看到很多Matrix中的字符雨,无聊之余也自己写了一个,只是仿照了基本的模样,印象中电影看到的好像是三维效果的= =
要实现这种字符雨效果,实现方法可以有很多,自己一下子就想到的也有三种,现在用其中一种方案来简单地实现。
其实用3DS MAX的粒子系统也可以做出更绚丽的效果= =
思路总体分为几点:
一、如何实现一列字符向下滑动的效果?其实就是把字符序列逐个字符地输出在屏幕上,保持x轴不变,随时间改变y轴坐标= =
二、如何展现多列字符向下滑动?其实就是上例的推广,作一个循环来处理不同的列。
为了保证效果,可以先为每列定义一个随机化初始位置,还可以加一个不同的速度和加速度= =
实现中,我先把屏幕进行了划分,计算出所需要的字符序列行列数,随机生成。
之后就只是从里面取字符,加速度啥的没有去做= =
当然也可以作一个改变,由自己输入多行不同的字符串之类,可能效果看着更有新鲜感= =
三、如何实现颜色效果?仔细看下Matrix中的字符雨,大概上就是一个从黑到绿的颜色过渡。
实现这种过渡也就是改变RGB值中的G分量大小,很容易= =
下面就开始着手去实现= =
先附上运行结果的动态截图= =
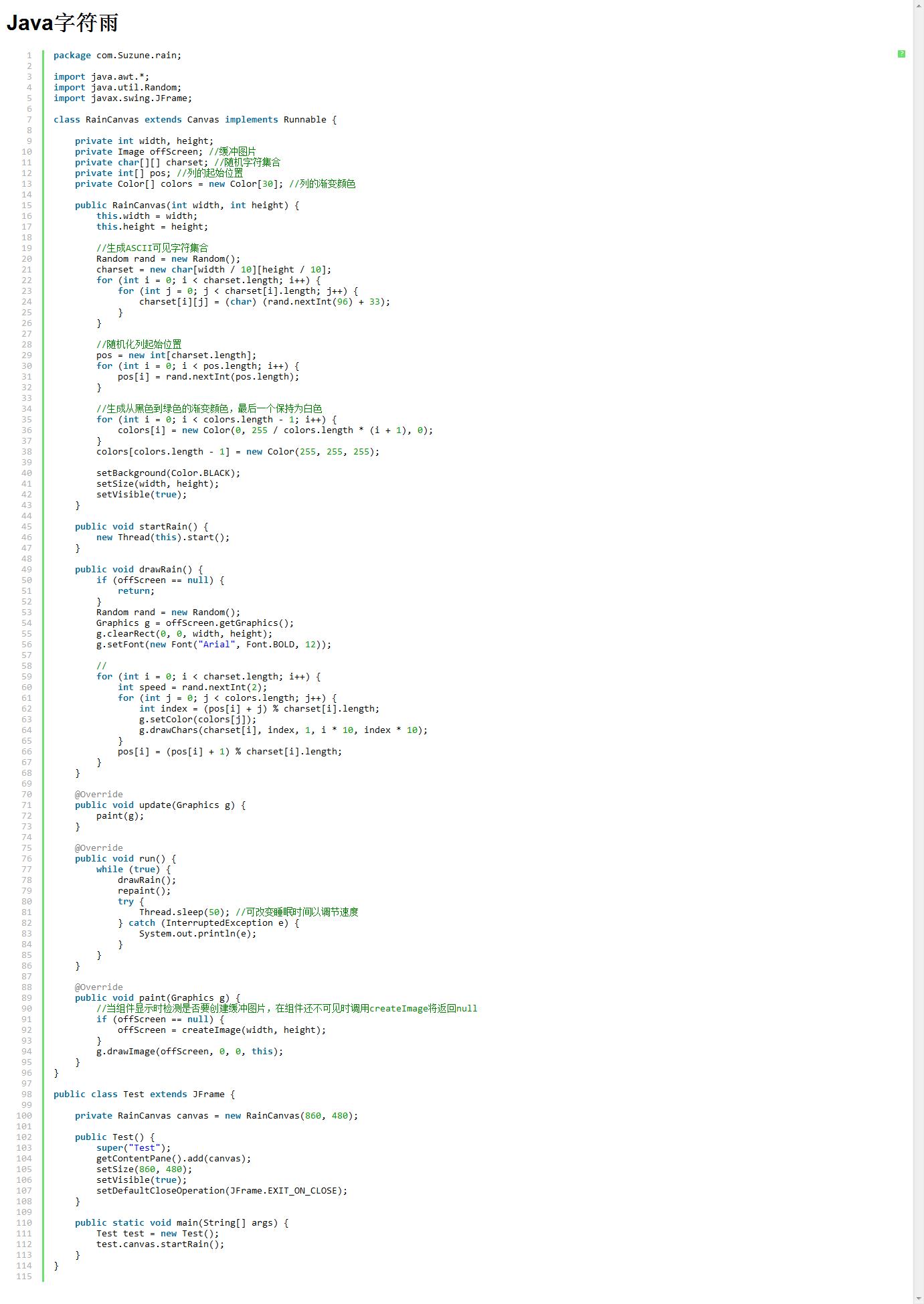
因为高亮后的代码过长发表失败,所以用了截图,把图片和源文件的压缩包进行了合并。
提醒:把下面的这张图片(所看到的代码其实就是一张图片)保存到电脑上,然后把图片的扩展名改成.rar,
就能把源文件解压出来= =
以后如果高亮后代码没超长,就直接发高亮文本= =
代码写得感觉看起来很不顺眼,发上来时里面有几句多余的也没删除,主要还是理清思路= =
另:我此处开了个Image做双缓冲,我记得是swing默认已经实现了双缓冲,AWT组件没有
我看的书是很多年前的,不知道现在的版本是不是这样,或者有什么更方便的实现双缓冲的办法?
有人知道的话麻烦告知= =
补充:如果需要全屏显示,可以在Test类的构造函数中再加上
setUndecorated(true);
setExtendedState(JFrame.MAXIMIZED_BOTH);
这两句来设置无边框和最大化,修改后如下
public class Test extends JFrame {
private RainCanvas canvas;
public Test() {
super("Test");
setUndecorated(true);
setExtendedState(JFrame.MAXIMIZED_BOTH);
setVisible(true);
canvas = new RainCanvas(this.getWidth(), this.getHeight());
getContentPane().add(canvas);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
Test test = new Test();
test.canvas.startRain();
}
}
如果需要修改屏幕上的字符序列个数,可以修改new charset[widht/10][height/10]这里的widht/10的值,
对应的g.drawChars(charset[i], index, 1, i * 10, index * 10);这里的坐标值也要进行修改。
要重新设定Font的大小,直接修改new Font("Arial", Font.BOLD, 15)这处
这些最好是定义成一个字面常量或抽取出方法来进行设置= =


























 2351
2351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








