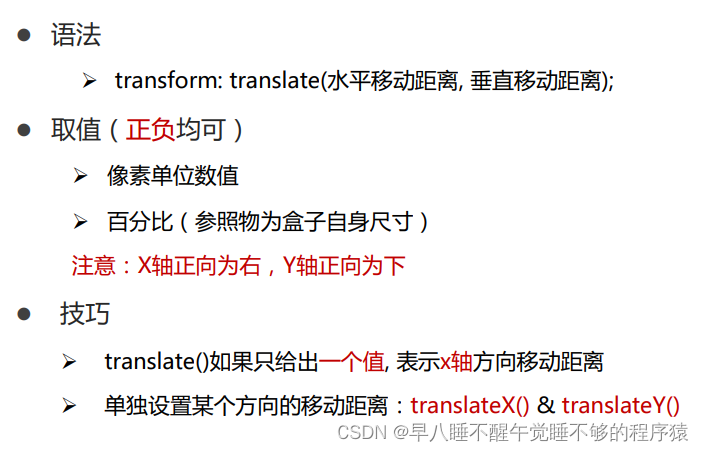
位移

实现居中的两种方法
绝对定位的盒子在父盒子中实现居中效果有两种方法
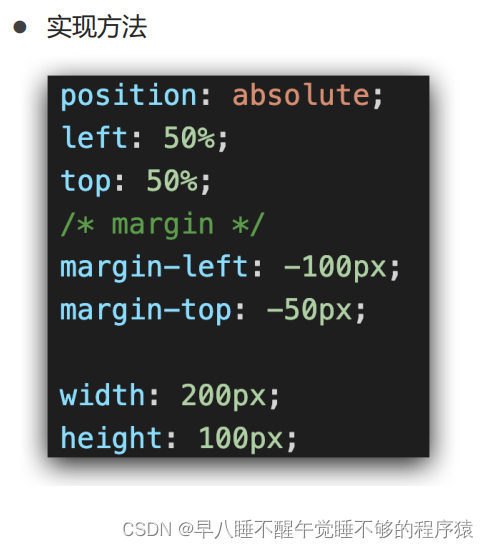
法一:margin
其中,left和top的值分别为子盒子自身宽高的一半

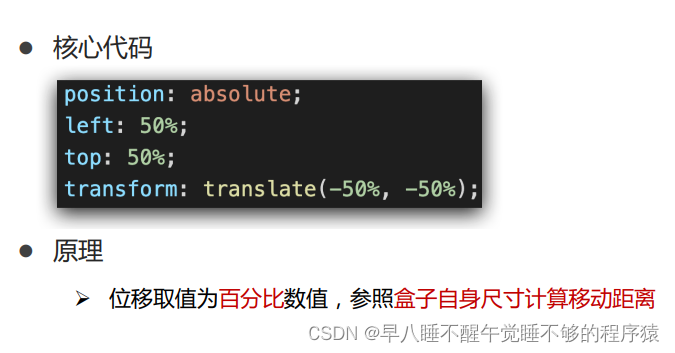
法二:translate

实现过渡效果
translate常常配合hover和transition使用,以实现鼠标悬停时过渡的动画效果
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>位移-基本使用</title>
<style>
.father {
width: 500px;
height: 300px;
margin: 100px auto;
border: 1px solid #000;
}
.son {
width: 200px;
height: 100px;
background-color: pink;
transition: all 0.5s;
}
/* 鼠标移入到父盒子,son改变位置 */
.father:hover .son {
/* transform: translate(100px, 50px); */
/* 百分比: 盒子自身尺寸的百分比 */
/* transform: translate(100%, 50%); */
/* transform: translate(-100%, 50%); */
/* 只给出一个值表示x轴移动距离 */
/* transform: translate(100px); */
transform: translateY(100px);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>代码效果
鼠标进入黑框,粉色方块在0.5秒内下移100px,鼠标离开黑框,粉色方块在0.5秒内上移100px


代码解释
transition: all 0.5s; -> 拥有该属性的标签,在样式改变时,将在设定的时间内逐渐过渡到另一个样式
旋转
单位是deg,即“度”,一周是360deg

转换原点
被添加旋转属性的元素,默认旋转轴是元素的中心轴,可通过transform-origin来改变旋转轴

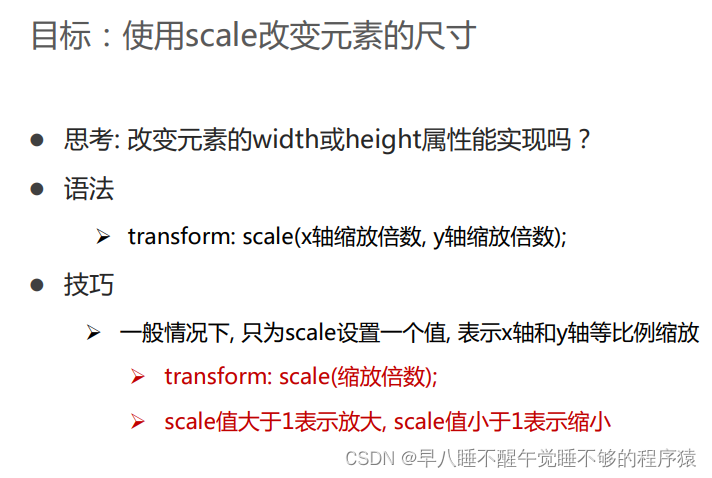
缩放
多重转换
translate、rotate、scale写成transform复合属性时可以同时实现位移、缩放、旋转效果

注意
旋转会改变网页元素的坐标轴向,所以在复合属性中,最后再写旋转!
如果在一个选择器中出现多个transform属性,写在下面的会覆盖写在上面的,导致上面的属性不生效,所以需要写成符合属性!







 本文介绍了在CSS中实现居中效果的两种方法,包括使用`margin`和`translate`,以及如何配合`hover`和`transition`创建过渡动画。代码示例展示了如何使用`translate`控制元素的位移和过渡效果,还讨论了旋转、缩放和多重转换的概念以及注意事项。
本文介绍了在CSS中实现居中效果的两种方法,包括使用`margin`和`translate`,以及如何配合`hover`和`transition`创建过渡动画。代码示例展示了如何使用`translate`控制元素的位移和过渡效果,还讨论了旋转、缩放和多重转换的概念以及注意事项。















 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








