一、jQuery HTML
jQuery 拥有可操作 HTML 元素和属性的强大方法。
1.jQuery DOM 操作-获取设置内容
jQuery 中非常重要的部分,就是操作 DOM 的能力。
jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。
(1)获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
●text() - 设置或返回所选元素的文本内容
●html() - 设置或返回所选元素的内容(包括 HTML 标记)
●val() - 设置或返回表单字段的值
返回的例子:
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
$("#btn1").click(function(){
alert("Value: " + $("#test").val());
});
设置的例子:
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("Dolly Duck");
});
text()、html() 以及 val() 的回调函数
上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
下面的例子演示带有回调函数的 text() 和 html():
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "Old text: " + origText + " New text: Hello world!
(index: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "Old html: " + origText + " New html: Hello <b>world!</b>
(index: " + i + ")";
});
});
(2)获取属性 - attr()
jQuery attr() 方法用于获取属性值。
$("button").click(function(){
alert($("#w3s").attr("href"));
});
设置属性 - attr()
jQuery attr() 方法也用于设置/改变属性值。
attr() 方法也允许您同时设置多个属性。
$("button").click(function(){
$("#w3s").attr({
"href" : "http://www.w3school.com.cn/jquery",
"title" : "W3School jQuery Tutorial"
});
});
attr() 的回调函数
jQuery 方法 attr(),也提供回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
$("button").click(function(){
$("#w3s").attr("href", function(i,origValue){
return origValue + "/jquery";
});
});
2.jQuery - 添加删除元素
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
●append() - 在被选元素的结尾插入内容
●prepend() - 在被选元素的开头插入内容
●after() - 在被选元素之后插入内容
●before() - 在被选元素之前插入内容
(1)jQuery append() 方法
在被选元素的结尾插入内容。 append里内容是html格式。
$("p").append("Some appended text.");
(2)jQuery prepend() 方法
在被选元素的开头插入内容。
$("p").prepend("Some prepended text.");
通过 append() 和 prepend() 方法添加若干新元素
function appendText()
{
var txt1="<p>Text.</p>"; // 以 HTML 创建新元素
var txt2=$("<p></p>").text("Text."); // 以 jQuery 创建新元素
var txt3=document.createElement("p"); // 以 DOM 创建新元素
txt3.innerHTML="Text.";
$("p").append/prepend(txt1,txt2,txt3); // 追加新元素append()/prepend()方法
}
(3)jQuery after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
例子:
$("img").after("Some text after");
$("img").before("Some text before");
通过 after() 和 before() 方法添加若干新元素
function afterText()
{
var txt1="<b>I </b>"; // 以 HTML 创建新元素
var txt2=$("<i></i>").text("love "); // 通过 jQuery 创建新元素
var txt3=document.createElement("big"); // 通过 DOM 创建新元素
txt3.innerHTML="jQuery!";
$("img").after/before(txt1,txt2,txt3); // 在 img 之后/前插入新元素
}
删除元素/内容
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
●remove() - 删除被选元素(及其子元素)
●empty() - 从被选元素中删除子元素
(4)jQuery remove() 方法
删除被选元素及其子元素。
$("#div1").remove(); //删除div1元素
过滤被删除的元素
jQuery remove() 方法也可接受一个参数,可以对被删元素进行过滤。
该参数可以是任何 jQuery 选择器的语法。
下面的例子删除 class=“italic” 的所有 <p> 元素:
$("p").remove(".italic");
(5)jQuery empty() 方法
删除被选元素的子元素。
$("#div1").empty(); //清空div1元素
3.jQuery - 获取并设置 CSS 类
jQuery 操作 CSS
jQuery 拥有若干进行 CSS 操作的方法。
注意:都是CSS类!!!
(1)addClass() - 向被选元素添加一个或多个类
可以在 addClass() 方法中规定多个类:
$("button").click(function(){
$("#div1").addClass("important blue");
});
(2)removeClass() - 从被选元素删除一个或多个类
不同的元素中删除指定的 class 属性:
$("button").click(function(){
$("h1,h2,p").removeClass("blue");
});
(3)toggleClass() - 对被选元素进行添加/删除类的切换操作
对被选元素进行添加/删除类的切换操作:
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
(4)css() - 设置或返回样式属性
css() 方法设置或返回被选元素的一个或多个样式属性。
返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");
下面的例子将返回首个匹配元素的 background-color 值:
$("p").css("background-color");
设置 CSS 属性
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");
下面的例子将为所有匹配元素设置 background-color 值:
$("p").css("background-color","yellow");
设置多个 CSS 属性
如需设置多个 CSS 属性,请使用如下语法:
css({"propertyname":"value","propertyname":"value",...});
下面的例子将为所有匹配元素设置 background-color 和 font-size:
$("p").css({"background-color":"yellow","font-size":"200%"});
4.jQuery - 尺寸
jQuery 提供多个处理尺寸的重要方法:
●width()
●height()
●innerWidth()
●innerHeight()
●outerWidth()
●outerHeight()
(1)jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
jQuery - 更多的 width() 和 height()
例1:返回文档(HTML 文档)和窗口(浏览器视口)的宽度和高度:
$("button").click(function(){
var txt="";
txt+="Document width/height: " + $(document).width();
txt+="x" + $(document).height() + "\n";
txt+="Window width/height: " + $(window).width();
txt+="x" + $(window).height();
alert(txt);
});
例2:设置指定的 <div> 元素的宽度和高度:
$("button").click(function(){
$("#div1").width(500).height(500);
});
(2)jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
(3)jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
outerWidth(true) 方法返回元素的宽度(包括内边距、边框和外边距)。
outerHeight(true) 方法返回元素的高度(包括内边距、边框和外边距)。
二、jQuery 遍历
1.遍历的含义
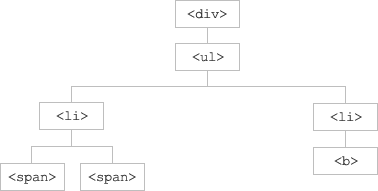
jQuery 遍历,意为“移动”,用于根据其相对于其他元素的关系来“查找”(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

2.jQuery 遍历 - 祖先
祖先是父、祖父或曾祖父等等。
向上遍历 DOM 树
这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:
●parent()
●parents()
●parentsUntil()
(1)parent() 方法
返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
例子:返回每个 <span> 元素的的直接父元素:
$(document).ready(function(){
$("span").parent();
});
(2)parents() 方法
返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
例子:返回所有 <span> 元素的所有祖先:
$(document).ready(function(){
$("span").parents();
});
(3)parentsUntil() 方法
返回介于两个给定元素之间的所有祖先元素。
例子:返回介于 <span> 与 <div> 元素之间的所有祖先元素:
$(document).ready(function(){
$("span").parentsUntil("div");
});
3.jQuery 遍历 - 后代
后代是子、孙、曾孙等等。
向下遍历 DOM 树
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
●children()
●find()
(1)children() 方法
返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
例1:返回每个 <div> 元素的所有直接子元素:
$(document).ready(function(){
$("div").children();
});
使用可选参数来过滤对子元素的搜索
例2:返回类名为 “1” 的所有
元素,并且它们是
$(document).ready(function(){
$("div").children("p.1");
});
(2)find() 方法
返回被选元素的后代元素,一路向下直到最后一个后代。
例1:返回属于 <div> 后代的所有 <span> 元素:
$(document).ready(function(){
$("div").find("span");
});
例2:返回 <div> 的所有后代:
$(document).ready(function(){
$("div").find("*");
});
4.jQuery 遍历 - 同胞
同胞拥有相同的父元素。
在 DOM 树中水平遍历
有许多有用的方法让我们在 DOM 树进行水平遍历:
●siblings()
●next()
●nextAll()
●nextUntil()
●prev()
●prevAll()
●prevUntil()
(1)siblings() 方法
返回被选元素的所有同胞元素。
例子:返回 <h2> 的所有同胞元素:
$(document).ready(function(){
$("h2").siblings();
});
也可以使用可选参数来过滤对同胞元素的搜索。
下面的例子返回属于 <h2> 的同胞元素的所有 <p> 元素:
$(document).ready(function(){
$("h2").siblings("p");
});
(2)next() 方法
返回被选元素的下一个同胞元素。该方法只返回一个元素。
例子:返回 <h2> 的下一个同胞元素:
$(document).ready(function(){
$("h2").next();
});
(3)nextAll() 方法
返回被选元素的所有跟随的同胞元素。(之后的所有同胞)
下面的例子返回 <h2> 的所有跟随的同胞元素:
$(document).ready(function(){
$("h2").nextAll();
});
(4)nextUntil() 方法
返回介于两个给定参数之间的所有跟随的同胞元素。
例子:返回介于 <h2> 与 <h6> 元素之间的所有同胞元素:
$(document).ready(function(){
$("h2").nextUntil("h6");
});
(5)jQuery prev(), prevAll() & prevUntil() 方法
.prev() 获得匹配元素集合中每个元素紧邻的前一个同辈元素,由选择器筛选(可选)。
.prevAll() 获得匹配元素集合中每个元素之前的所有同辈元素,由选择器进行筛选(可选)。
.prevUntil() 获得每个元素之前所有的同辈元素,直到遇到匹配选择器的元素为止。
5.jQuery 遍历 - 过滤
缩写搜索元素的范围
三个最基本的过滤方法是:first(), last() 和 eq(),它们可以基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 可以选取匹配或不匹配某项指定标准的元素。
(1)first() 方法
返回被选元素的首个元素。
$(document).ready(function(){
$("div p").first();
});
(2)last() 方法
返回被选元素的最后一个元素。
$(document).ready(function(){
$("div p").last();
});
(3)eq() 方法
返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我是唐老鸭 (index 0)。</p>
<p>唐老鸭 (index 1)。</p>
<p>我住在 Duckburg (index 2)。</p>
<p>我最好的朋友是米老鼠 (index 3)。</p>
</body>
</html>
返回唐老鸭 (index 1)。
(4)filter() 方法
可以规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
例子:返回带有类名 “intro” 的所有 <p> 元素:
$(document).ready(function(){
$("p").filter(".intro");
});
(5)not() 方法
返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
$(document).ready(function(){
$("p").not(".intro");
});
























 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








