文章目录
前言
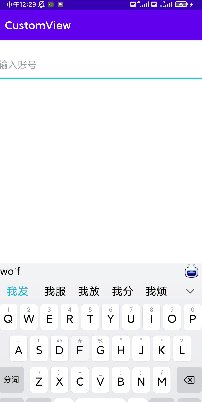
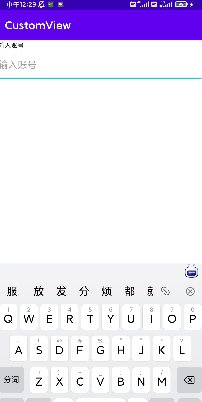
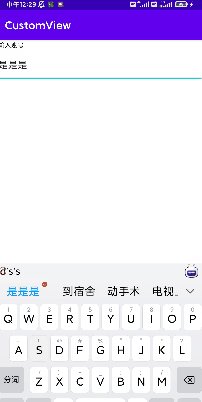
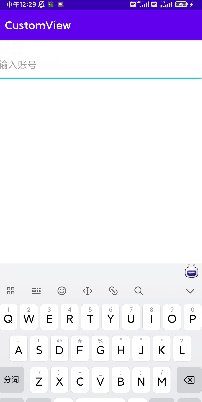
写一个带浮动标签的自定义EditText。效果如下

一、大致实现思路?
做两个动画,监听文本变化,有文本时从下往上飘出一个标签,内容和EditText的hint内容一致。没有文本(开始时,或者文本删除干净时)标签从上往下逐渐隐藏。
二、实现步骤
1.创建类MaterialEditText去继承EditText
代码如下
class MaterialEditText(context: Context, attrs: AttributeSet?) : AppCompatEditText(context, attrs)
2.创建一些基本变量
代码如下
//标签的字体大小,标签的margin
private val LABEL_SIZE = 12.dp
private val LABEL_MARGIN = 2.dp
//给标签描绘文字的paint
private val labelPaint = Paint(Paint.ANTI_ALIAS_FLAG)
//留给标签的空间
private val VERTICAL_OFFSET = LABEL_SIZE + LABEL_MARGIN
//标签消失时往下飘的距离
private val EXTRA_VERTICAL_OFFSET = 16.dp
//标签左边的间距
private val HORIZONTAL_OFFSET = paddingLeft.toFloat()
//设置消失动画时的进度值
private var floatingLabelFraction = 0f
set(value) {
field = value
invalidate()
}
//目前标签是否展示出来了
private var floatingLabelShown = false
set(value) {
field = value
invalidate()
}
//属性动画,使用懒加载
private val animator by lazy {
ObjectAnimator.ofFloat(this, "floatingLabelFraction", 0f, 1f) }
//和XML中设置是否启用标签动画,用这个变量记录
private var isShowFloatingLabel = true
set(value) {
//这个值实际被修改时才会去执行代码
if (isShowFloatingLabel != value) {
field = value
if (value) {
//本来标签是关闭的,那么把标签的空间留出来
setPadding(
paddingLeft,
(paddingTop + LABEL_SIZE + LABEL_MARGIN).toInt(),
paddingRight,
paddingBottom
)
} 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5269
5269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








