【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第23课-烟花插件的售卖效果优化
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆摆件的摆件点击购买烟花插件并燃放烟花———它的售卖系统效果优化。我们了解到,3D场馆里能让渲染效果变好的最重要的方法之1就是纹理贴图,其次配合着恰当的灯光效果。那么接下来我们就一步步解读如何进行烟花插件的售卖效果优化。
注:该《烟花插件》采用开源的js-canvas绘制燃放烟花的特效。通过dtns.plugin(基于vue2版本构建《烟花插件》),通过npm build lib编译生成index.js,将index.js和index.json配置文件,压缩生成dpkg的类似小程序安装包的插件。
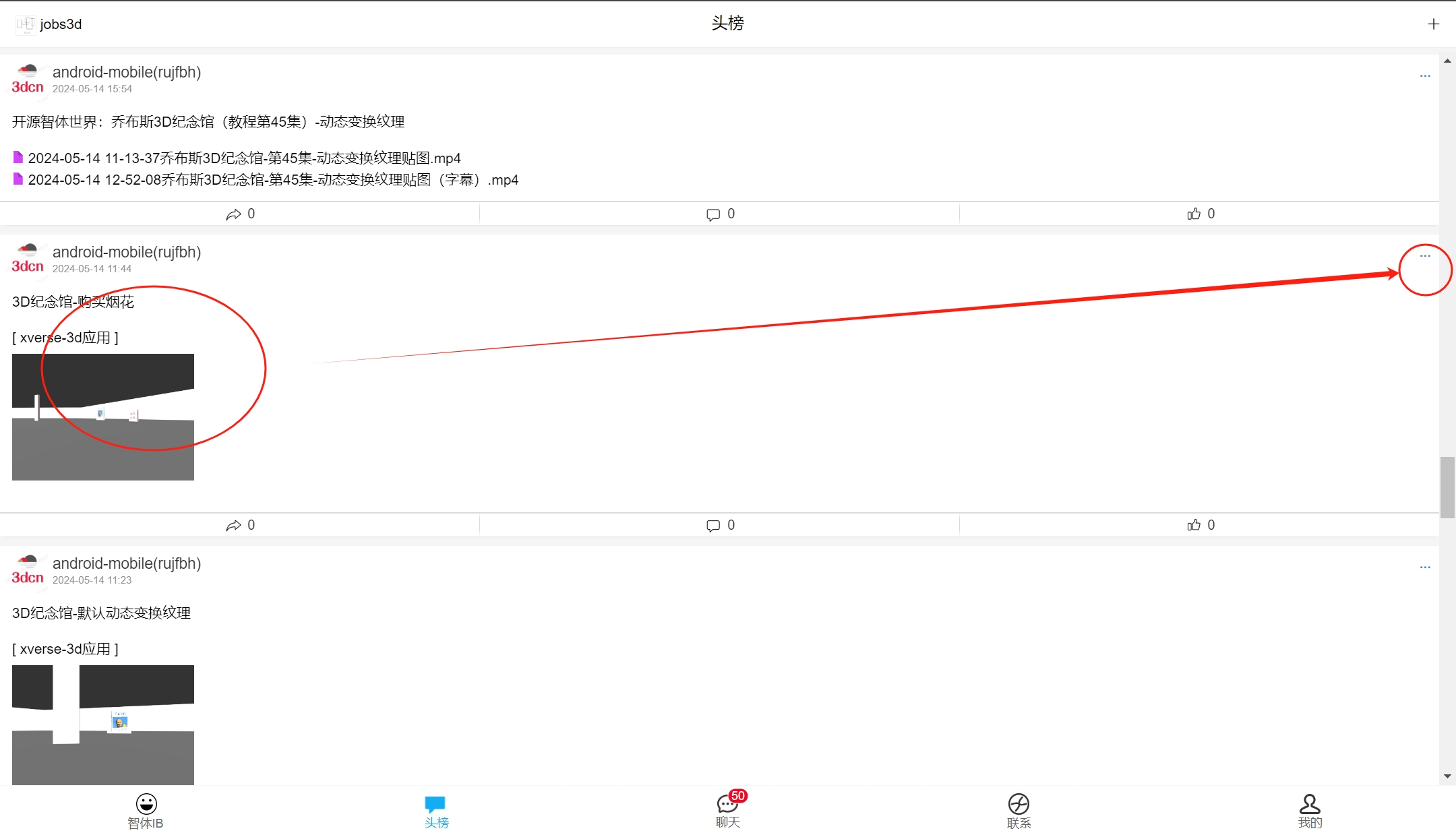
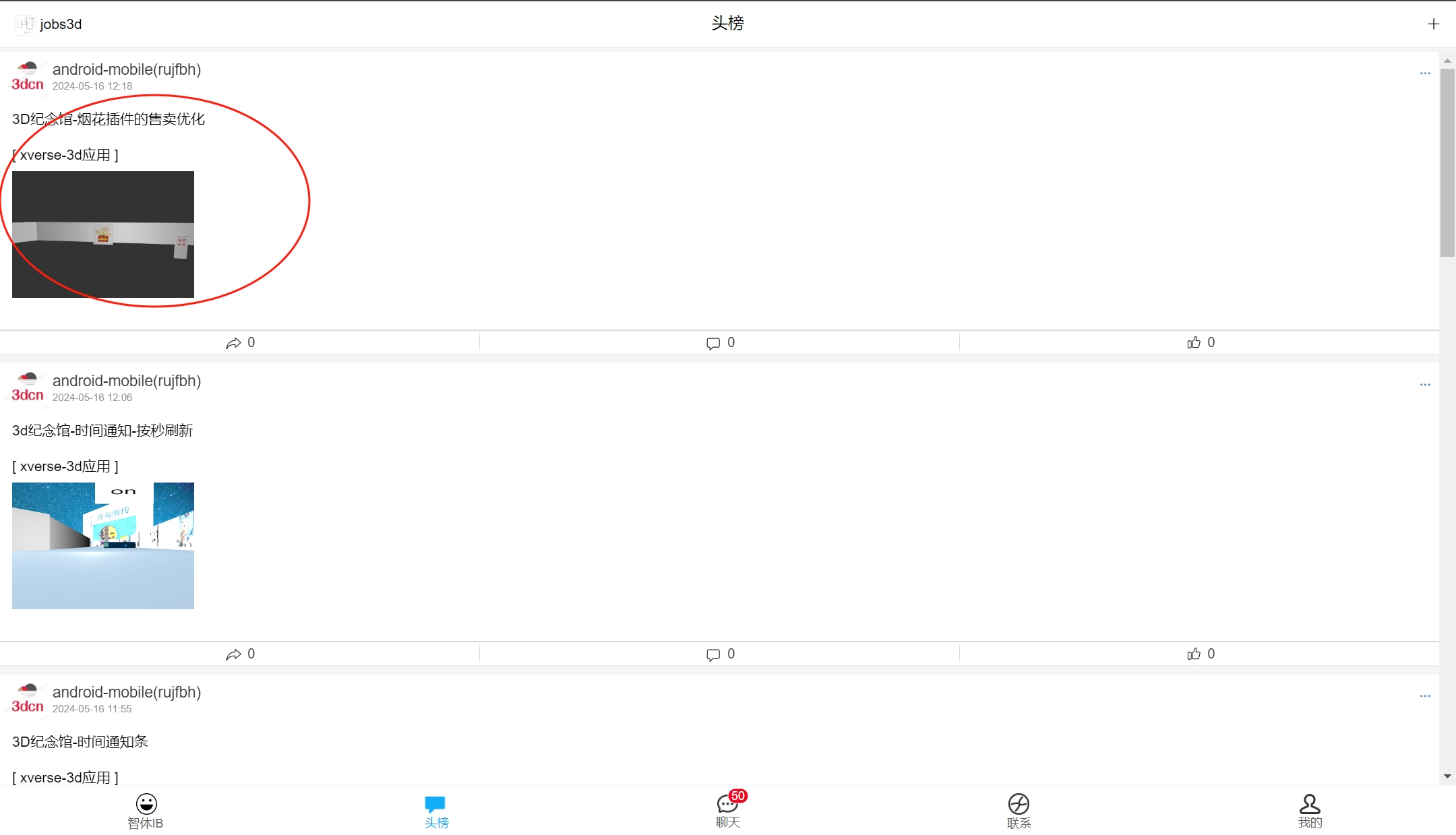
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

第二步:点击右上角…进入头榜编辑器

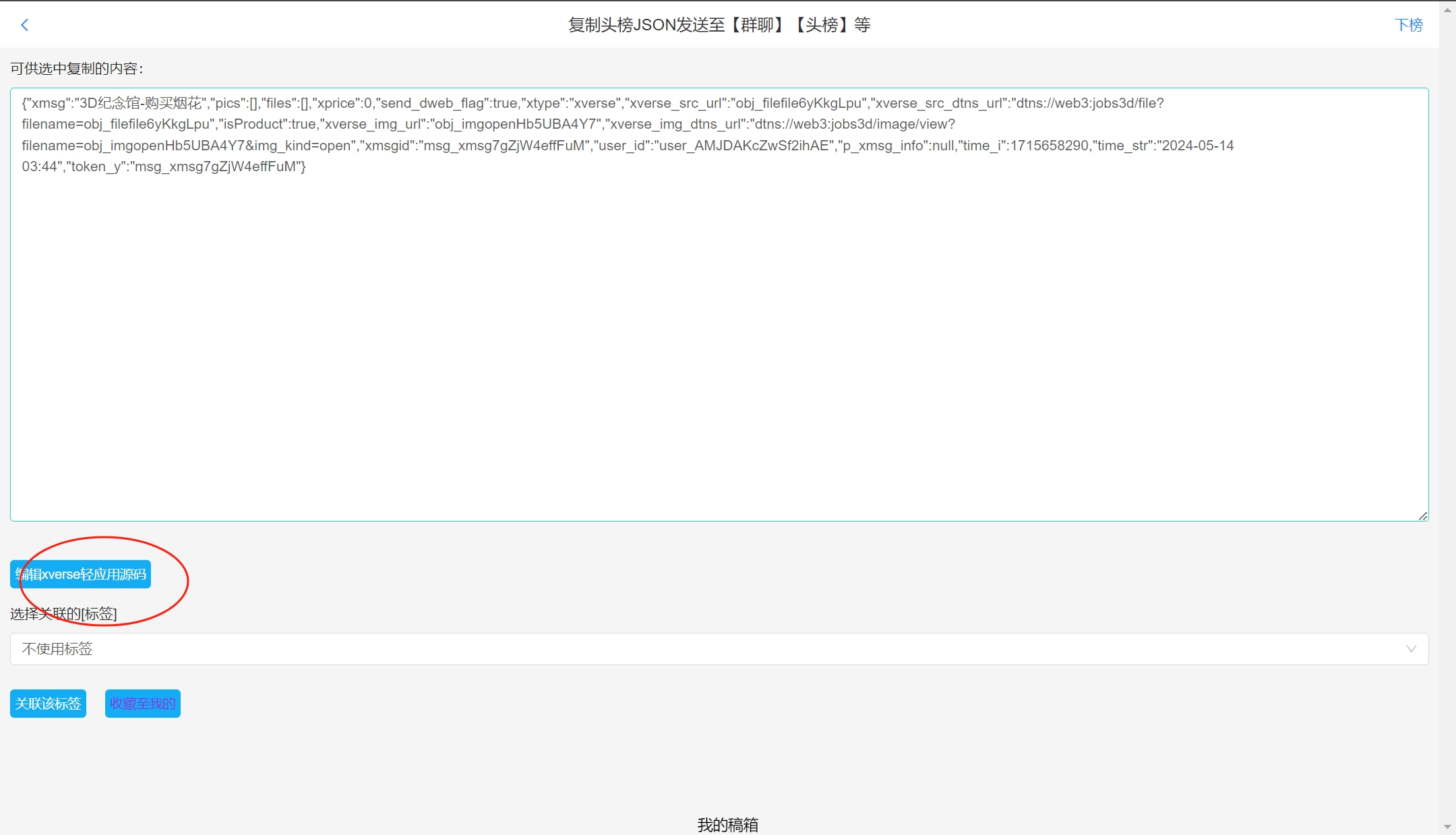
第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

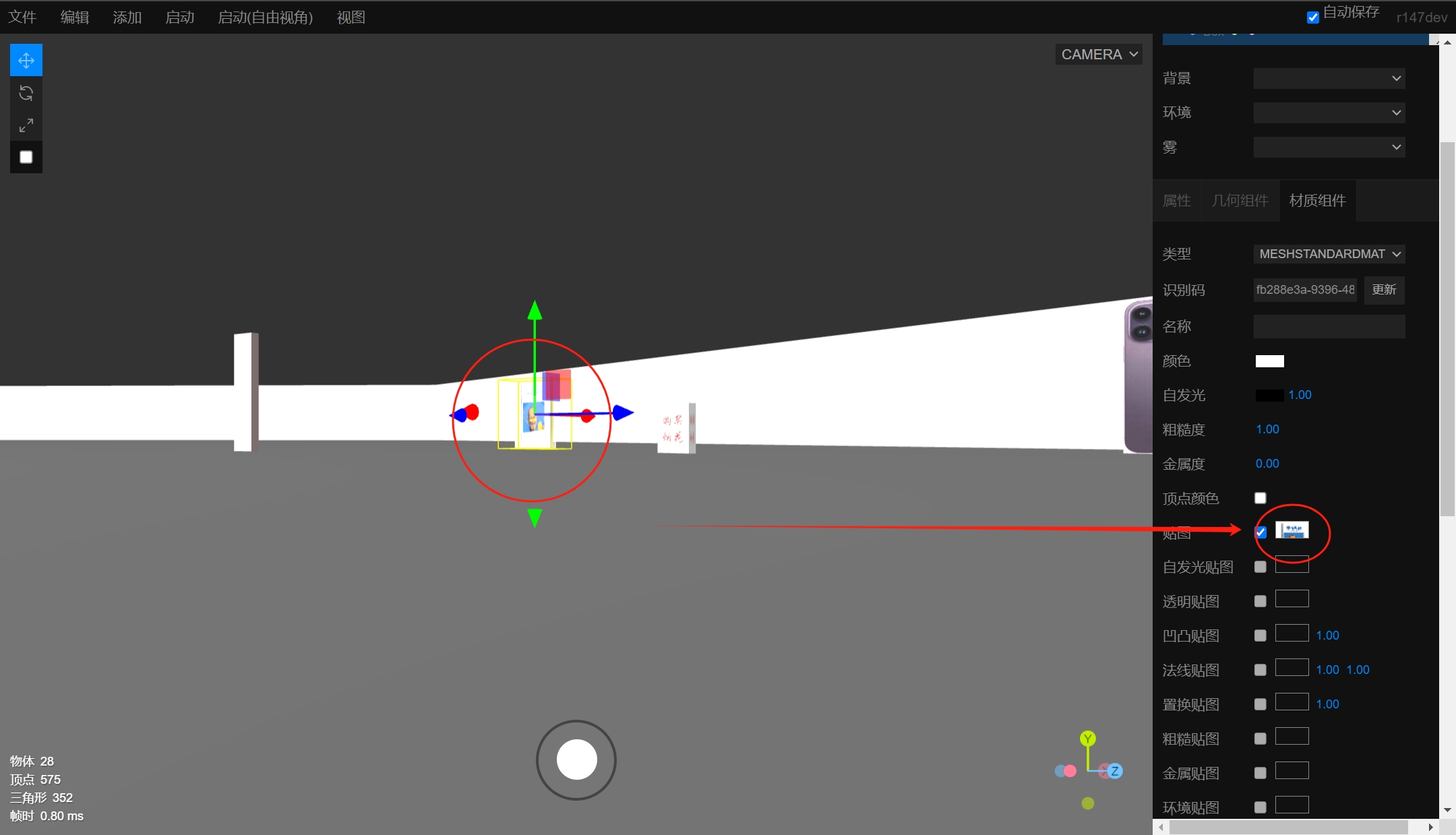
注:通过滚动球控制玩家视角,最终面向着《乔布斯传》3D摆件,点过它,查看右侧的属性面板,找到材质组件的【贴图】选项。
第四步:点击上传新的纹理贴图

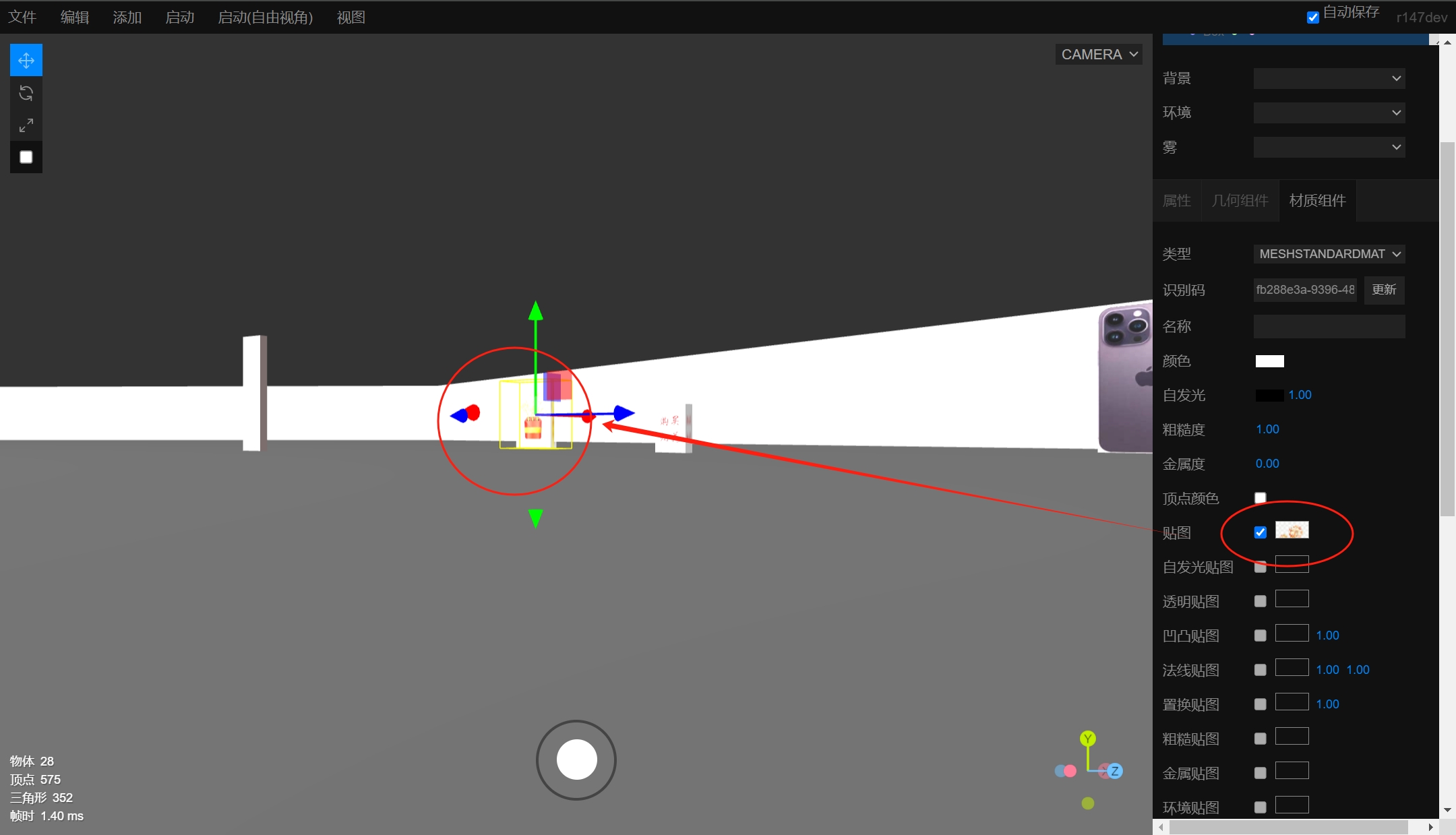
注:在这里我们上传了一张放烟花的纹理贴图
第五步:通过查看3D场馆,看到视觉效果不佳,我们决定修改所有的光源效果

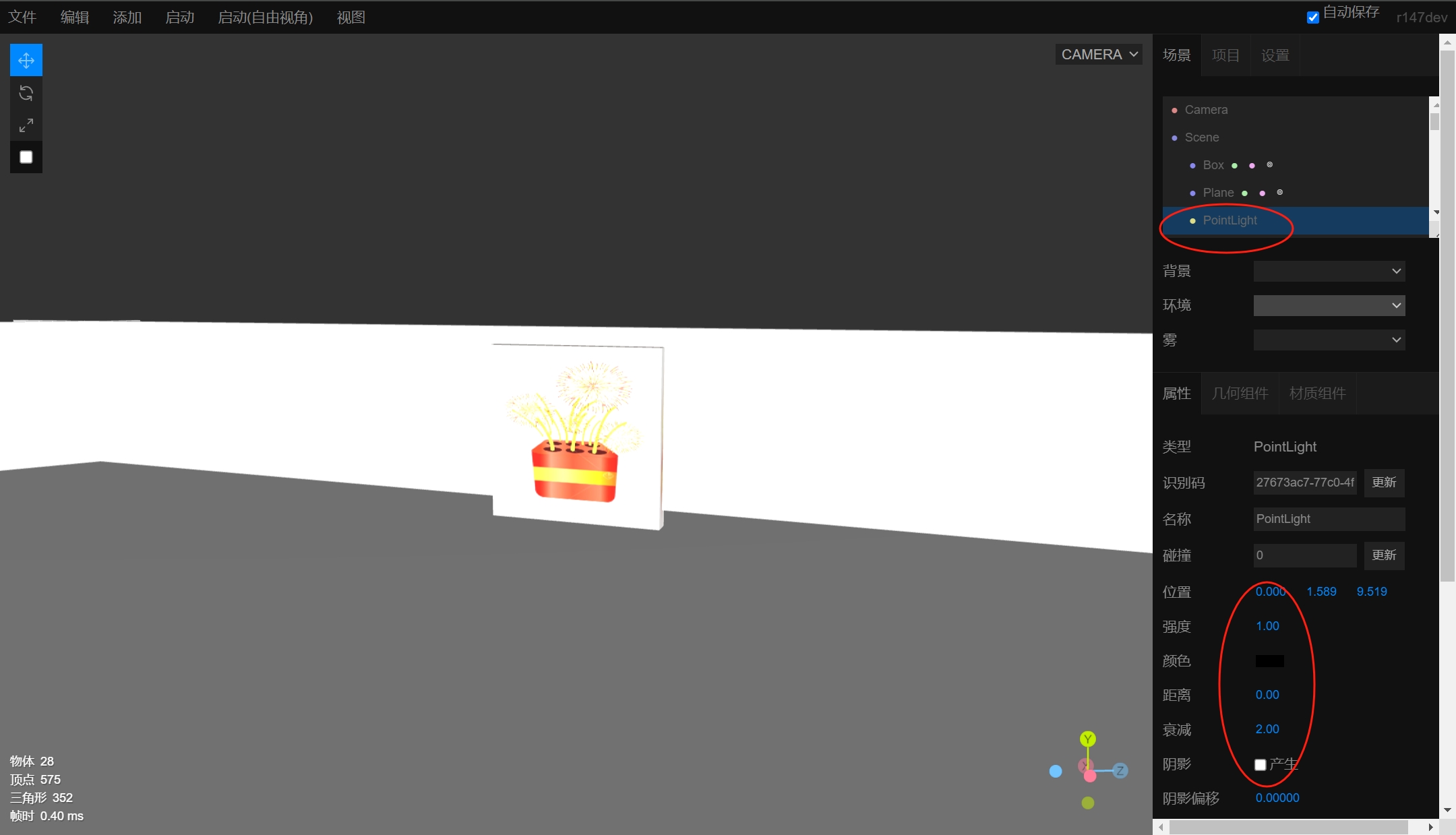
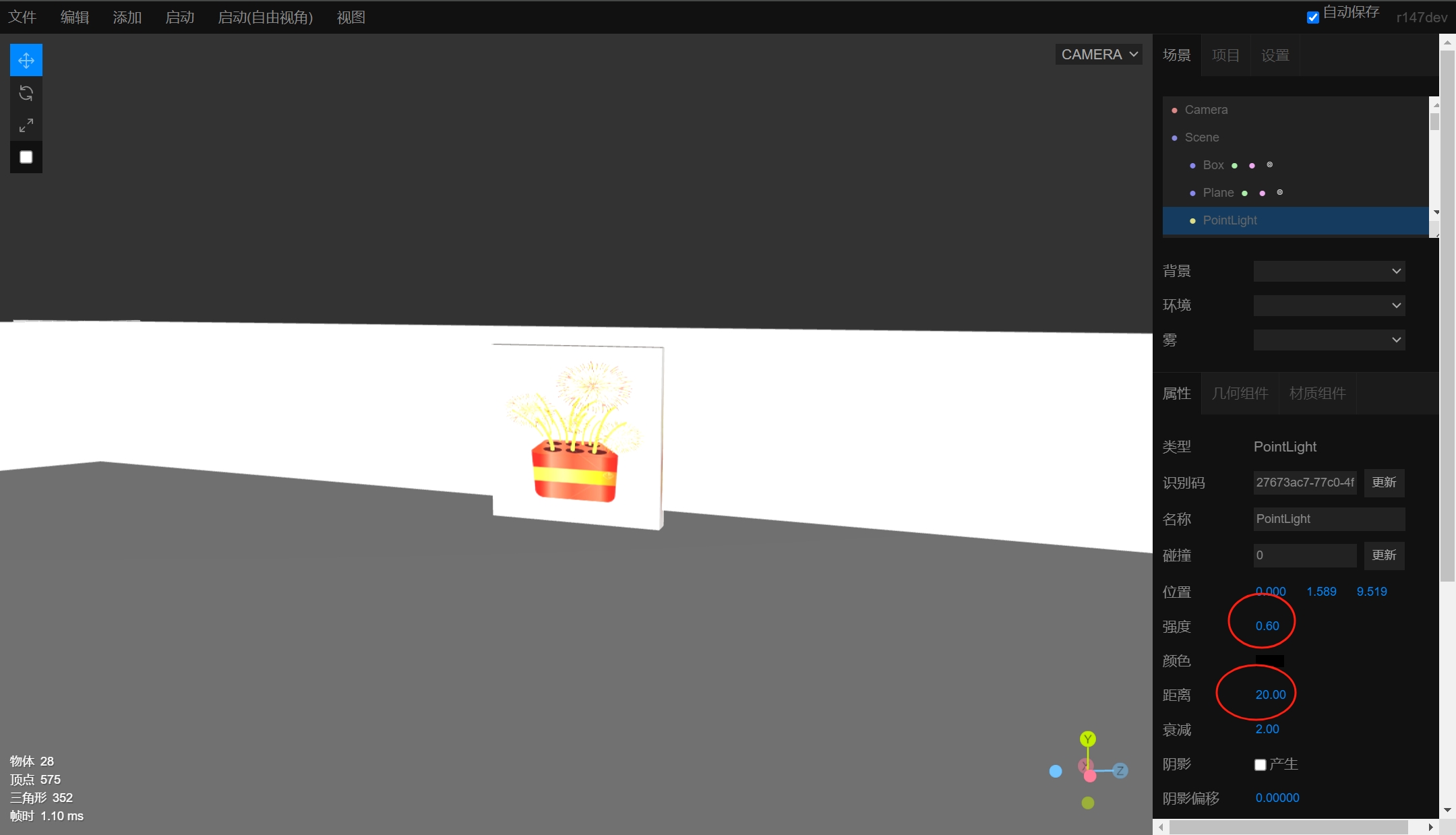
在右侧的面板中,在场景3D对象树那里,找到诸如PointLight等的*Light光源,查看并修改下面的属性面板的光源【强度】和【距离】
修改如下:强度为0.6,距离设置为20(如下图所示)

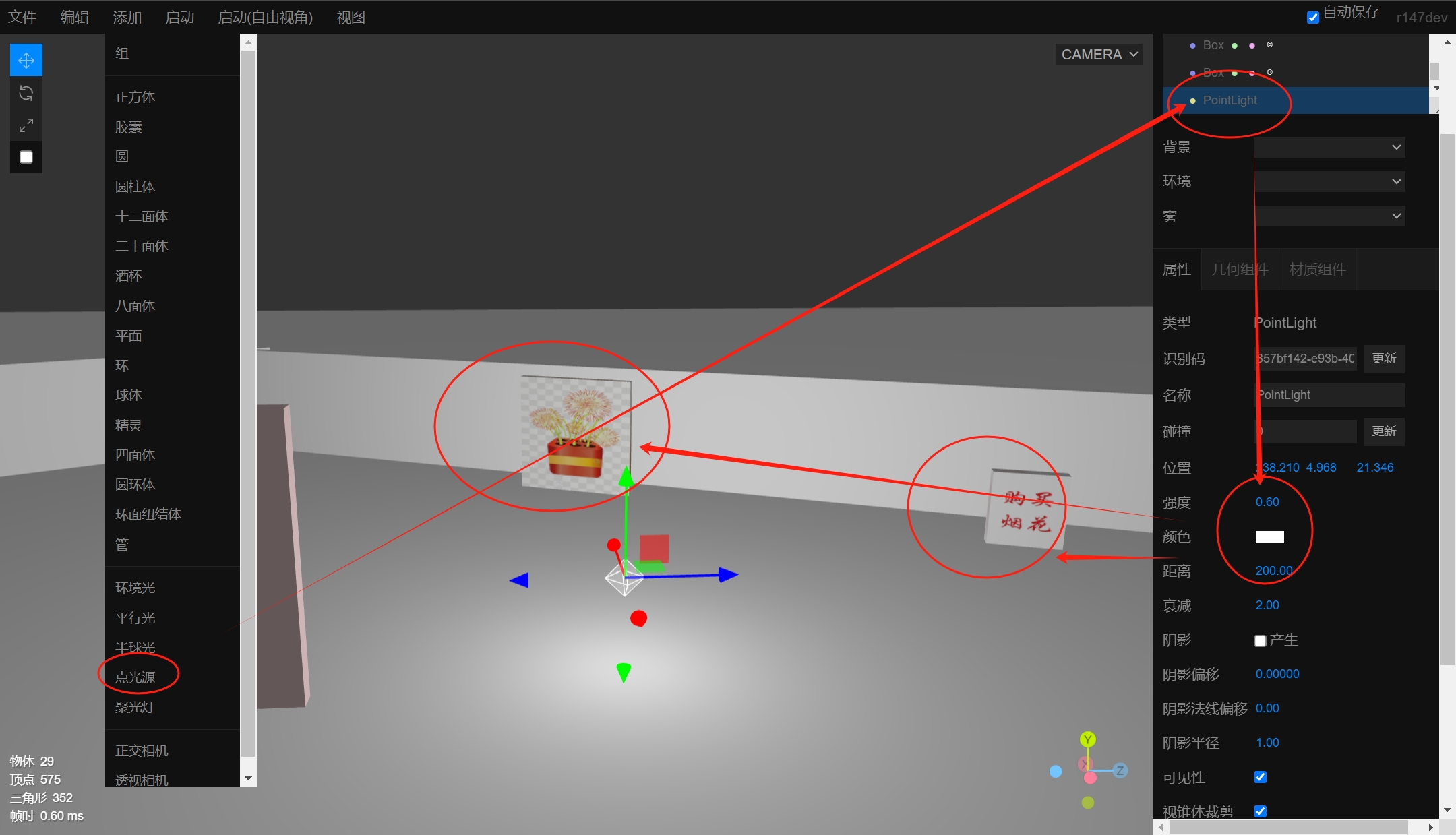
第六步:在放烟花的摆件和售卖烟花的3D摆件前面增加一个强度为0.6、距离为200的点光源

通过新增的这个点光源,我们看到“购买烟花”和“放烟花”的两个3D摆件的光影效果变得更真实、也更美观。
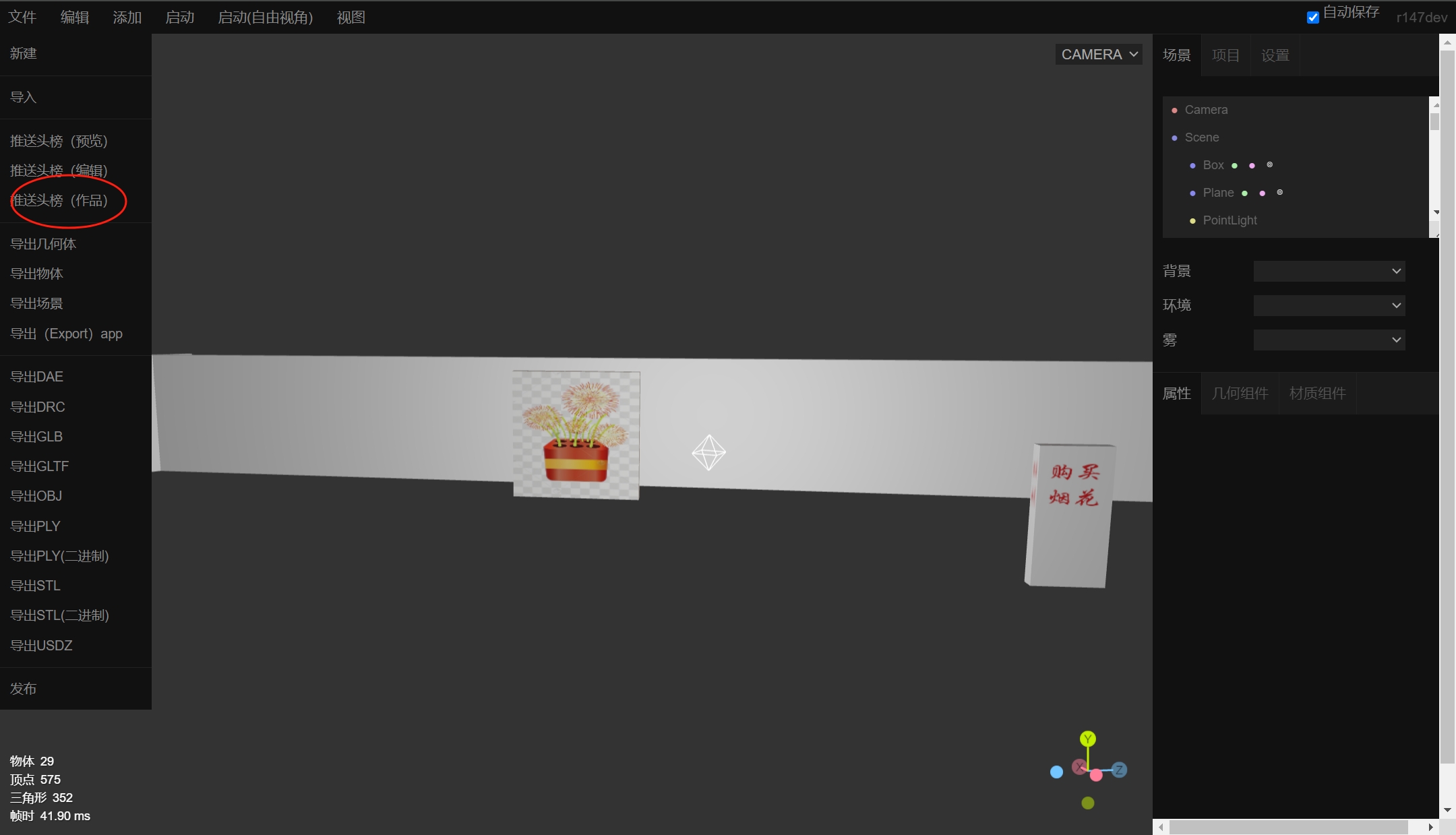
第七步:点击顶部菜单【文件】推送头榜(作品),将该xverse轻应用的源码json文件,分享至社区

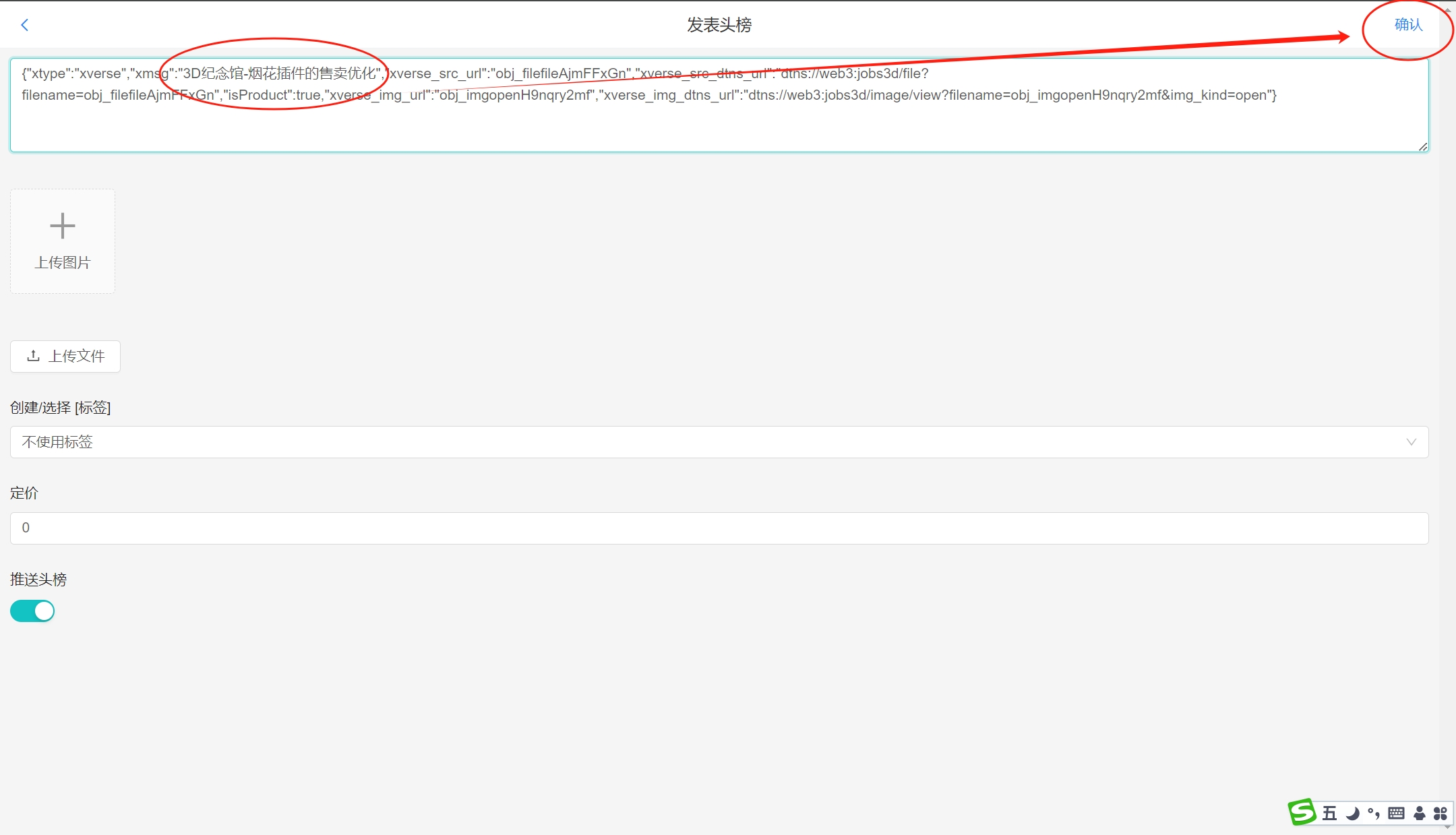
第八步:修改头榜标题为“3d纪念馆-烟花插件的售卖优化”

注:点击右上角的“确认”,完成xverse轻应用的发布。
第九步:返回头榜,找到刚发布的“3d纪念馆-烟花插件的售卖优化”

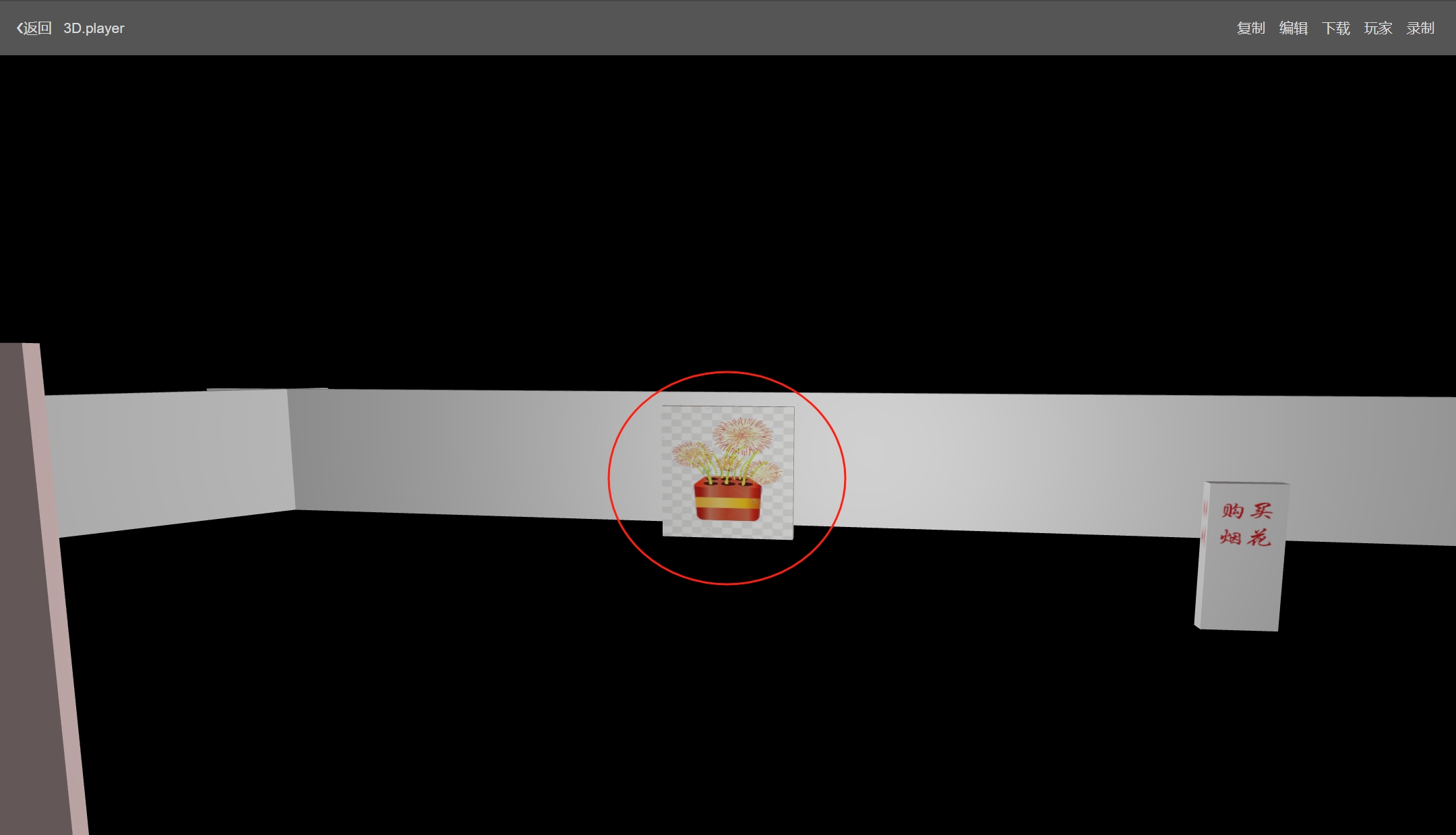
第十步:点击该xverse轻应用,进入3D场馆游览器

注:我们看到,经过效果优化后的3D摆件,显示效果更真实和清晰明了。
第十一步:点击“燃放烟花”3D摆件,播放烟花动效

注:我们看到,播放烟花的动效也变得更加真实好看。
通过上述20步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的烟花插件的购买及烟花燃放的3D摆件的售卖效果优化。利用对光源属性的改进,我们让渲染3D摆件和纹理贴图的效果变得更加真实而且清晰、好看。通过本教程,尝试了通过纹理和光源属性修改,实现了最大渲染效果的优化。以推动3D场馆的后续重构和改进。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








