【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第24课-快速全图移动
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆3D摆件的快速全图移动。
快速全图移动用于超大型的3D展馆的游览非常有用。有点像时空之门。或者像快速移动的滑梯。可以大大提升消费者在3D体验馆中的游览体验。通过点击3D摆件,经由快速移动的指令可以实现任意地点的快速穿越。从而实现了超大型地图(3D馆)的全图移动。
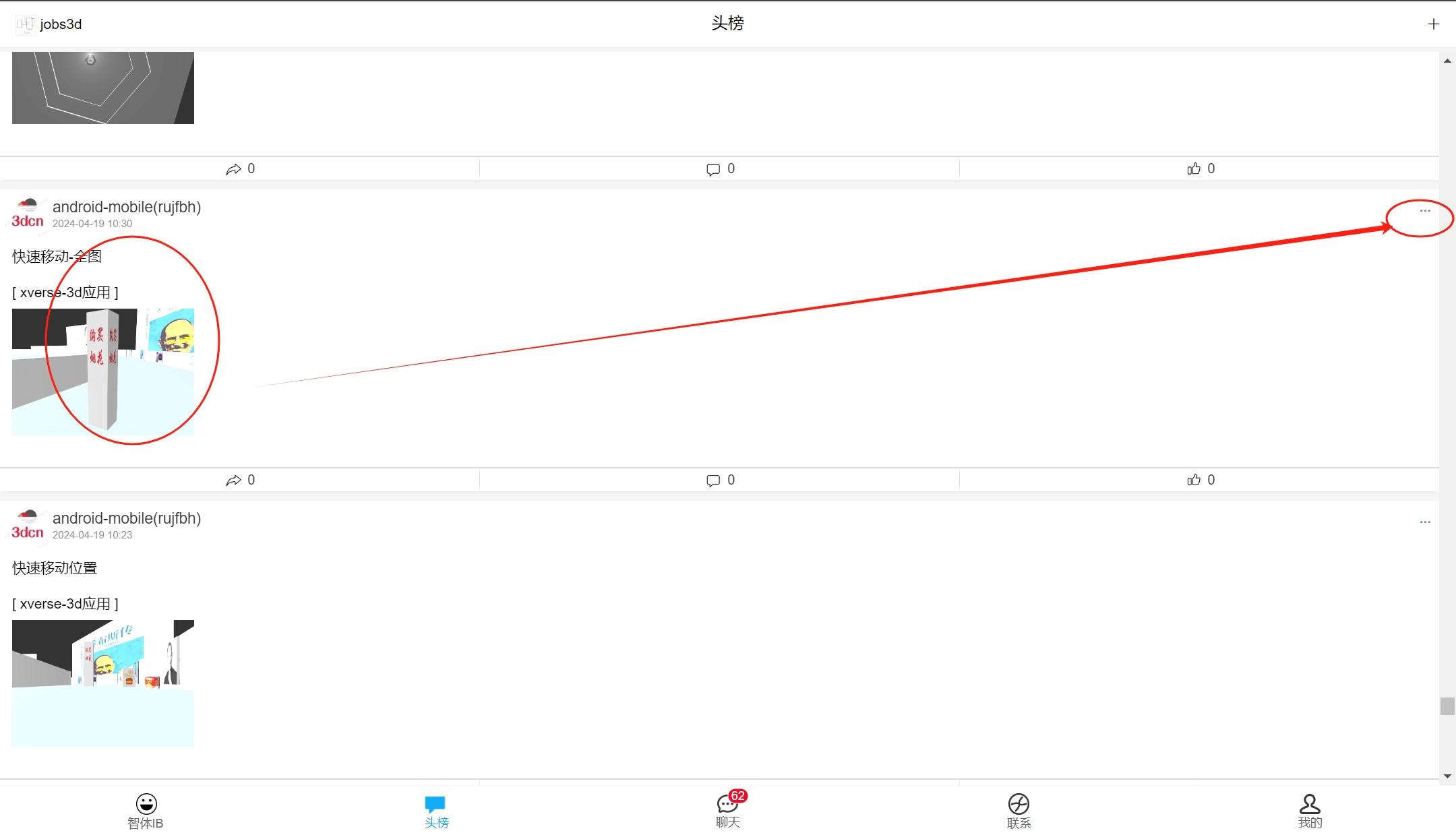
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:我们找到已经做好的3D馆(快速全图移动)的xverse轻应用,点击进入查看它是如何做的。
第二步:点击右上角…进入头榜编辑器

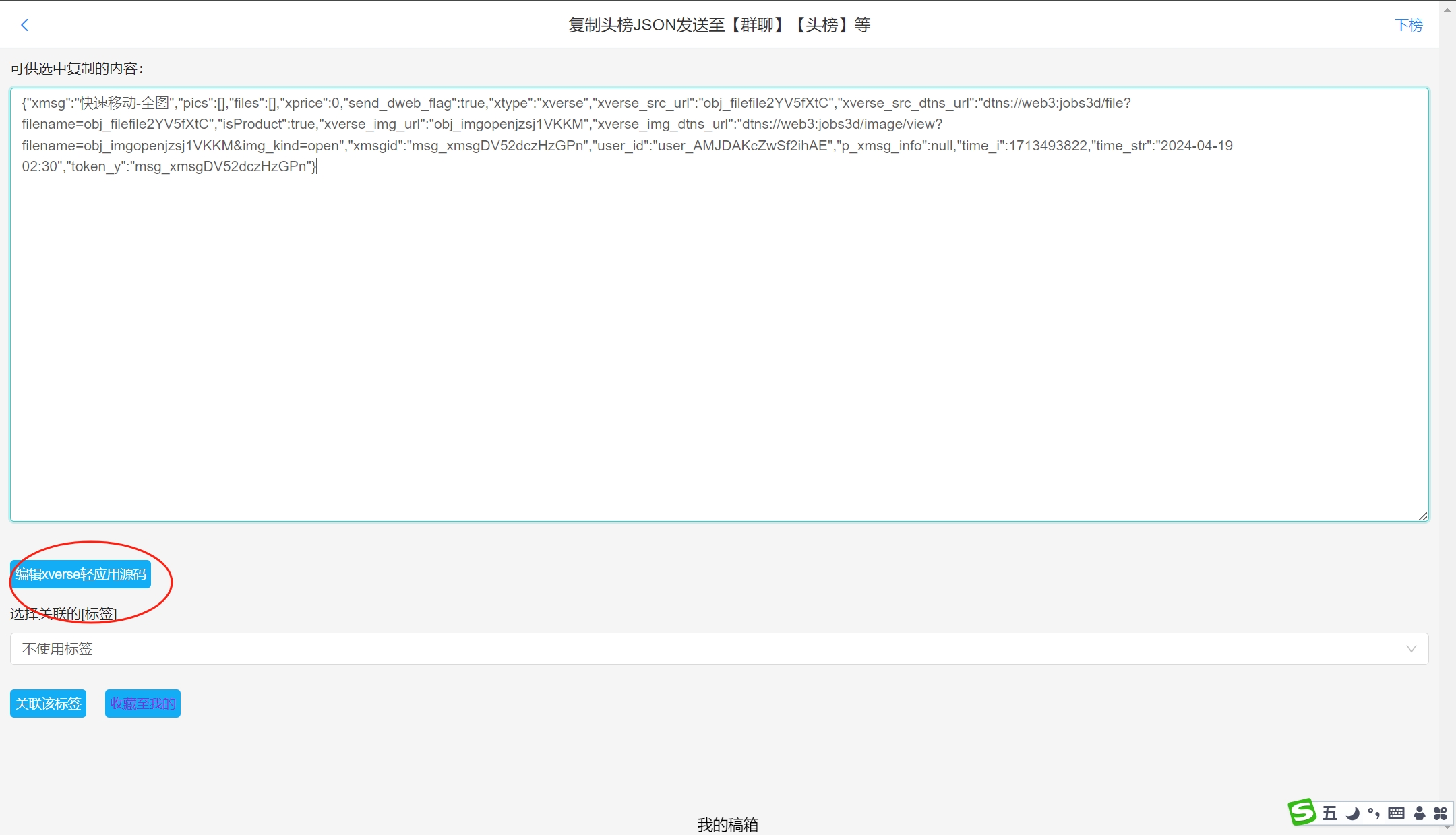
第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

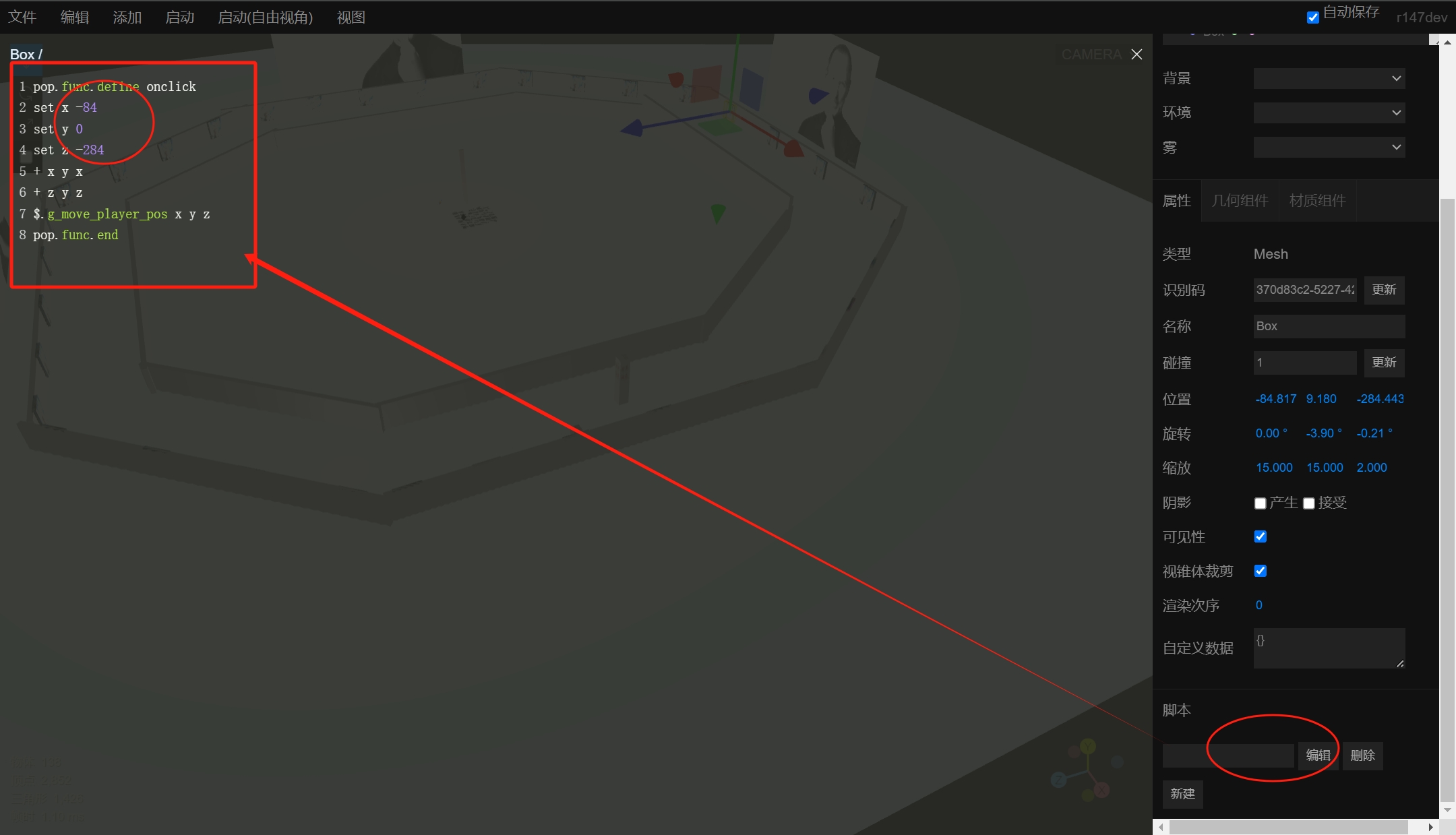
注:通过滚动球控制玩家视角,最终面向着最里面边的一个iphone手机3D摆件,点过它,查看右侧的属性面板,找到最下方的“脚本”。
第四步:点击脚本-编辑,进入poplang智体编程编辑器

注:我们看到,主要是使用了$.g_move_player_pos的全局函数,其中 x y z 参数为移动的3D坐标。
注2:这里将整段poplang脚本代码复制下来,以便后续跳跃点的3D摆件粘贴使用。
第五步:点击顶部菜单“视图”,关闭玩家视角

注:关闭玩家视角后,可以通过3D场馆的缩放,移动社团焦点位置,挑选出下一个快速移动的3D摆件(并选中这个3D摆件,查看对应的属性面板中的x y z 位置,以便在当前摆件中使用它——即跳转的坐标)。
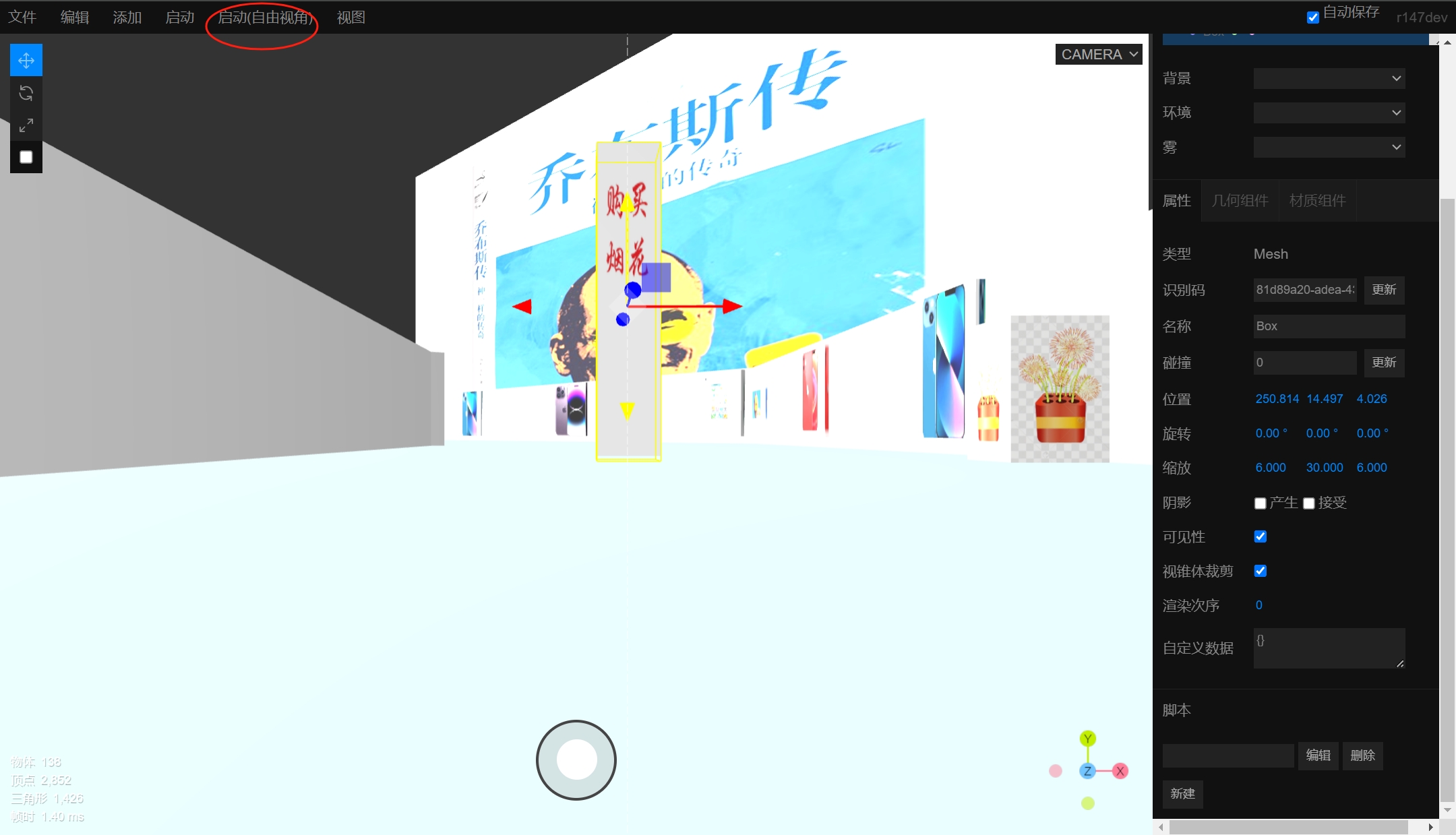
第六步:在全图视野中,挑选每一步跳跃点的3D摆件

注:点击挑选后的3D摆件,在它右侧的属性面板中,找到它的位置,并且可编辑poplang脚本(粘贴刚才第一个3D摆件的poplang代码),并且将位置坐标修改为下一个跳跃点的3D摆件的坐标——即当前点击的摆件的坐标——通过社团看到它、并点击它、跳转至它所在的位置(如下图所示)。

修改完成后,点击右上角的X键关闭并保存这个3D摆件的点击事件代码(poplang代码)。
第七步:旋转屏幕,移动视野位置回到出生点

第八步:双击选中出生点,并点击顶部菜单“视图”-玩家视角(启用)

注:启用玩家视角后,可以体验全图移动了。
第九步:点击顶部菜单“启动(自由视角)”,进入3D场景游览模式

点击启动后,可以控制下部位中间位置的滚动球,控制玩家的移动(视角同步变化)。
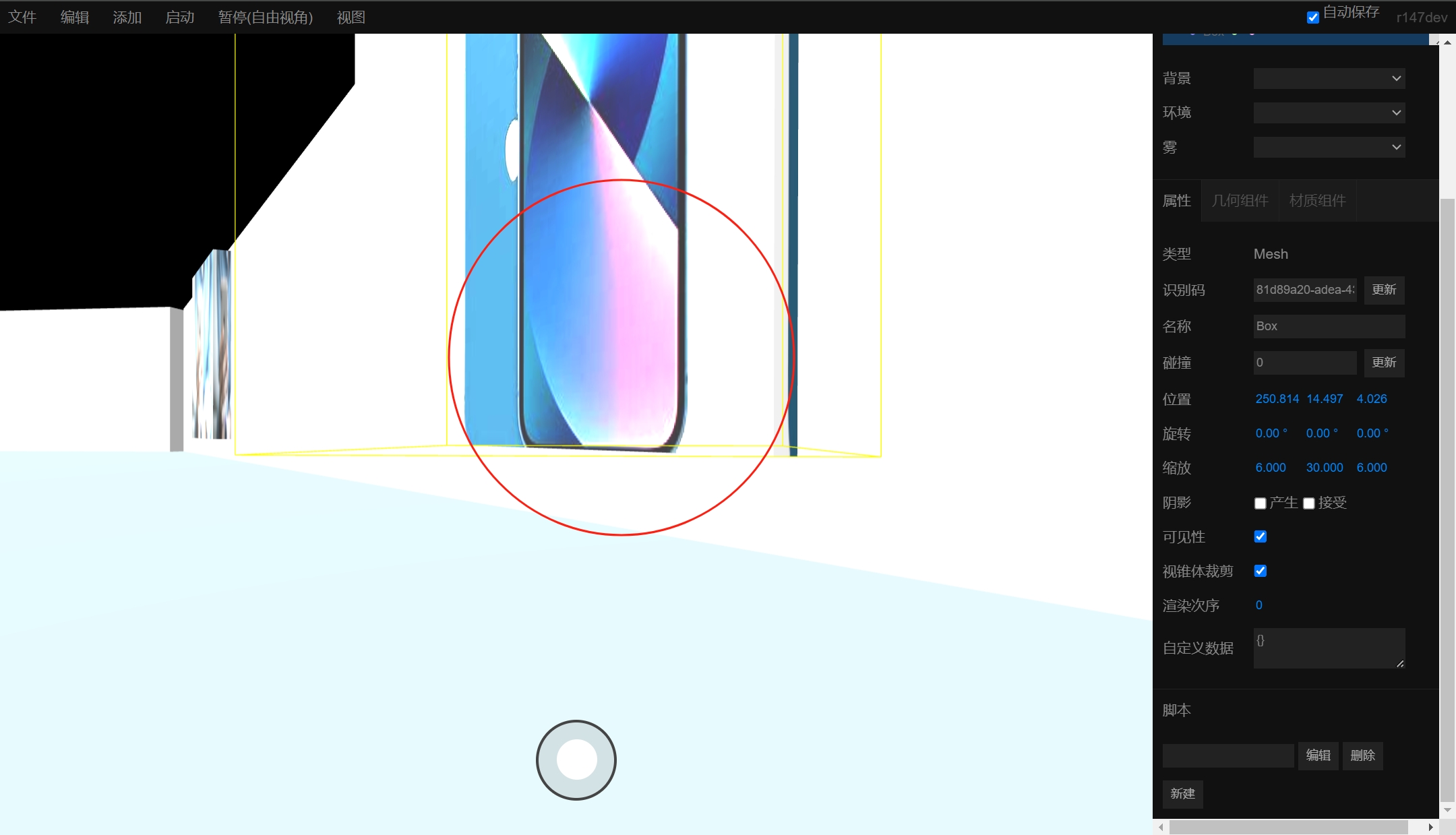
第十步:点击第一个iphone 3D摆件,跳跃至这个摆件的当前位置

注:点击图示3D摆件
第十一步:点击3D摆件后,瞬间移动至该摆件位置

注:我们看到,瞬间移动至该摆件的坐标位置,从而实现了第一个跳跃点的快速移动。
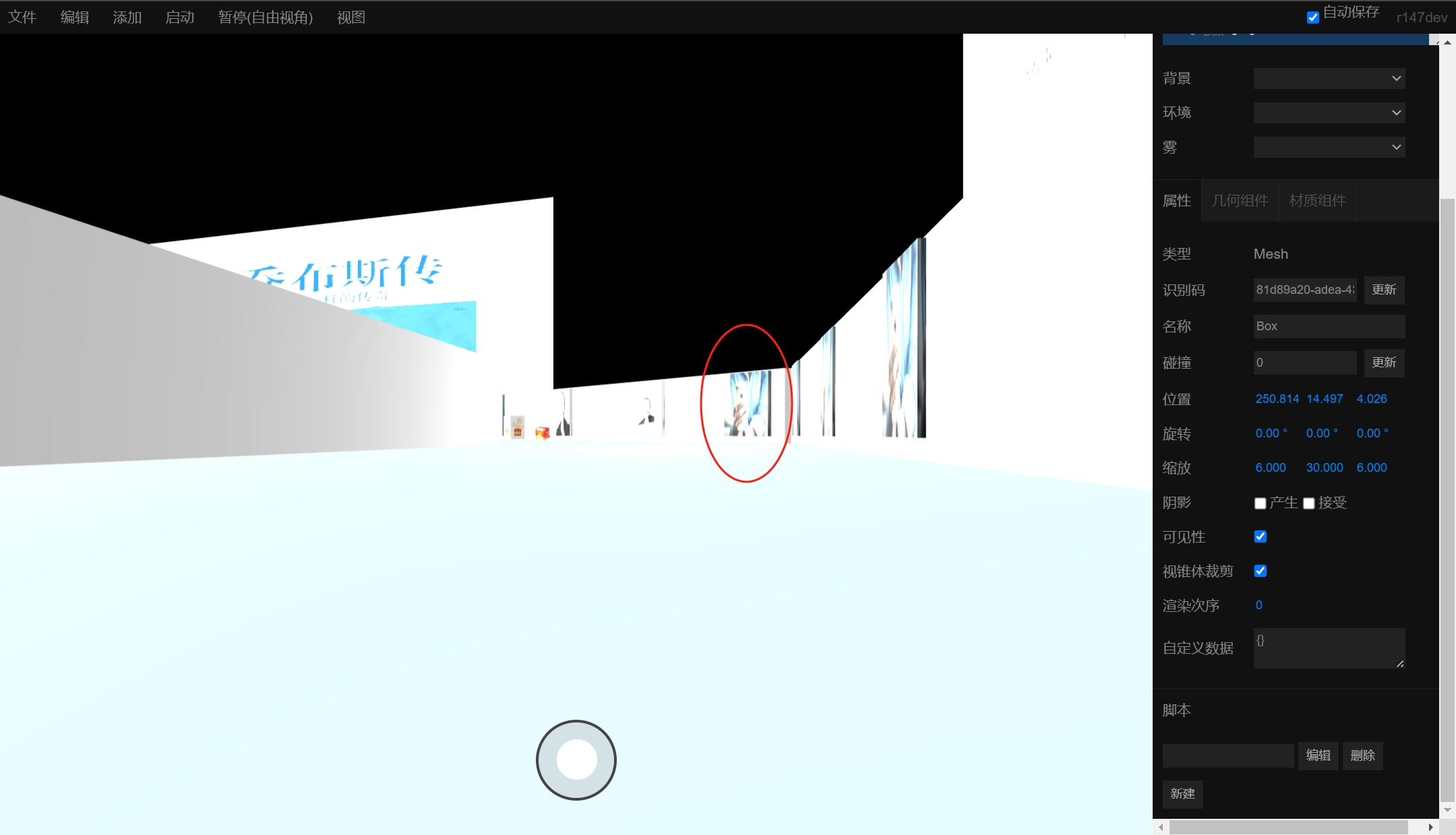
第十二步:我们通过滚动球,进一步调整视野以看到下一个可点击瞬移的3D摆件

注:通过大概预计社团范围内可看见的最远处的2-3个3D摆件,优先尝试中间的1个,点击它,又开始新的快速移动(瞬移)
第十三步:如此反复,挑选视野内的跳跃点3D摆件,直至回到出生点位置附近,至此迅速完成了全图的快速游览

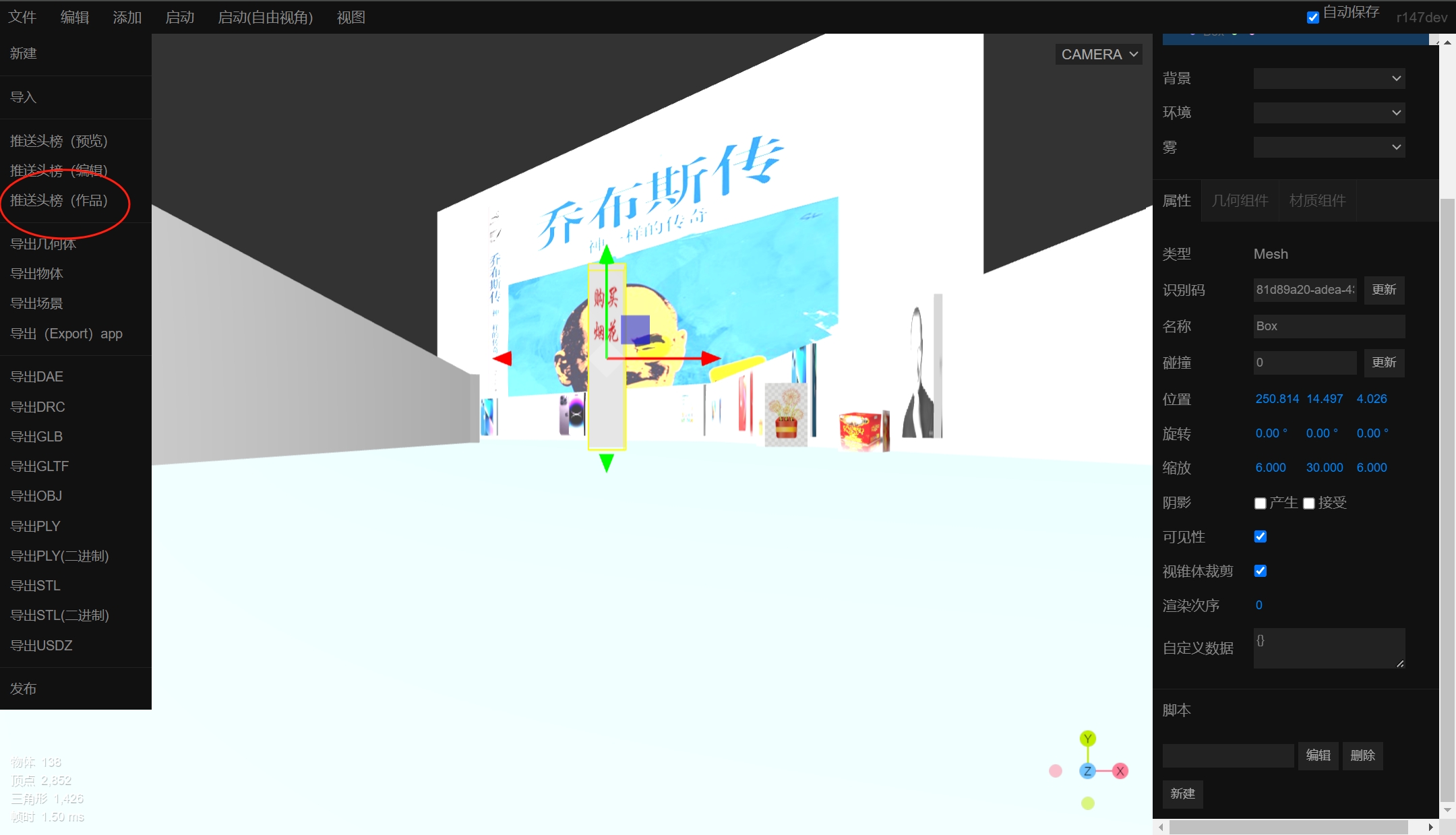
可点击顶部菜单“文件”推送头榜(作品),将该xverse轻应用源码json文件,分享至社区。以便更多人体验它!(如下图所示)

通过上述13步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D摆件点击快速瞬移的全图快速移动的效果定制。无论3D场馆开发得多大,均可以通过上述步骤,实现全图的任意地点的快速移动。如此一来,消费者和玩家可以畅想欲行了!
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








