1.箭头函数
①普通函数
function fn(){
}
② 箭头函数
- 当函数没有参数时,()不能省略
- 当函数只有一个参数,且函数体是一句代码,且是返回语句参数的()可省略、函数体 {} 可省略、return可省略、中间使用 => 连接
- 若函数体只有一句,且不是return 语句, 不能省略 {}
- 若函数体有多条语句,不能省略 {}
- 若函数有多个参数,不能省略()
- 若函数的返回值为对象,此时不能省略return
- 箭头函数不适用于声明函数
- 箭头函数不适用于DOM事件
- 箭头函数不能作为构造函数(迭代器)
- 箭头函数内不能使用arguments
- 不能使用yield命令
var fn = ()=>{
}
2.this的指向问题
this的指向不是window,是对象本身
3.let,const,var
- let 声明的变量只在 let 命令所在的代码块内有效。
- const 声明一个只读的常量,一旦声明,常量的值就不能改变,一旦声明必须初始化,否则会报错。
- let 是在代码块内有效,var 是在全局范围内有效;let 只能声明一次 var 可以声明多次;let 不存在变量提升,var 会变量提升。
- var命令能重复声明,后者覆盖前者。
- let,const只在最近的一个块中(花括号中)有效;let 和 const不允许在相同作用域内,重复声明同一个变量。
4.for循环
- for…or(适用于数组)
let arr = [1,2,3];
for(let itr of arr){
console.log(itr) //1 2 3
}
- for…in…(适用于对象)
let arr = [1,2,3];
arr.aa = "bb";
for(let itr in arr){
console.log(itr) //0 1 2 aa
}
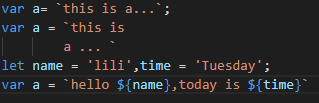
5.模板字符串

6.解构赋值
1.数组
- 基本
let [a, b, c] = [1, 2, 3];
// a = 1
// b = 2
// c = 3
- 可嵌套
let [a, [[b], c]] = [1, [[2], 3]];
// a = 1
// b = 2
// c = 3
- 可忽略
let [a, , b] = [1, 2, 3];
// a = 1
// b = 3
- 不完全解构
let [a = 1, b] = []; // a = 1, b = undefined
- 扩展运算符
let [a, ...b] = [1, 2, 3];
//a = 1
//b = [2, 3]
- 解构默认值
let [a = 2] = [undefined]; // a = 2
2.字符串
let [a, b, c, d, e] = 'hello';
// a = 'h'
// b = 'e'
// c = 'l'
// d = 'l'
// e = 'o'
3.对象
- 基本
let {
foo, bar } = {
foo: 'aaa', bar: 'bbb' };
// foo = 'aaa'
// bar = 'bbb'
let {
baz : foo } = {
baz : 'ddd' };
// foo = 'ddd'
let {
name,age} = {
name:"lili",age:"20"}
- 可嵌套可忽略
let obj = {
p: ['hello', {
y: 'world'}] };
let {
p: [x







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








