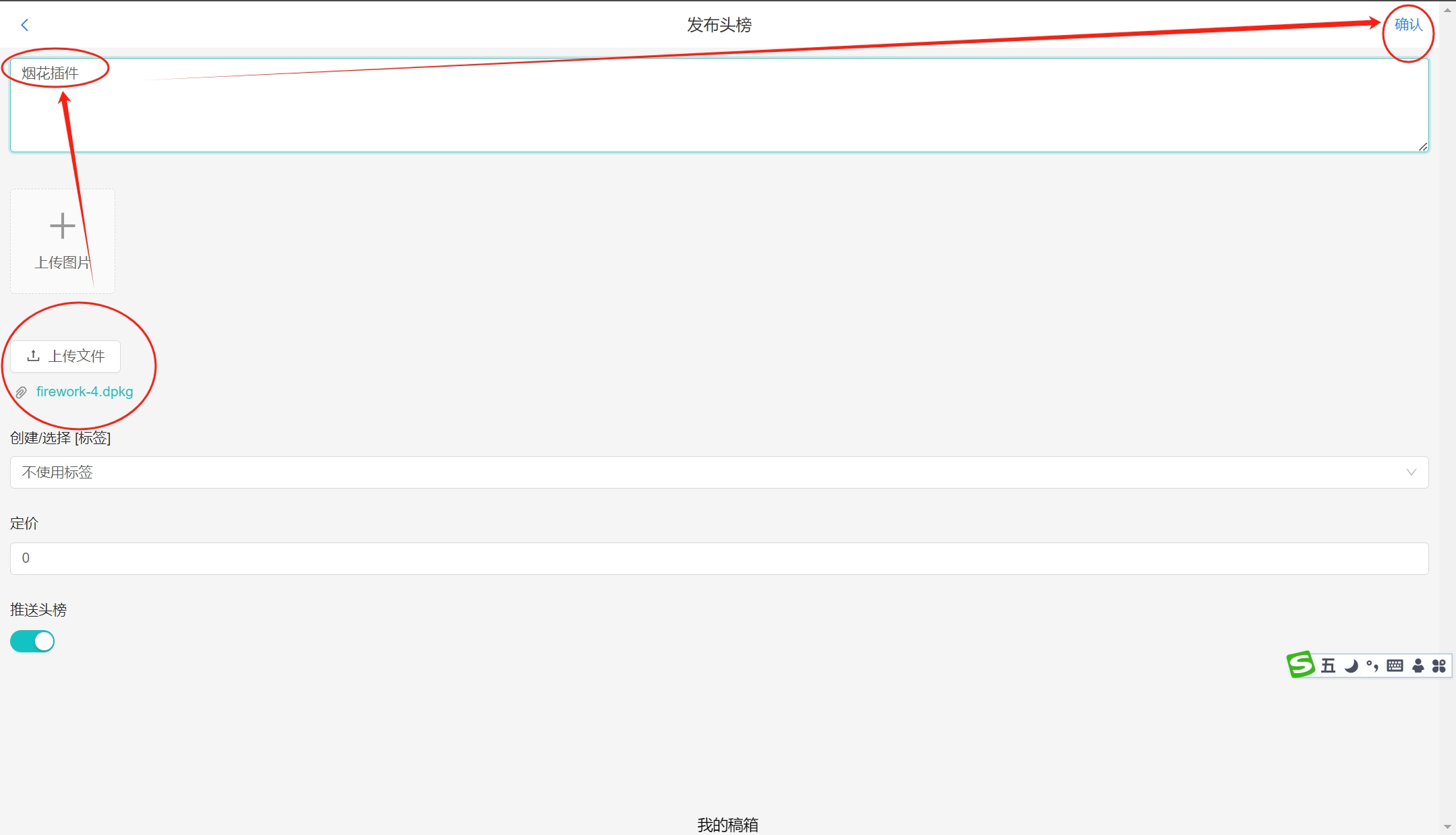
第二步:进入发布头榜页面,上传烟花插件.dpkg文件,头榜标题设为“烟花插件”

点击右上角“确认”按钮,成功发布烟花插件头榜内容。
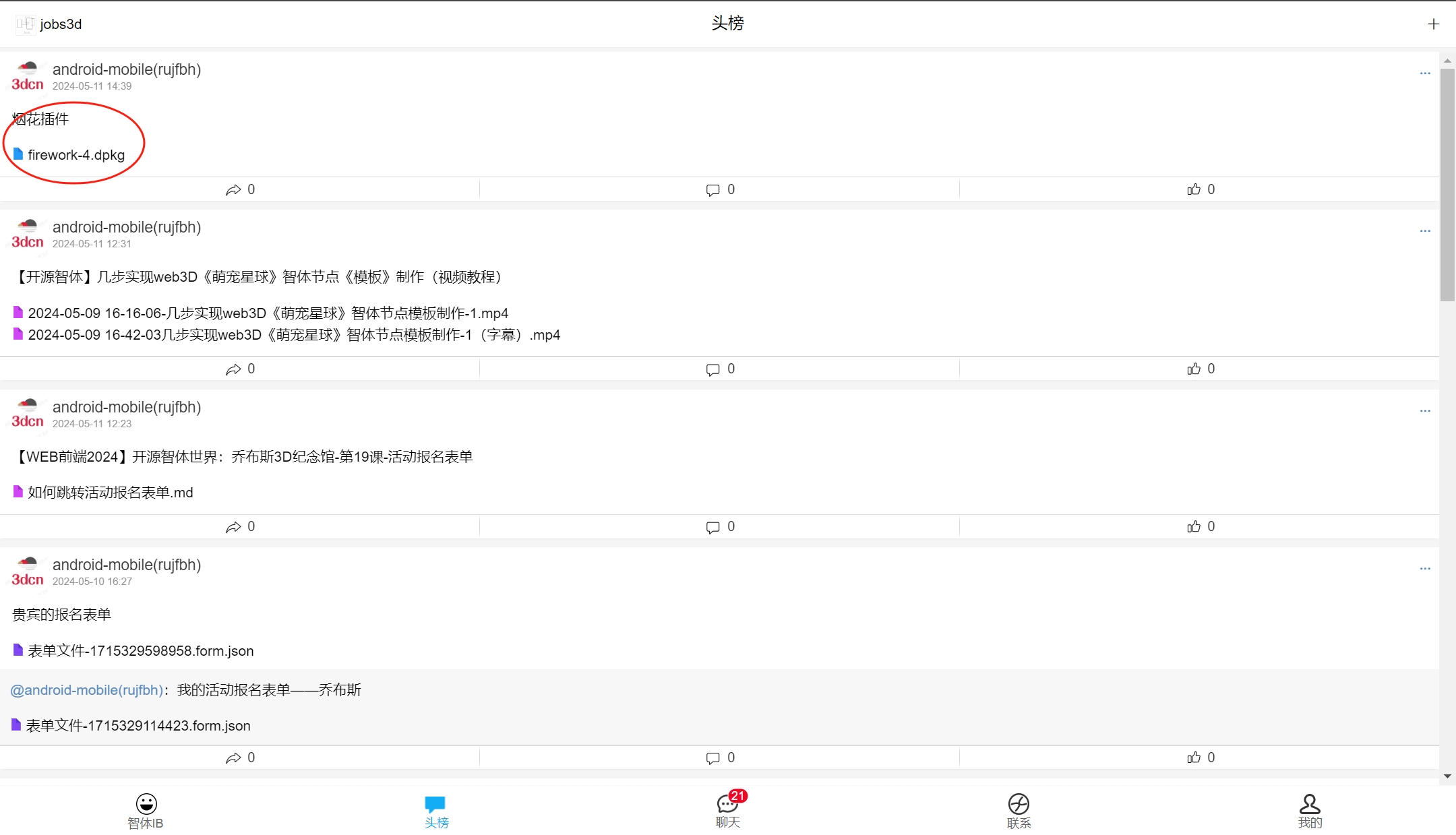
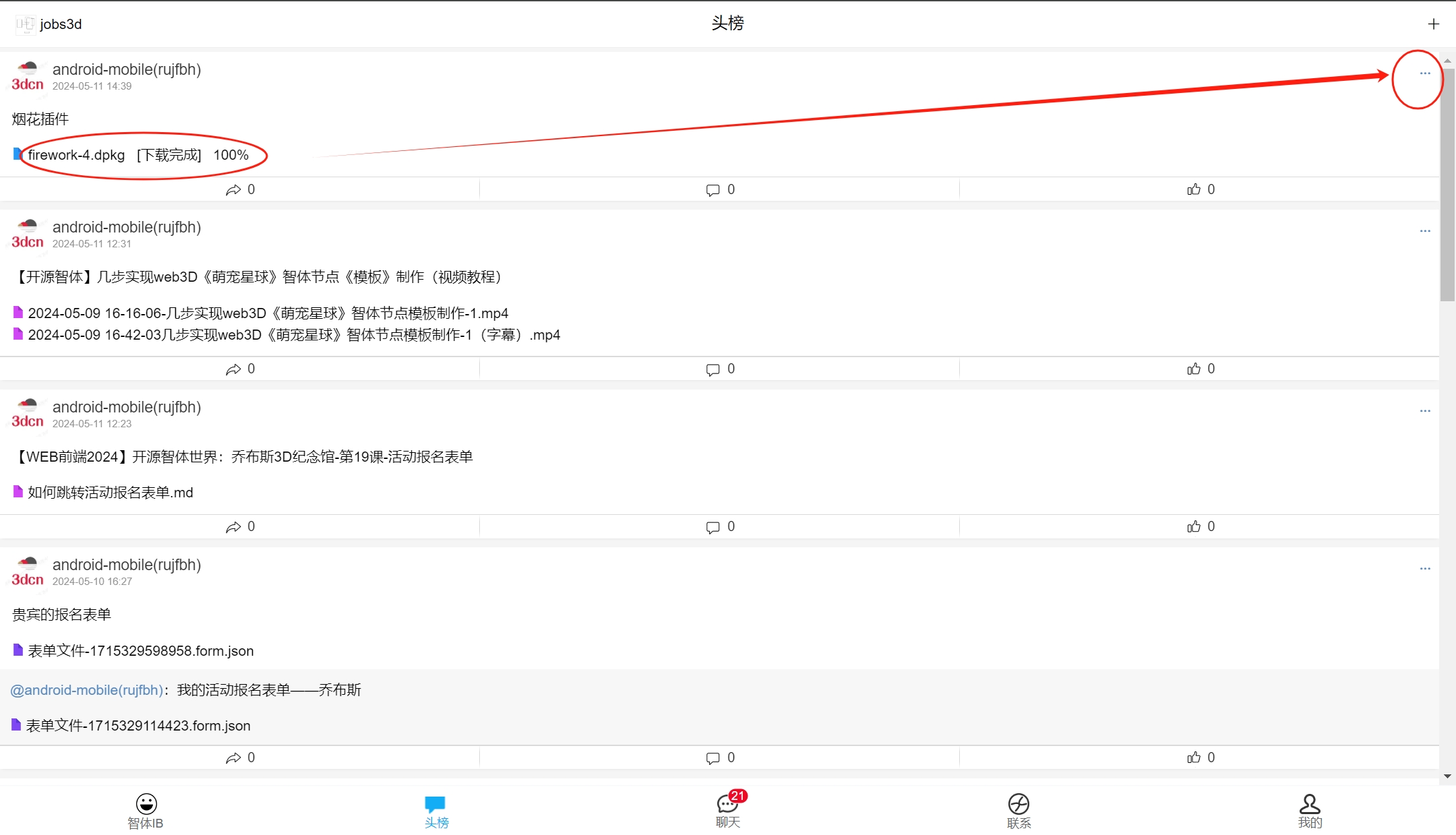
第三步:在头榜页面,找到刚发布的“烟花插件”头榜

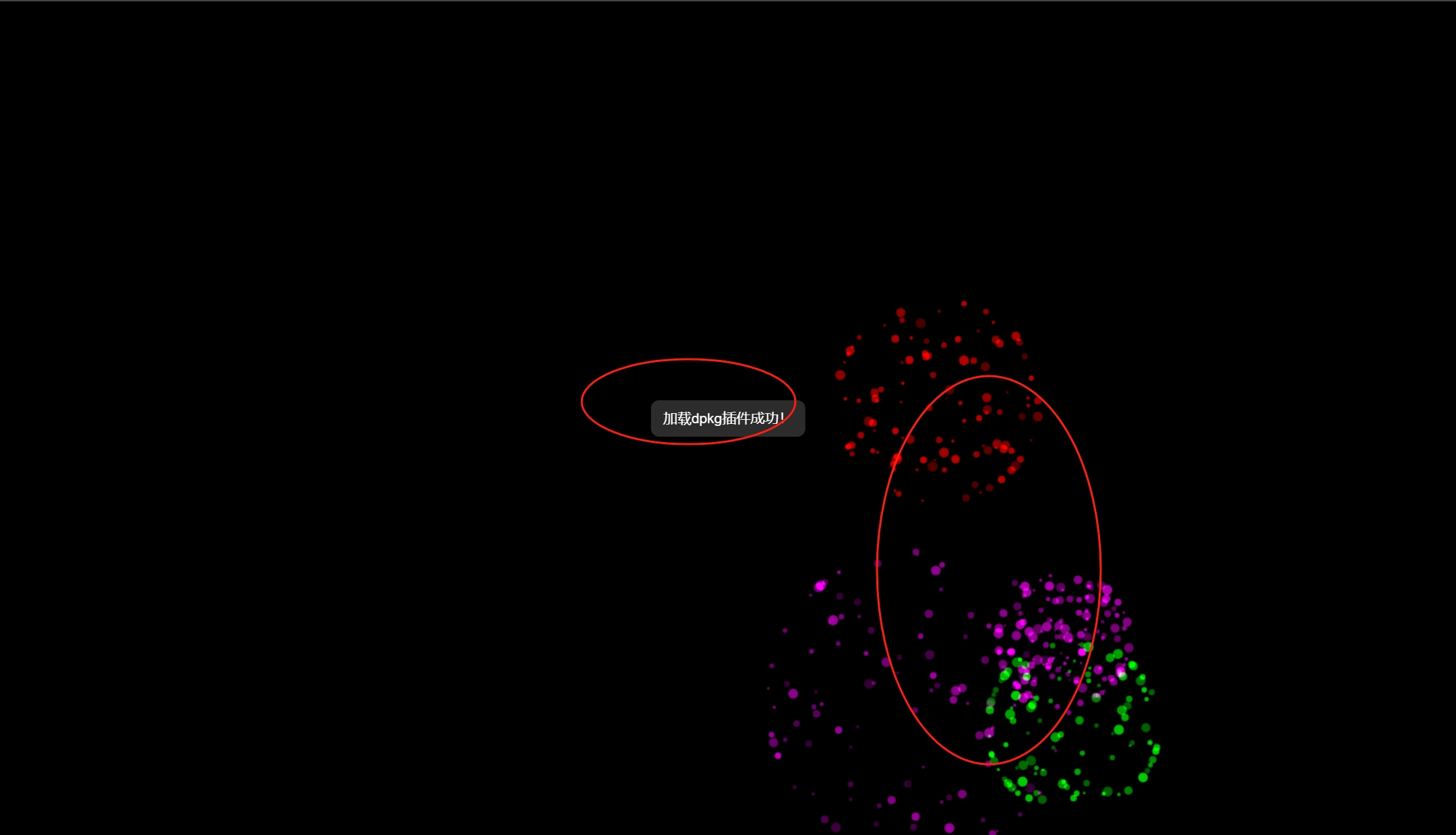
点击烟花插件的dpkg文件,预览该烟花插件(如下图所示)

查看烟花燃放动画效果正常使用;通过游览器的返回键,返回头榜。
第四步:点击“烟花插件”头榜的右上角…,进入头榜内容编辑器

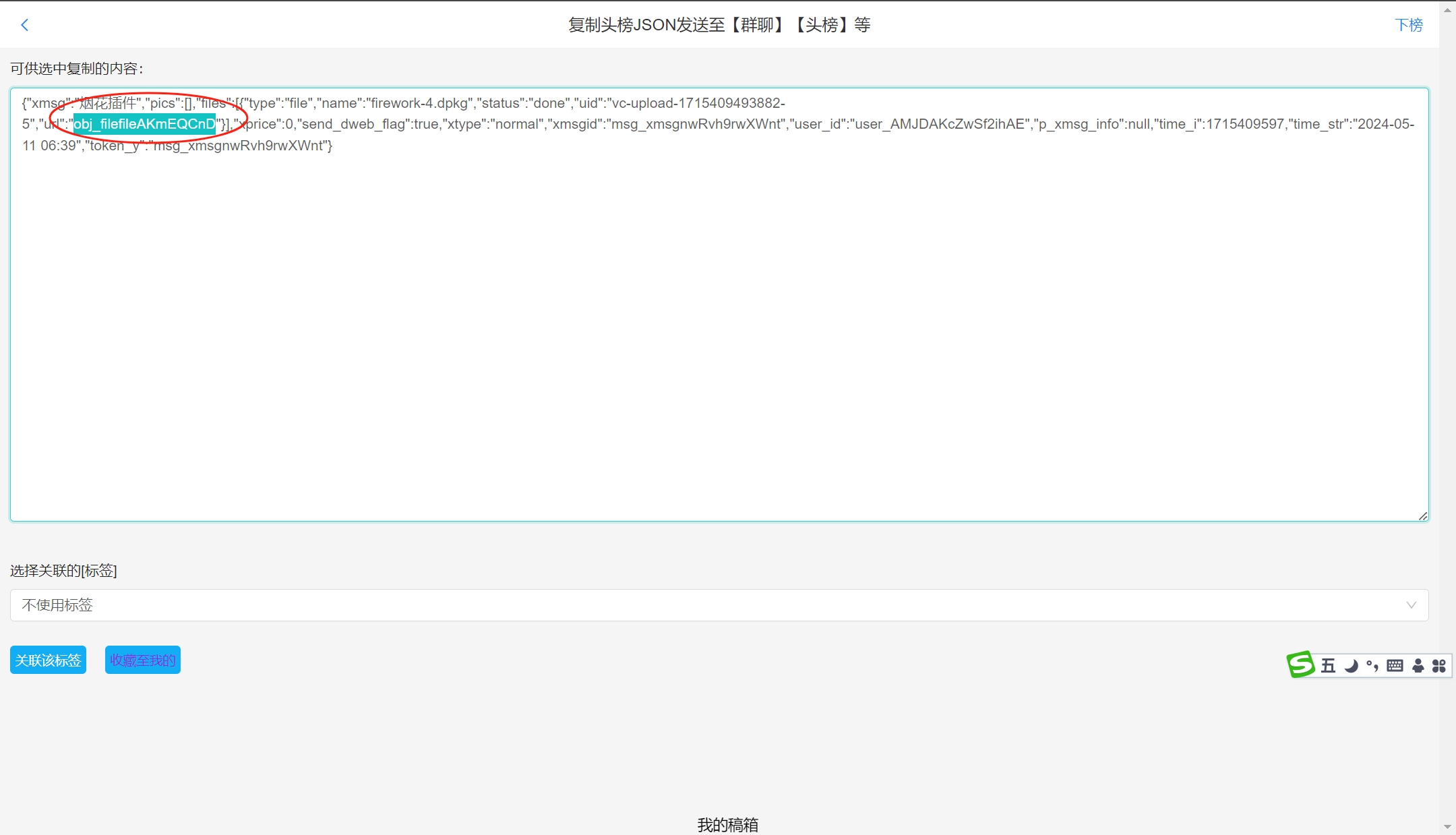
进入头榜编辑器(如下图所示)

注:通过复制形为obj_file*的烟花插件文件ID,以便在后续的poplang智体编程脚本代码中使用它。
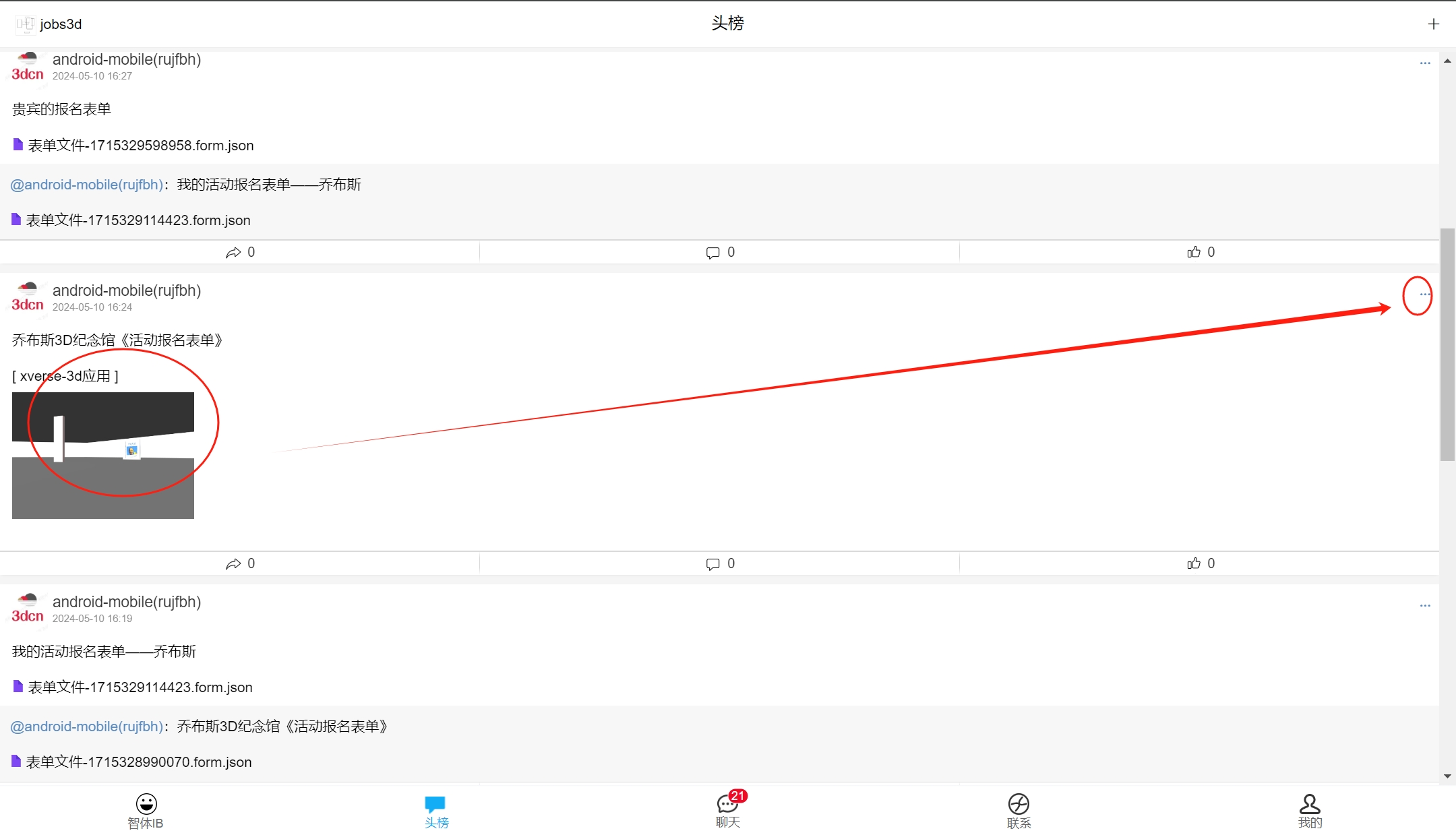
第五步:在头榜页面,找到《乔布斯3D纪念馆》xverse应用

第六步:点击右上角的…进入头榜编辑器

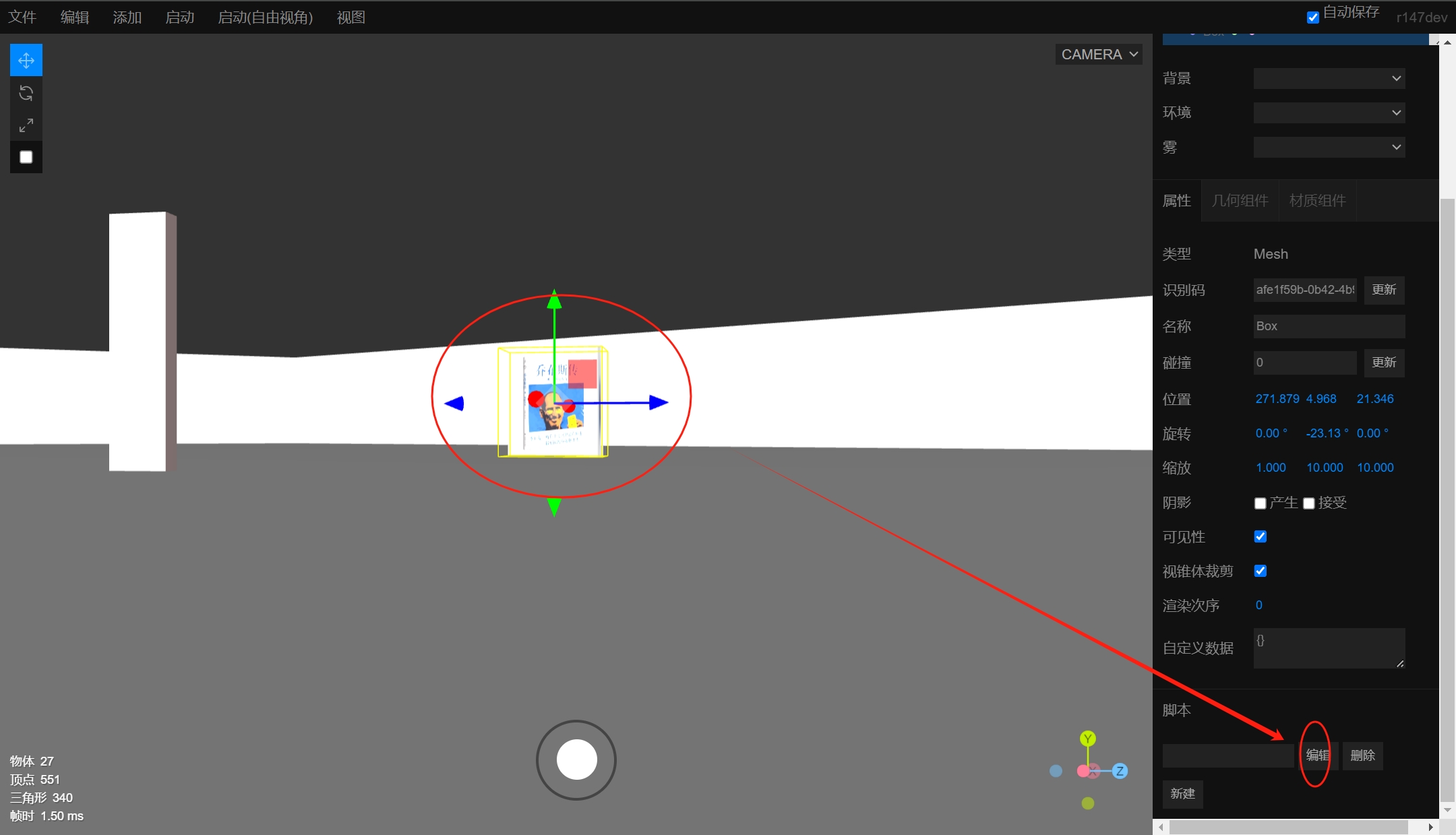
第七步:再点击中下部的“编辑xverse轻应用源码”按钮,进入3D场景编辑器(如下图所示)

注:通过底部中间位置的滚动球,控制视角为《乔布斯传》3D摆件的正前方。
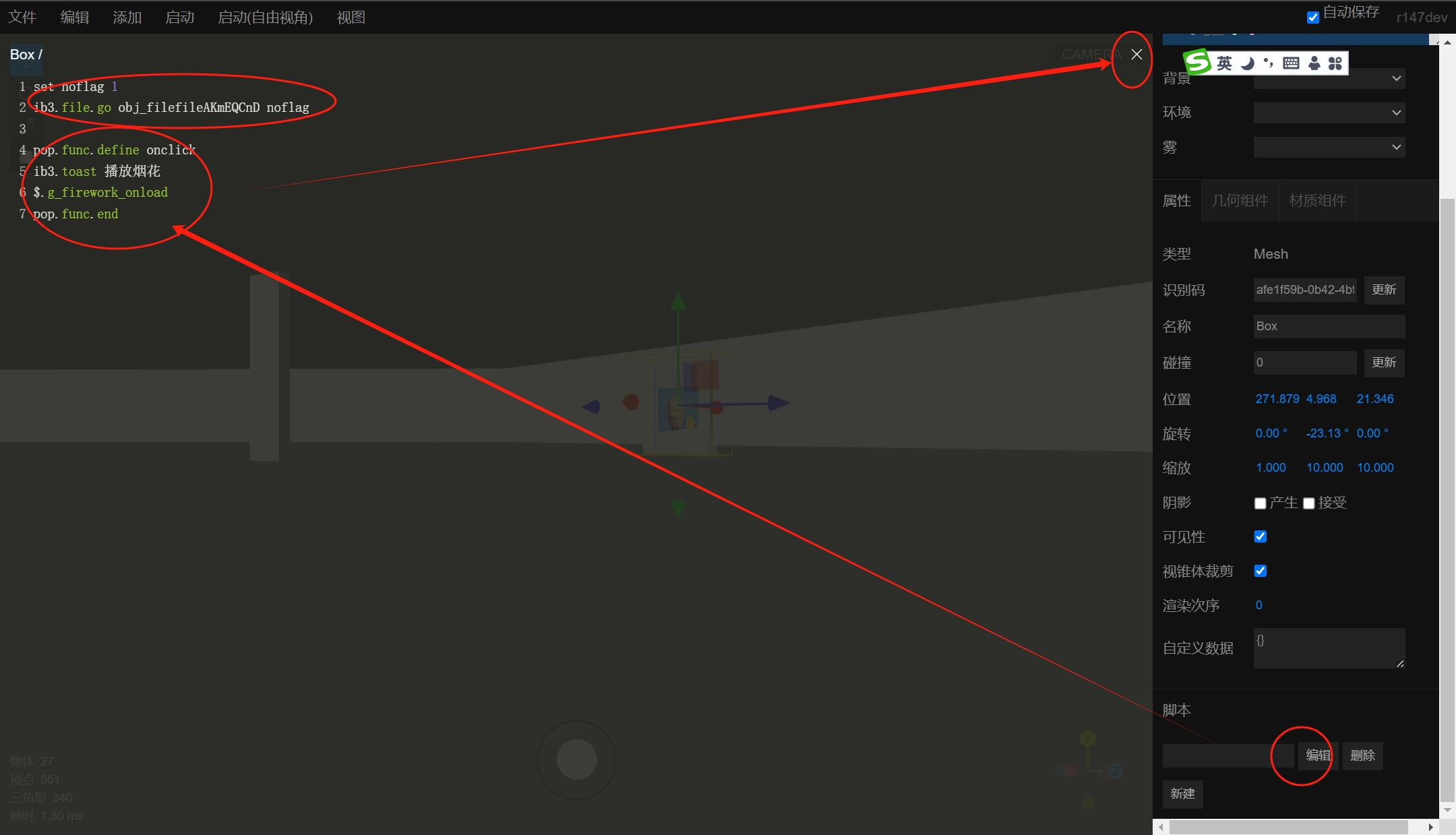
第八步:点击《乔布斯传》3D摆件,滚动右侧属性面板至最下方,点击【脚本】编辑按钮,打开poplang智体编程脚本编辑器

注:使用ib3.file.go obj_file* noflag来预加载烟花插件,并使用$.g_firework_onload来实现烟花插件的动画播放(封装在onclick函数中,点击该3D摆件时会调用燃放烟花插件的播放代码)。
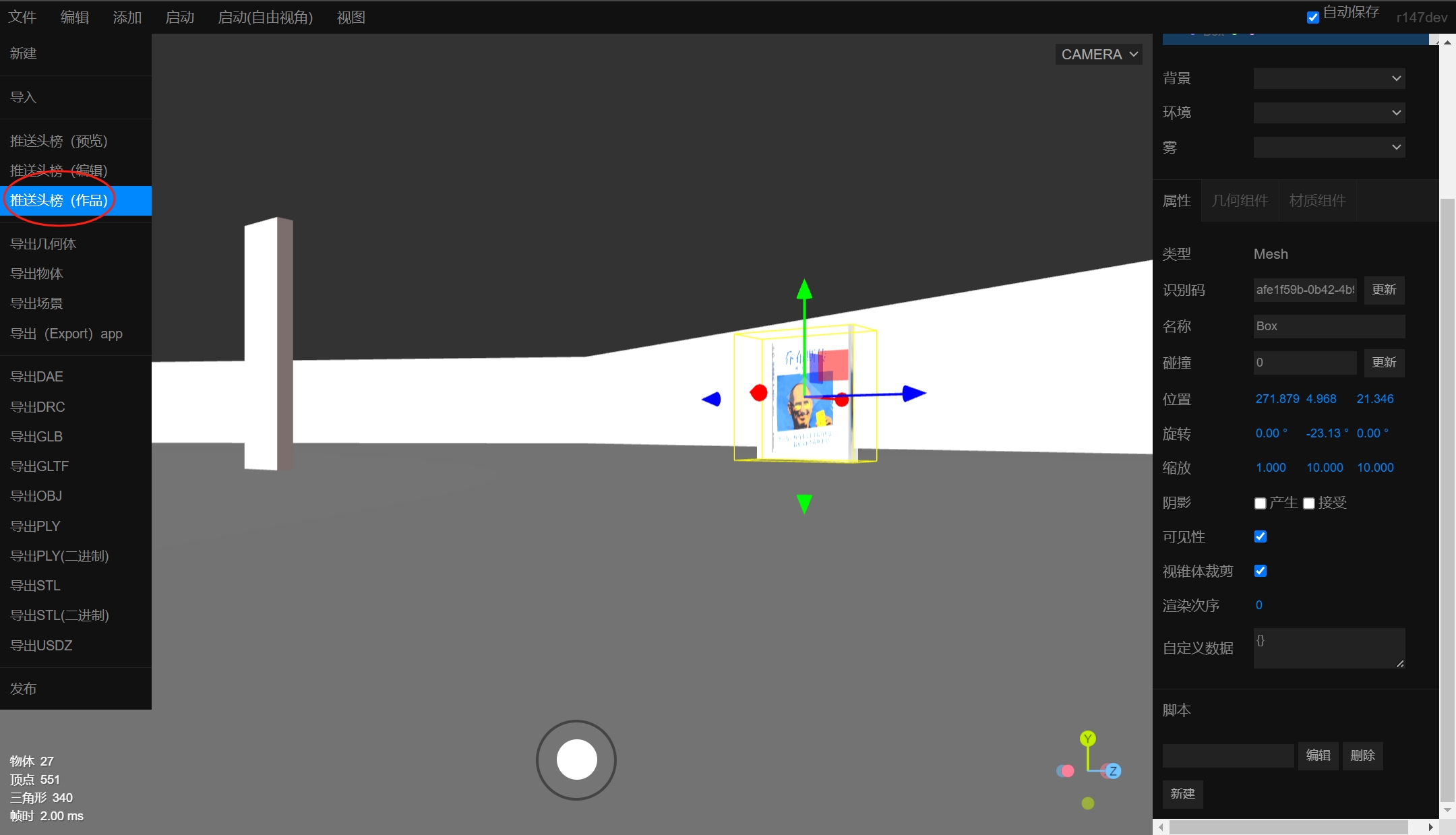
第九步:点击顶部菜单【文件】推送头榜(作品),将该xverse轻应用json源码分享至头榜

第十步:点击推送头榜(作品),进入发送头榜页面,编辑xmsg标题为“乔布斯3D纪念馆-烟花插件”

注:点击右上角“确认”按钮,成功发布头榜。
第十一步:在头榜页面,找到“乔布斯3D纪念馆-烟花插件”的xverse 3d应用

注:点击该xverse轻应用,进入3D.player场景应用。
第十二步:点击该xverse轻应用,进入3D.player场景应用。

注:通过滚动球控制视角,使得烟花插件播放的摆件《乔布斯传》置于视野合适位置。
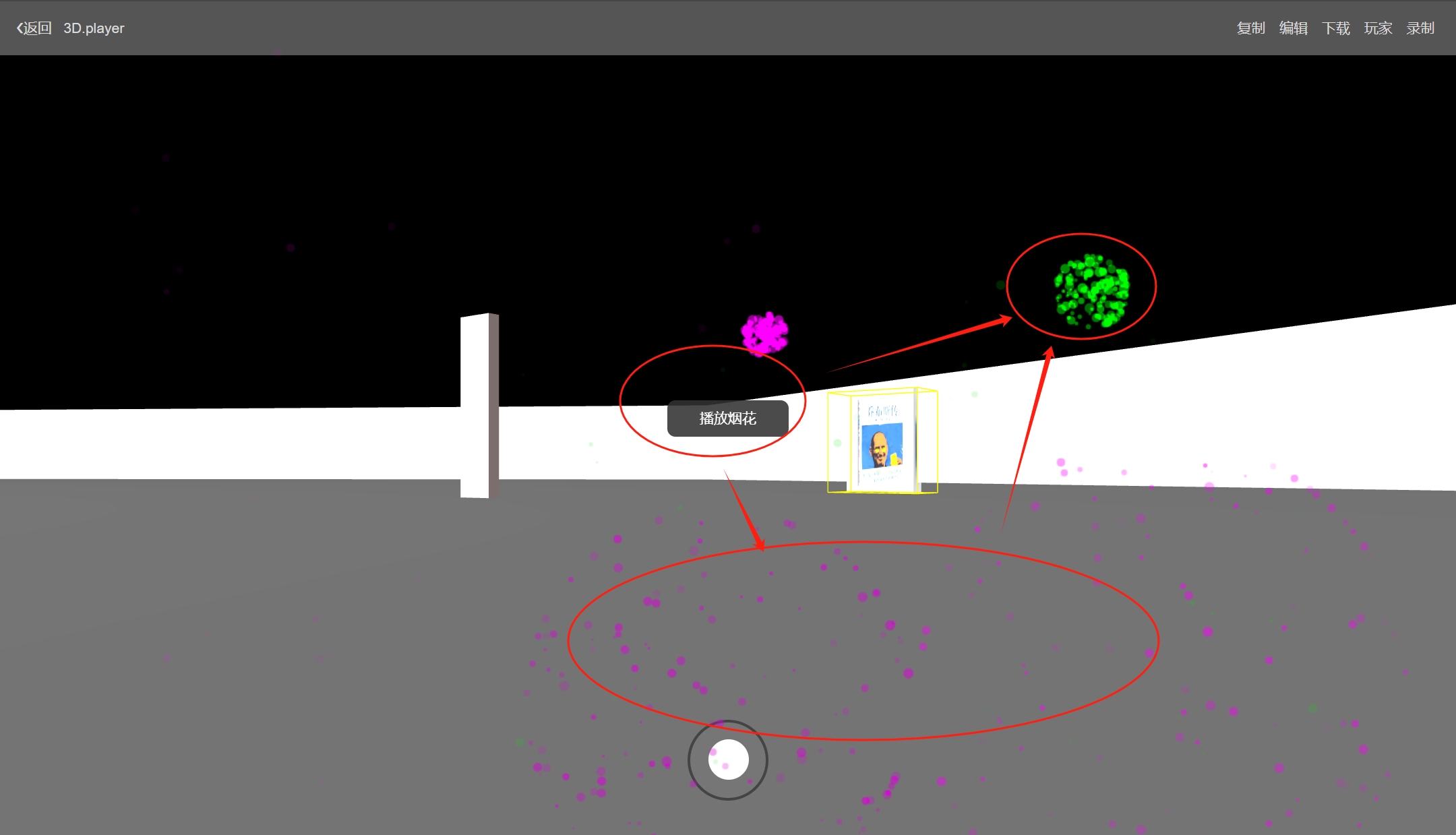
第十三步:点击《乔布斯传》3D摆件,实现烟花动画播放

注:随意点击屏幕,可退出烟花动画。
通过上述13步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的摆件的播放烟花插件动画的效果功能。通过dtns.plugin插件引擎,我们成功的构建了dpkg插件文件,从而直接通过头榜上传烟花插件.dpkg文件的方式,为dtns.connector德塔世界连接器融入了烟花插件功能。再通过3D场馆的摆件点击播放烟花插件动画,完整实现了一个从vue插件构建,上传发布,在poplang智体编程场景中调用全局函数使用它的完整闭环。
整个体验非常完整。可以看到,使用dpkg和dtns.plugin插件系统,可轻松构建dtns.connector的轻应用插件生态。插件的开发、部署、上传、体验均非常方便。非常适合构建插件商店生态、插件开发者生态、插件开源生态等。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群:






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








