老规矩,官网链接 https://github.com/he4398/vue-puzzle-verification
本人资源地址:https://download.csdn.net/download/lb1135909273/21454065
基本操作
使用npm 下载
cnpm i vue-puzzle-verification
在使用的页面中引入
<!-- 滑块校验 -->
<van-popup v-model="isVerificationShow" style="border-radius: 16px">
<div class="login-box">
<div class="puzzle-box">
<PuzzleVerification
:verificationShow="true"
blockType="puzzle"
:puzzleImgList="puzzleImgList"
:onSuccess="submitForm"
/>
</div>
</div>
</van-popup>
import PuzzleVerification from 'vue-puzzle-verification'
components: {
PuzzleVerification
}
出现问题
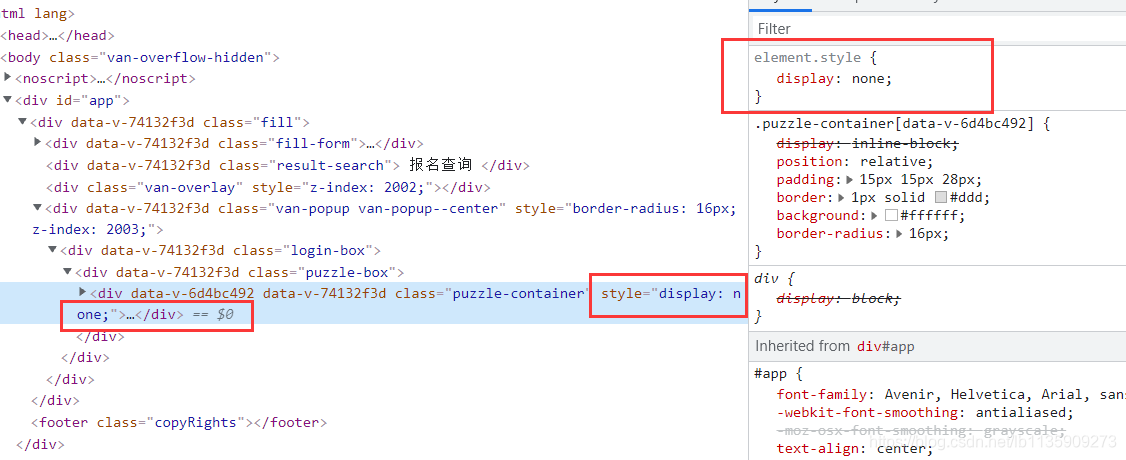
这里我们把是否需要显示绑定到了 外部的 van-popup 上,所以我们给滑块是否显示的属性一直为true ,不改变,但是你会发现点击之后滑块还是不显示,我们查看一下问题

解决问题
我们看到,有个属性被持续加成 dispaly:none 那肯定不显示,我们来修改一下
加入样式
.puzzle-container {
display: block!important;
}

滑块出现,引入成功
处理成功事件就是 onSuccess 自己书写即可
因为这个滑块可能在项目中用到的地方并不多,所以我们在当前页面中引入比全局引入更加简便。
其他方法
当然我刚开始使用的本方法就是把源码下载下来,然后将模块放到了我的 components 中,然后在我的页面中引入
import PuzzleVerification from '@/components/puzzleVerification'

图片和资源放对地方即可,注意的是 这种可以直接在源码中修改你所需要的样式!这种方法稍显累赘!也可参考。
关于不显示的问题,也可直接修改,将属性给为true,就不需要修改样式了。























 4427
4427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








