【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第25课-星空背景
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆的星空背景图。星空背景图是类似3D游戏开发中天空盒一样的3D场景背景。通过背景图可以大大提升3D场馆的沉浸式体验,改进3D场景的渲染效果。
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

第二步:点击右上角…进入头榜编辑器

第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

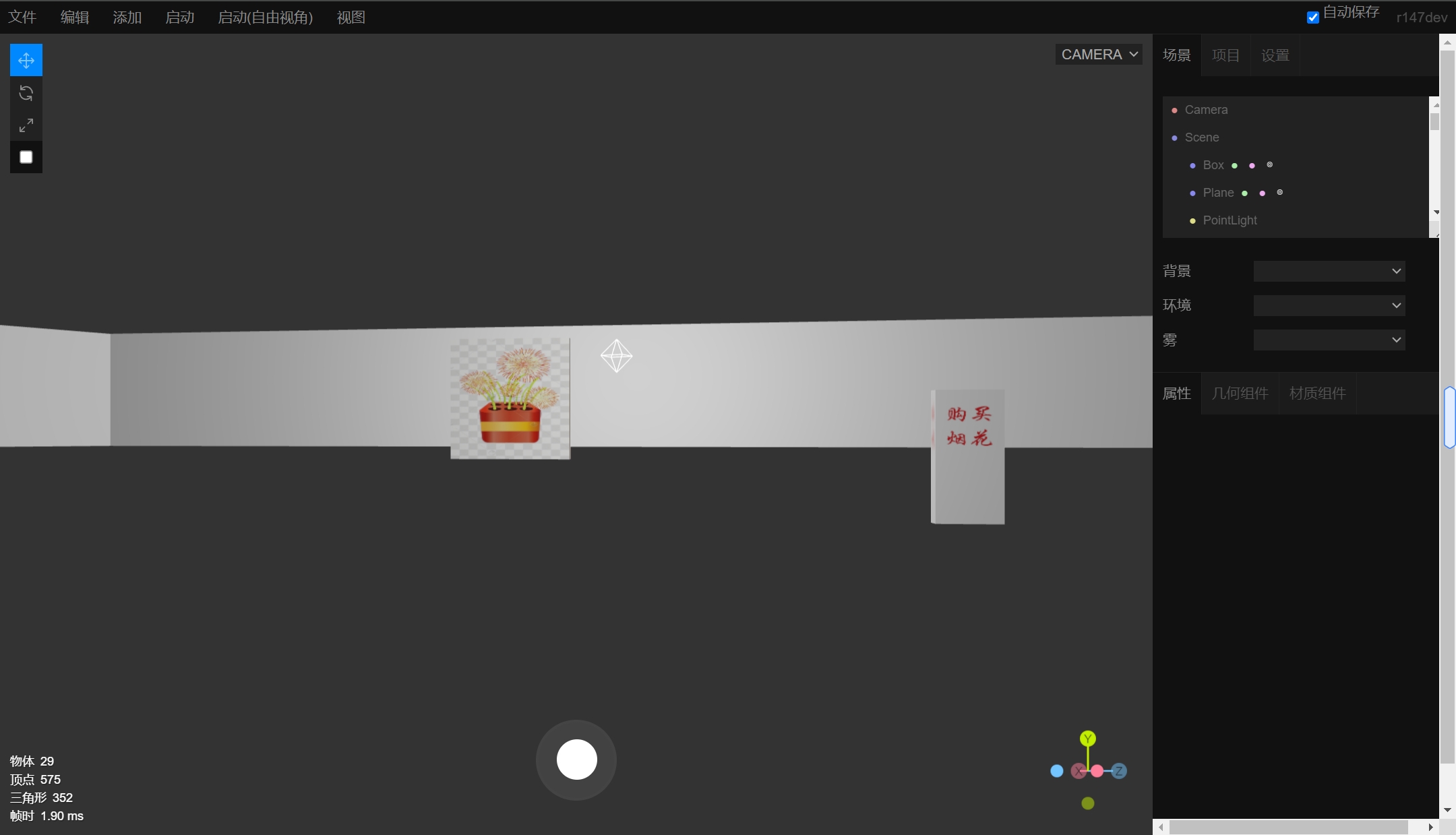
注:通过滚动球控制玩家视角,最终面向着燃放烟花的3D摆件。
第四步:点击右上角的3D组件树,选择scene场景

注:看到属性面板中有背景一栏(如上图所示)
第五步:点击背景,选择TEXTURE纹理

注:TEXTURE是图片纹理
第六步:上传星空背景的图片纹理

注:如上图所示,上传成功了星空背景的图片纹理
第七步:优化地板效果,新添加一个地板用的正方体3D组件

注:如上图所示,点击添加正方体
第八步:选中刚添加的正方体,在右侧属性面板修改缩放值

注:将缩放值修改为x:1000、y:1(未修改)、z:1000,其中的位置属性的Y坐标值为0!
第九步:选中出生点3D组件,回到出生点视野

注:通过滚轮控制玩家视角的移动(视角同步变化)。
第十步:点击顶部菜单“文件”-推送头榜(作品),将3D场馆的xverse源码JSON分享给社区用户

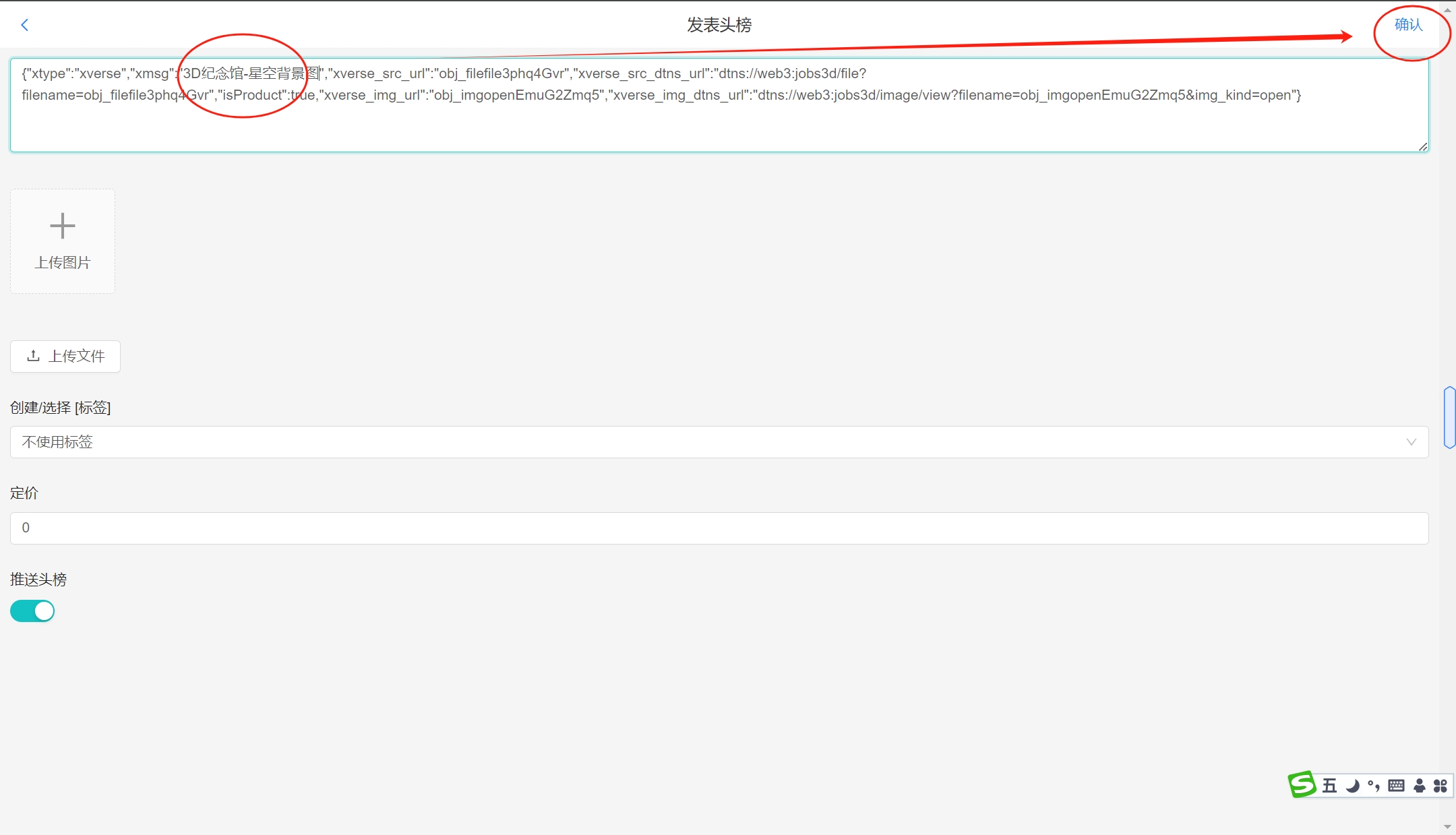
第十一步:修改头榜标题为“3D场馆-星空背景图”

注:点击右上角“确认”按钮,发布头榜成功!
第十二步:回到头榜页面,找到刚发布的3D场馆

第十三步:点击进入“3D场馆-星空背景图”的xverse轻应用

注:我们看到了使用了星空背景图的3D场馆。
通过上述13步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的星空背景图的设置。经过简单几步,通过星空背景图大大提升和改进了3D场馆的沉浸式体验。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








