介绍
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的CSS 样式
bootstrap过时了吗?
其实在学bootstrap这一部分的网课时,在弹幕上看到一些同学说bootstrap已经过时了,这里谈谈我的看法
我的前端学习路线其实是比较乱的,在学bootstrap之前,我已经学完了Vue2、Vue3以及vant UI和Element UI组件库
目前企业开发中主要使用Vue3进行开发,而要说组件的话,基于Vue框架的组件库vant UI和Element UI远比bootstrap更适合开发
还有字体图标,虽然bootstrap也提供了字体图标,但是现在开发者一说到字体图标,肯定是想到用阿里巴巴矢量图标
在其他博客上看过到一段话我觉得在这里引用再合适不过了:“我想很多前端开发者们不用bootstrap框架的原因是因为他们已站在bootstrap的肩膀上看到了更精彩的世界。”
但是,如果要开发响应式布局的网页,我认为bootstrap提供的栅格系统应该是最好的选择,目前除了bootstrap之外,我还没有接触到其他的能够轻松便捷地实现响应式布局的框架或代码库
再者,我找了b站黑马程序员2021年的网课,教了bootstrap。又找了2023年的网课,还是教了bootstrap,只不过教学时长有所缩短。如果bootstrap已经过时了,怎么可能教呢?
下载
bootstrap中文官网: https://www.bootcss.com/
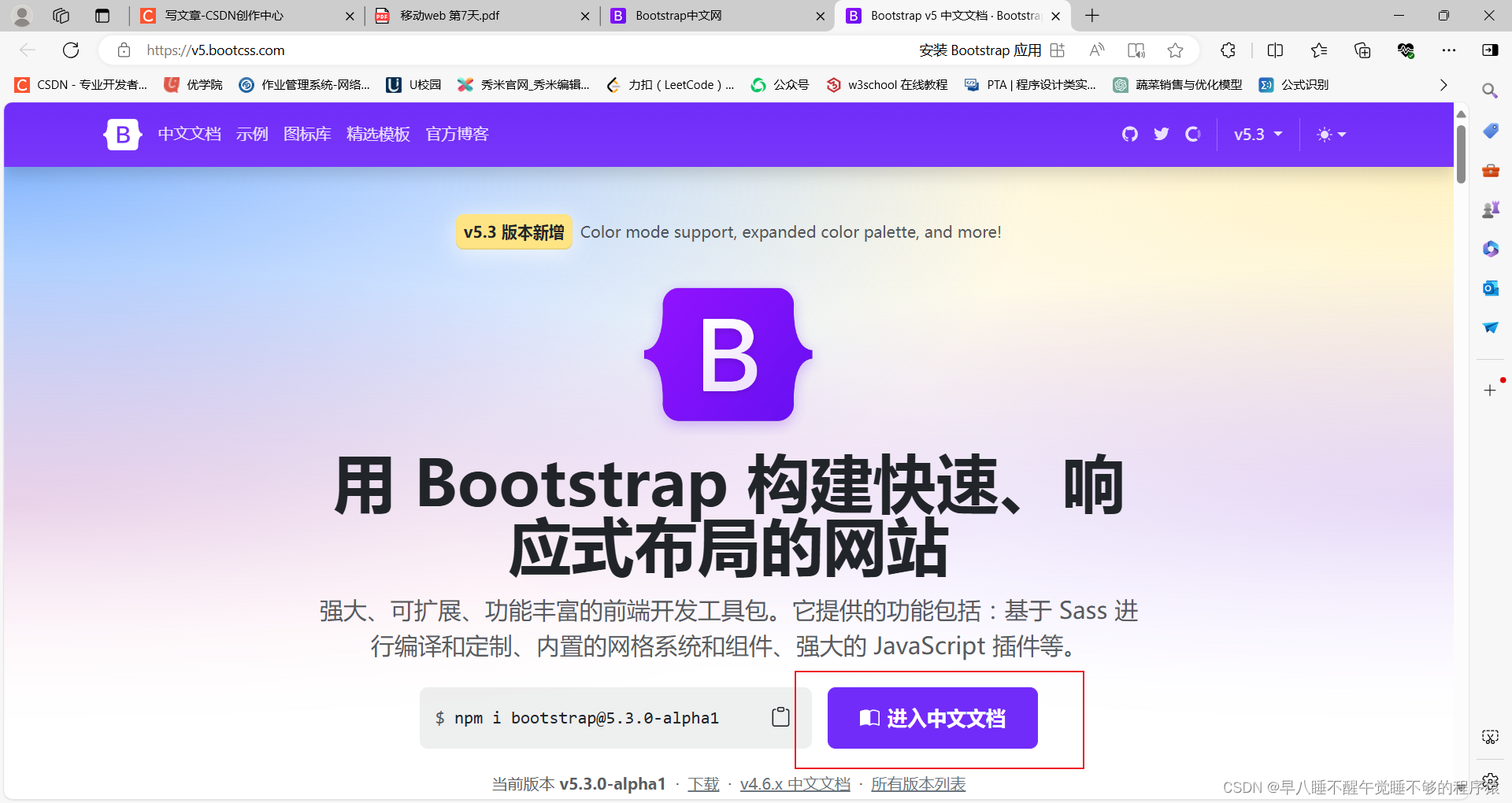
进入官网,点击V5中文文档

进入中文文档

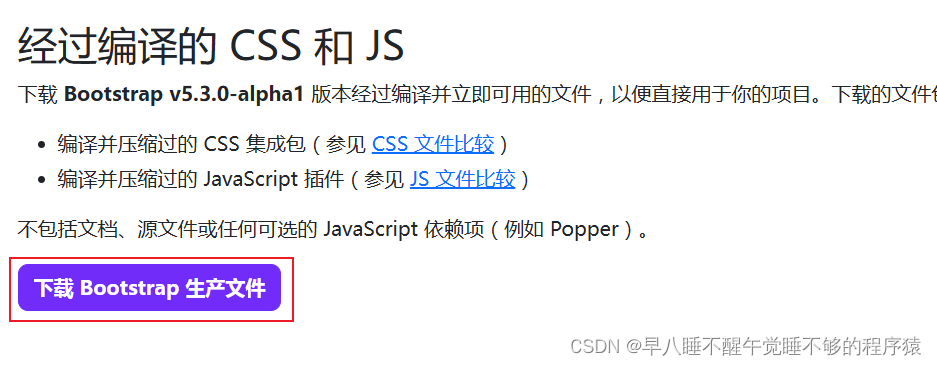
左侧导航栏下载

下载生产文件

使用
在项目中引入文件
可引入bootstrap.css或bootstrap.min.css
bootstrap.css中的代码符合程序员的书写习惯,便于程序员学习源码
bootstrap.min.css是格式化之后的代码,所有的代码都堆在了一行,代码体积小

container:响应式布局版心类
示例代码:
浏览器预览效果:
审查元素可以发现bootstrap实现响应式布局的原理是媒体查询

栅格系统
bootstrap提供了栅格系统用于实现响应式布局
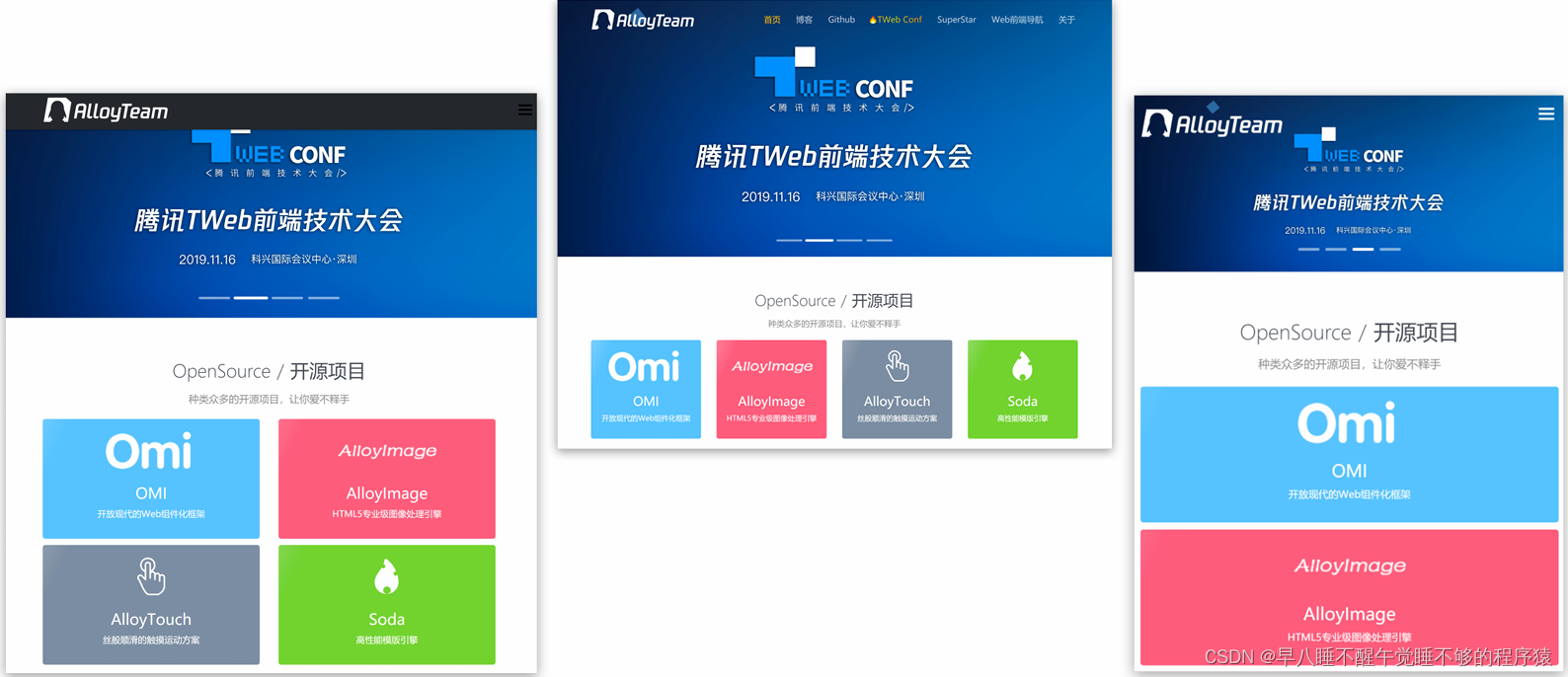
什么是响应式布局?
当视口大小变化时,网页布局也随之变化
以腾讯前端官网为例,当视口宽度逐渐缩小时,一行排列的盒子数量从4个减少到2个再减少到1个

在上一篇博客中,我介绍了实现响应式布局的原理,详情见博客:CSS学习笔记:响应式布局的原理——媒体查询-CSDN博客
在实际书写代码时,我们不会自己去手写媒体查询来实现响应式布局,我们一般会调用现成的代码库或使用现成的框架(但这些代码库或框架的底层原理是媒体查询,所以了解媒体查询也是很有必要的)
原理
栅格化是指将整个网页的宽度分成若干等份
BootStrap默认将网页分成12等份

 代码示例:
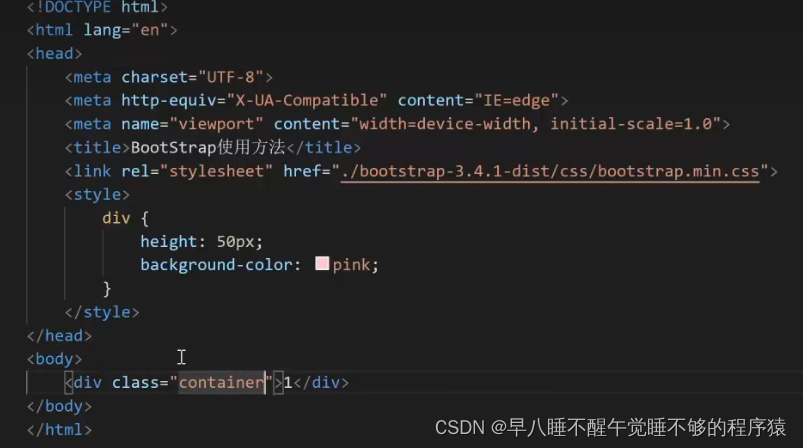
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>栅格系统</title>
<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css">
<style>
.container div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 需求: 大屏: 一行排列4个内容; 中屏:一行排列2个内容 -->
<div class="container">
<div class="col-lg-3 col-md-6">1</div>
<div class="col-lg-3 col-md-6">2</div>
<div class="col-lg-3 col-md-6">3</div>
<div class="col-lg-3 col-md-6">4</div>
</div>
</body>
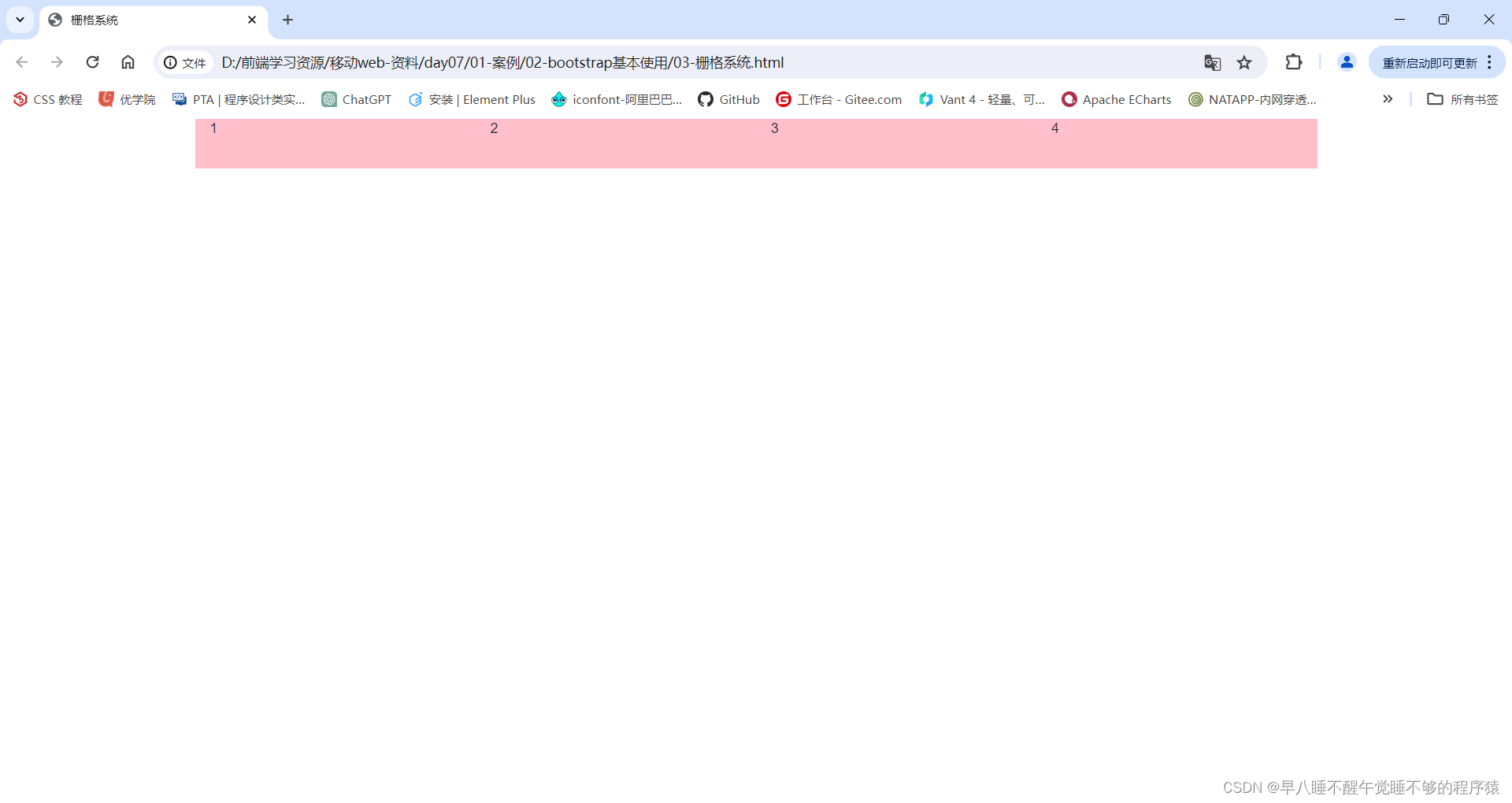
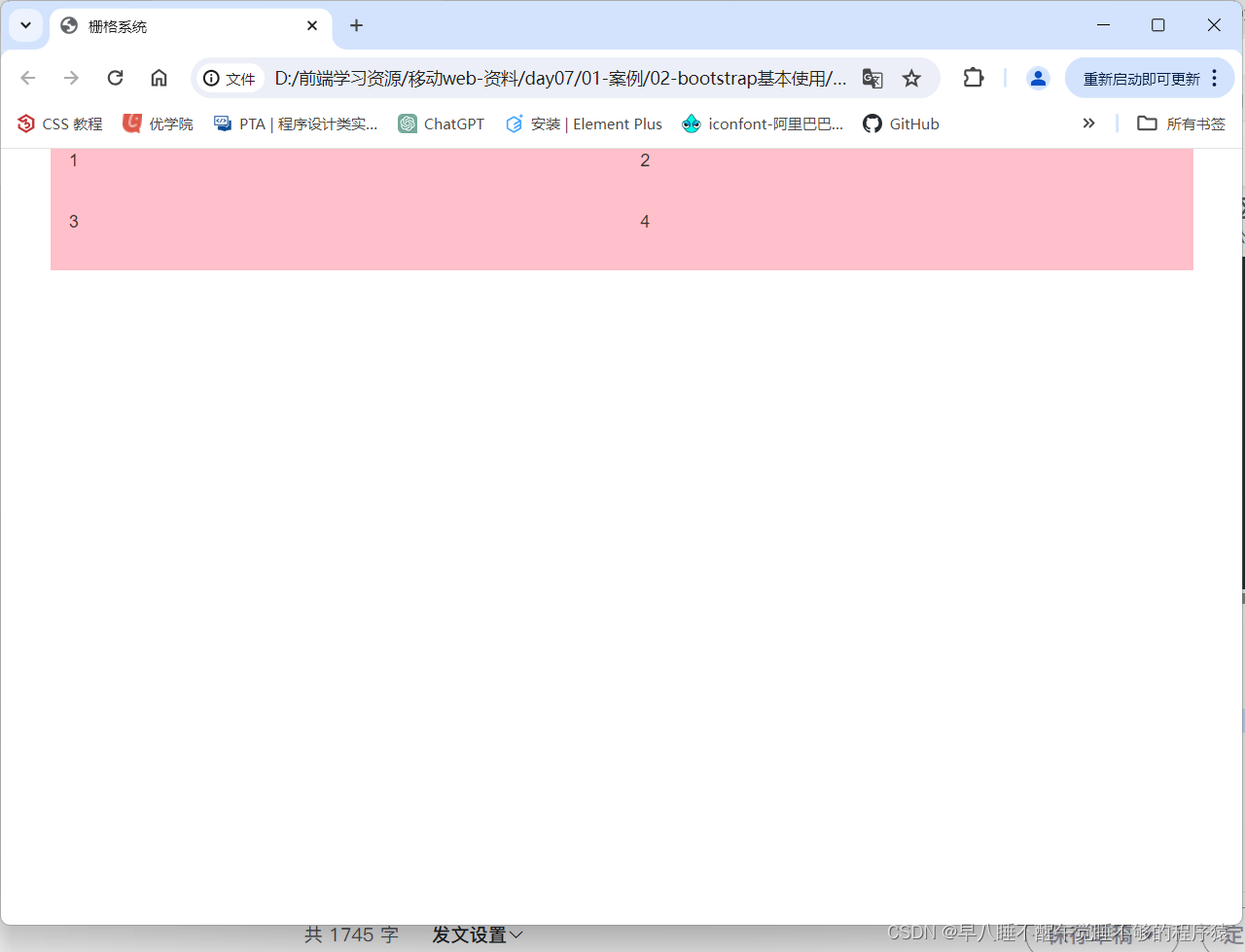
</html>浏览器预览效果:


看到浏览器预览效果的时候我心想:这效果咋这么眼熟,好像在哪里见过……
于是灵光乍现,这种效果用flex弹性布局加上自动换行属性也能实现……好吧,或许bootstrap的使用场景真的不广
那对于bootstrap的介绍就到这里了,对于bootstrap更多的内容,比如CSS全局样式、组件、JS插件的内容,大家感兴趣就自己去了解吧
只不过不建议大家花时间去了解哈,因为学了Vue的组件库之后你一定会果断抛弃bootstrap






















 1039
1039

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








