1、概述
从Android开发过来的,所以对于wxml 这剪裁至html 的布局还是比较灵活和复杂。Android里是把方向orientation 分为 horizontal 和vertical
2、代码
wcss部分
/* pages/test/layout.wxss */
/*横向布局 */
.layout_horizontal{
height: 100rpx;
display: flex;
/*row 横向 column 列表 */
flex-direction: row;
}
/*纵向布局 */
.layout_vertical{
height: 100rpx;
display: flex;
/*row 横向 column 列表 */
flex-direction: column;
}
/*划线 */
.line {
background-color: blue;
height: 2rpx;
width: 100%;
}wxml 部分
<!--pages/test/layout.wxml-->
<!--横向均分 -->
<view class="layout_horizontal">
<view style="flex:1;background-color:green">box1</view>
<view style="flex:1;background-color:blue">box2</view>
</view>
<view class="line" style='background-color:white'></view>
<!--横向1个固定大小,一个弹簧 -->
<view class="layout_horizontal">
<view style="width:100px;background-color:green">hbox1</view>
<view style="flex:1;width:100px;background-color:blue">hbox2</view>
</view>
<!--纵向 -->
<view class="line" style='background-color:white'></view>
<view class="layout_vertical">
<view style="width:100px;background-color:green">vbox1</view>
<view style="flex:1;width:100px;background-color:blue">vbox2</view>
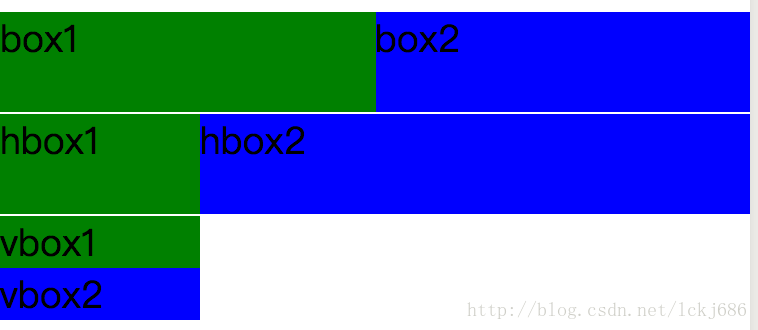
</view>3、效果图
4、补充说明
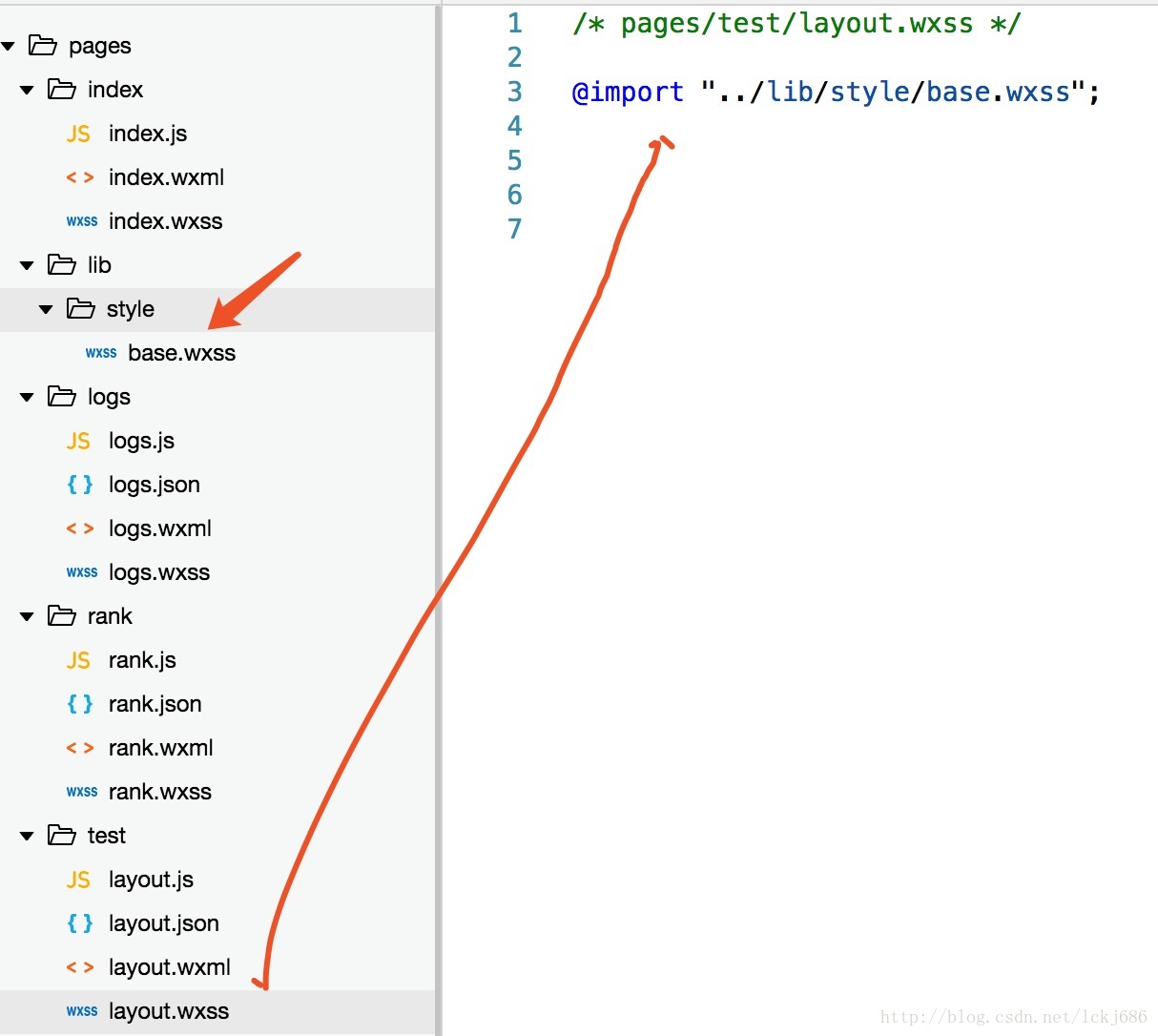
微信小程序 公共wcss 的引用方式








 本文详细介绍了微信小程序中wxml和wxss的使用方法,通过横向和纵向布局的示例展示了如何实现不同类型的布局效果,并提供了代码示例及运行结果。
本文详细介绍了微信小程序中wxml和wxss的使用方法,通过横向和纵向布局的示例展示了如何实现不同类型的布局效果,并提供了代码示例及运行结果。


















 1027
1027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








