DEDE一直都没有栏目缩略图这个功能,导致栏目模板制作起来很麻烦。下面让我们一起看看如何为DEDE5.7添加栏目缩略图这个功能吧 : )
修改数据库
修改表 : alter table `dede_arctype` add `litpic` char(100) NOT NULL default '';
修改PHP和模板文件
1、catalog_add.php
- 打开dede/catalog_add.php,
- 查找$in_query = "INSERT INTO `#@__arctype`
- 加入litpic字段及值:
$in_query = "INSERT INTO `#@__arctype`(reid,topid,sortrank,typename,typedir,isdefault,defaultname,issend,channeltype, tempindex,templist,temparticle,modname,namerule,namerule2, ispart,corank,description,keywords,seotitle,moresite,siteurl,sitepath,ishidden,`cross`,`crossid`,`content`,`smalltypes`,litpic) VALUES('$reid','$topid','$sortrank','$typename','$typedir','$isdefault','$defaultname','$issend','$channeltype', '$tempindex','$templist','$temparticle','default','$namerule','$namerule2', $ispart','$corank','$description','$keywords','$seotitle','$moresite','$siteurl','$sitepath','$ishidden','$cross','$crossid','$content','$smalltypes','$litpic')";
2、dede/catalog_edit.php
- 查找$upquery = "UPDATE `#@__arctype` SET
- 在其下面新加一行
litpic='$litpic',
3、dede/templets/catalog_add.htm
- 查找 <tr>
<td height="65" style="padding-left:10px;">SEO标题:</td>
<td>
<input name="seotitle" type="text" style="width:250px" id="seotitle" class="alltxt" value="" />
(栏目模板里用{dede:field.seotitle /}调用)
</td>
</tr> - 在其前面加入
<tr> <td height="65" style="padding-left:10px;">栏目图片:</td> <td> <input name="litpic" type="text" style="width:250px;margin-left:0px;filter: alpha(opacity=100);-moz-opacity: 1;opacity: 100.0;cursor: normal;" id="litpic" class="alltxt" value=""/> <input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectImage('form1.litpic','');" /> </td> </tr>
- 并在文件的head增加脚本
<script language='javascript' src="js/main.js"></script>
4、dede/templets/catalog_edit.htm
- 参照上面catalog_add.htm的位置, 加入
<tr> <td height="65" style="padding-left:10px;">栏目图片:</td> <td> <input name="litpic" type="text" style="width:250px;margin-left:0px;filter: alpha(opacity=100);-moz-opacity: 1;opacity: 100.0;cursor: normal;" id="litpic" class="alltxt" value=""/> <input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectImage('form1.litpic','');" /> </td> </tr>
- 并在文件的head中增加:
<script language='javascript' src="js/main.js"></script>
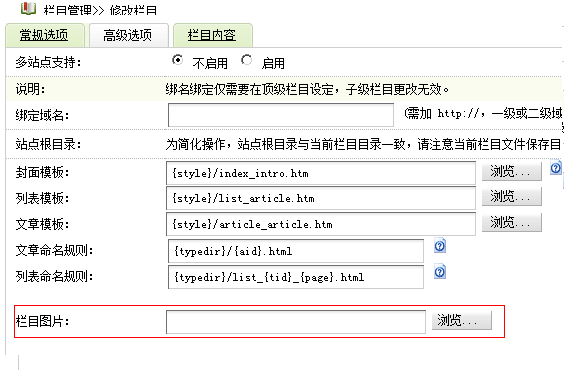
至此高级选项中有栏目图片设置

5、修改channel.lib.php
在所有 $sql = "SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,content的后面
添加,litpic
大家要是有更好的办法, 请留言给我吧 :)






















 483
483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








