记得以前在某网页上看到随着鼠标而移动的旋转文字,于是自己也想着用JS来实现基本的样式。
程序很快便完成并在IE和Chrome上通过,不过在FireFox上却死活跑不起来,结果又按标准改写了不少地方= =
简单来说,本次要实现的结果,就是对于给定一个字符序列,可以输出围绕成一个圆圈旋转的文字,并且能跟随鼠标而移动。
想法有了,接着就是如何去实现,思路其实也很简单= =
第一,如何生成排列成圆圈的文字?只需要用上一点点数学知识就行了,可以根据圆的参数方程来计算x和y坐标,
具体实现上,可以先生成一组div标签,然后动态设置它们的样式,为了使文字排列均匀,可以等分圆周角。
第二,如何随着时间而旋转文字?这个自然要用到定时器来实现,假设选定某一个文字的初始角度为0,只要在每个
周期内让它转动一定的角度sita,也就是在特定的时间点t上,它的当前角度为t*sita,所以只要计算出来角度,然后
更新div标签的样式即可。
第三,如何跟随鼠标移动?为了效果上好看些,可以用当前鼠标位置作为圆心,实现上即是在onmousemove事件中
更新当前的圆心,然后计算文字的位置。
第四,可以考虑更多的效果,经过一些变换可以实现,例如字体大小随着位置的不同而产生层次的变化,这样看起来
会比较有立体感,还有颜色的过渡变化,可以看起来更有光感,如果想形态看起来不那么单调,也可以采用其它的方程
来计算,加入速度等因素,比如实现拖曳时的蛇形移动= =
想到以上几点,基本上就可以马上实现出来了,但是,为了保证在不同的浏览器中都可使用,必须注意Javascript代码的规范性,
以及不同浏览器的特点。我开始实现时在Chrome和IE9上都测试通过了,但是在FireFox上却存在问题,或者说是根本没有效果,
看了下,FireFox基本上都是按照W3C标准方式,于是只好对代码重新改写。
目前在Chrome17、IE9、Opera11.61、FireFox10、QQBrowser极速内核中测试正常= =
主要遇到的几个不同之处,首先是innerText属性不被FireFox支持,于是改用了标准的innerHTML。
然后是document.myval类似的用法得改成document.getElementByName("myval")这种方式来获取对象的引用。
还有就是事件对象的问题,在IE中,可以直接通过window.event来引用,在Chrome上也可行,但是在FireFox中,
并没有window.event这玩意,只有在事件触发时才能获取到,所以必须使用一个参数来传递事件对象的引用,此外
FireFox中也不支持posLeft和posTop这两个style属性= =
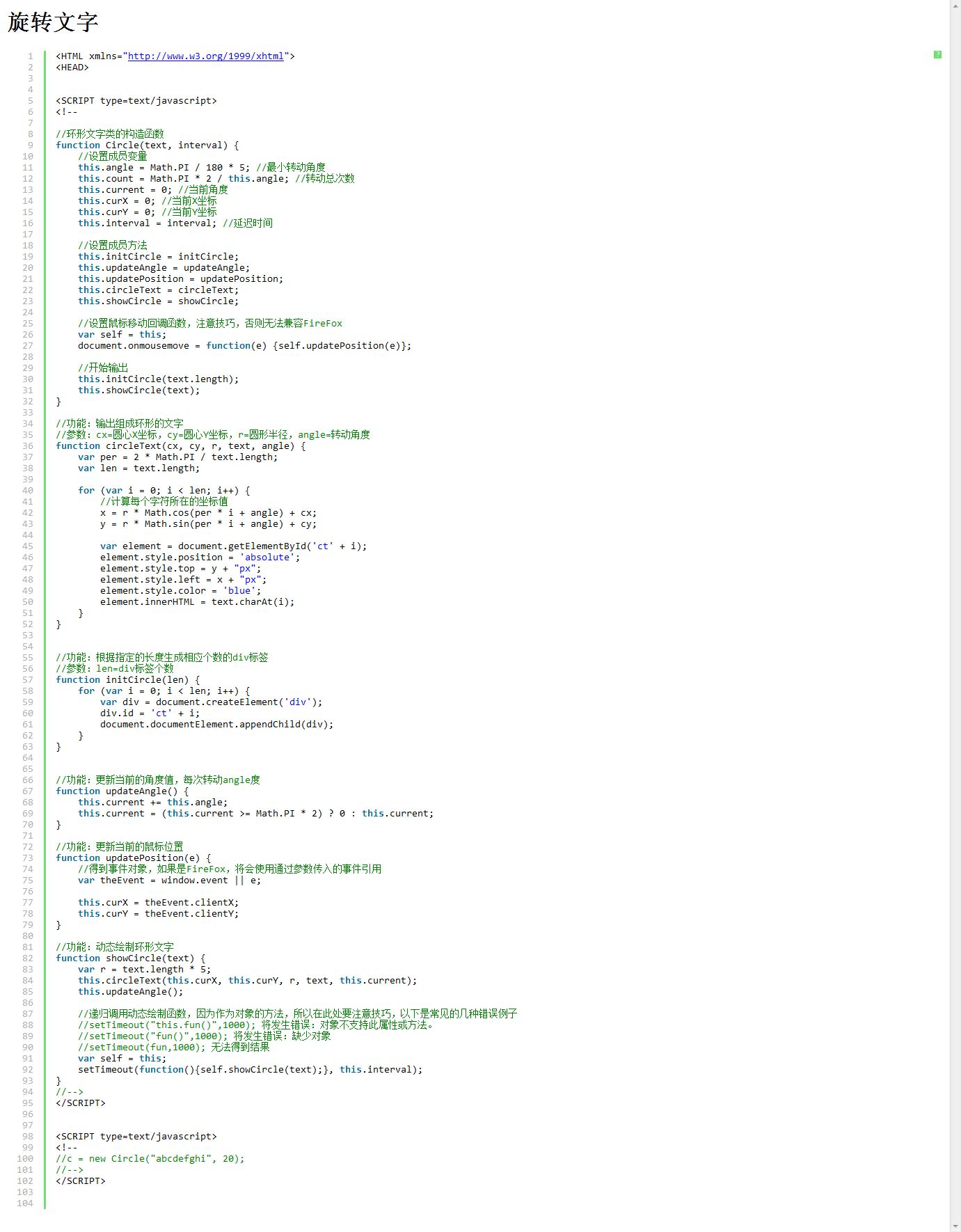
实现代码如下,用了JavaScript代码加亮后,发现有些HTML标签显示不出来= =
(注意:下面的代码实为一张图片,把它保存到电脑上,然后把图片扩展名改成.rar,即可以解压出原网页,以查看效果= =)























 2073
2073

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








