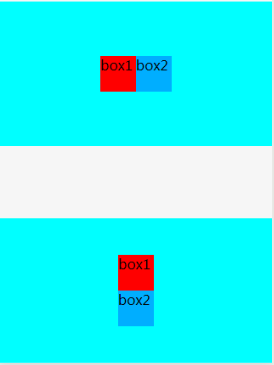
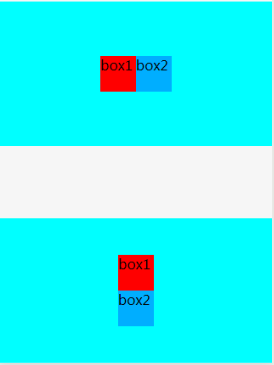
一、效果图:

二、代码:
wxml:
<!-- 横向布局 -->
<view class="row">
<view class="box1">box1</view>
<view class="box2">box2</view>
</view>
<!-- 纵向布局 -->
<view class="column">
<view class="box1">box1</view>
<view class="box2">box2</view>
</view>
wxss:
/* 横向布局 */
.row{
width: 100%;
height: 400rpx;
background-color: cyan;
display: flex;
/*row 横向 column 列表 */
flex-direction: row;
/* 左右居中 */
justify-content: center;
/* 上下居中 */
align-items: center;
}
/* 纵向布局 */
.column{
margin-top: 200rpx;
width: 100%;
height: 400rpx;
background-color: cyan;
display: flex;
/*row 横向 column 列表 */
flex-direction: column;
/* 上下居中 */
justify-content: center;
/* 左右居中 */
align-items: center;
}
.box1{
width: 100rpx;
height: 100rpx;
background-color: red;
}
.box2{
width: 100rpx;
height: 100rpx;
background-color: rgb(0, 174, 255);
}
























 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










