1、概述
其实这个没啥,记录个
参见官网:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html?t=20161107
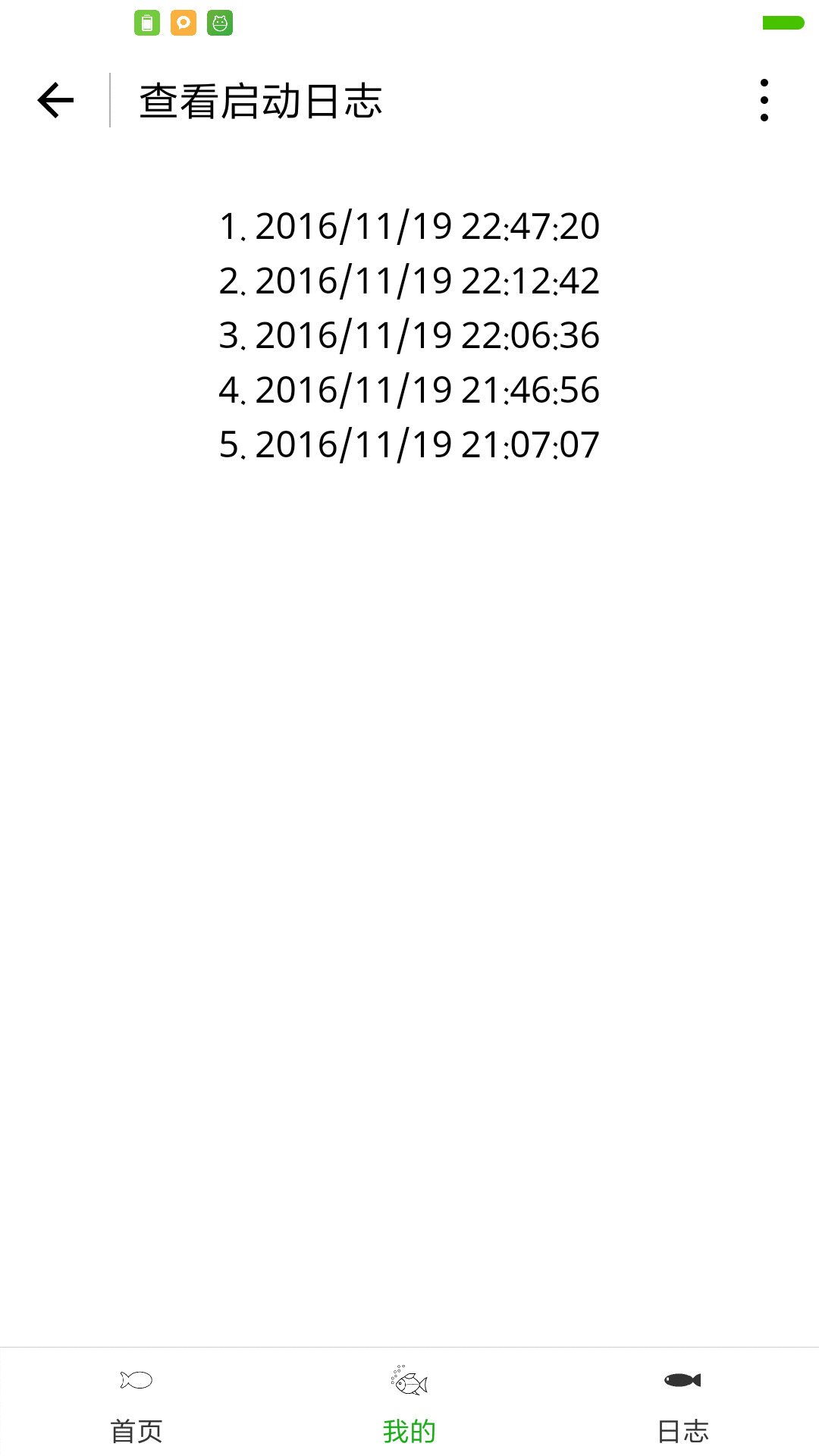
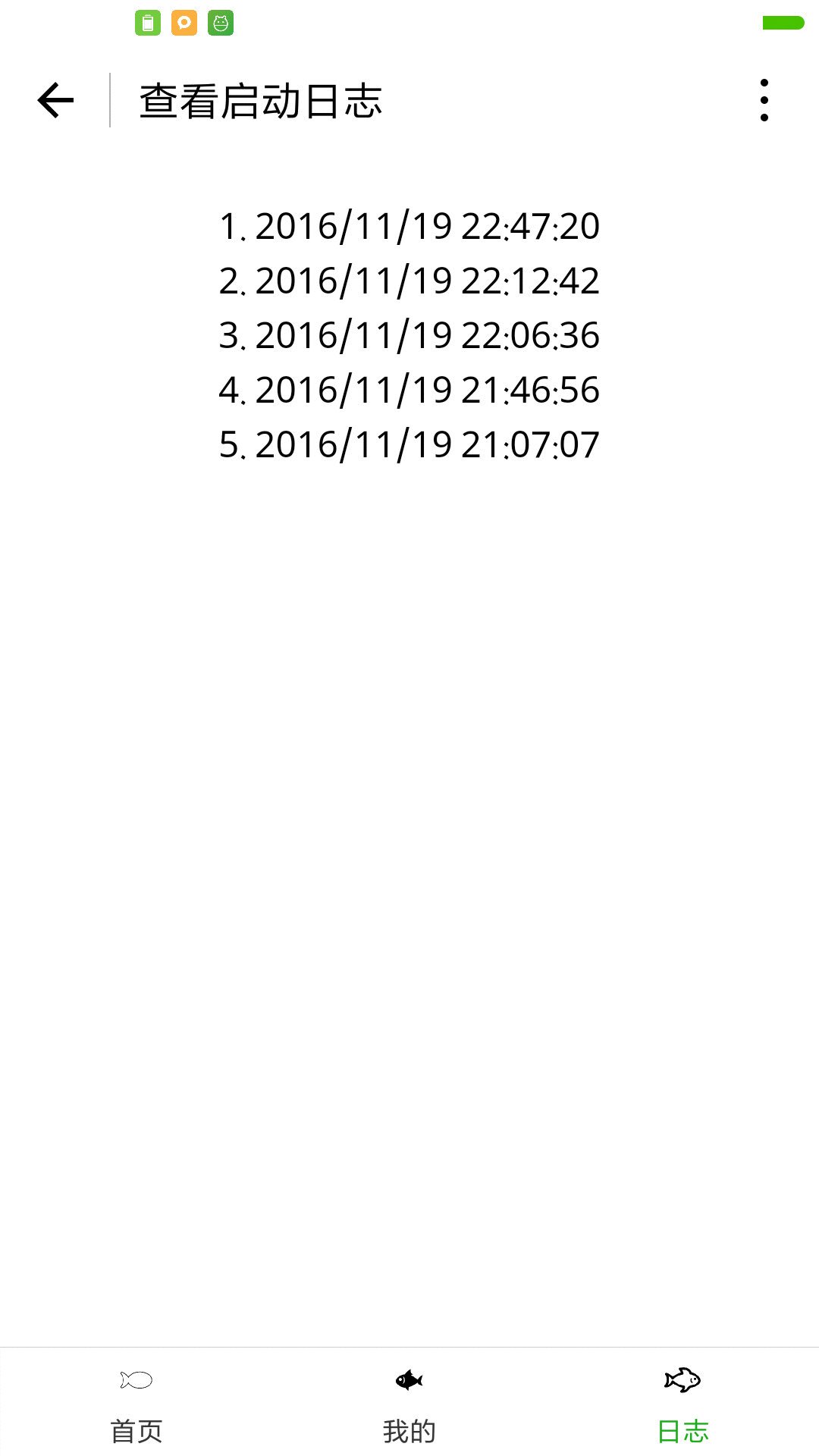
2、效果图
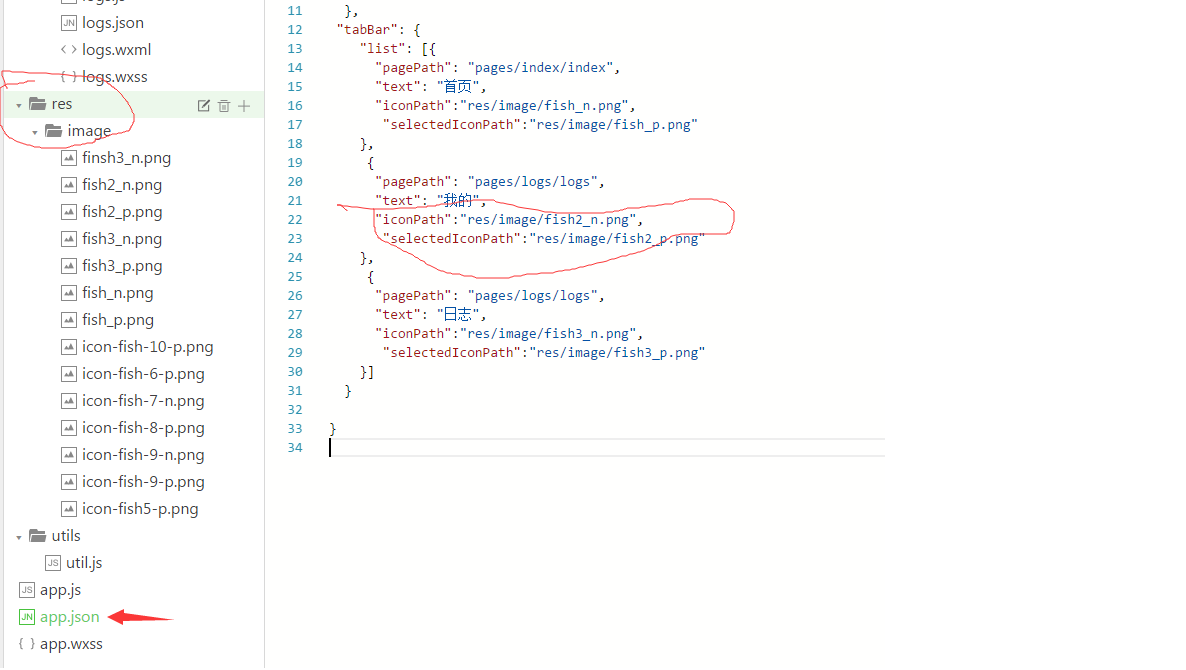
3、配置
这个在官网里是算的 配置项里的一条内容。就是说tabbar 是自带的配上就好了,最少2个tab 最多5个
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"res/image/fish_n.png",
"selectedIconPath":"res/image/fish_p.png"
},
{
"pagePath": "pages/logs/logs",
"text": "我的",
"iconPath":"res/image/fish2_n.png",
"selectedIconPath":"res/image/fish2_p.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath":"res/image/fish3_n.png",
"selectedIconPath":"res/image/fish3_p.png"
}]
4、注意
还不知道 iconPath selectedIconPath 两个属性怎么配置 网络图片。 目测是不支持。 另外我的几个图标并没有很完美的 出点击效果。 第一个图标的点击效果 和第二个图标的点击效果 往往同时
























 2073
2073

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








