Android Material Design 兼容库控件使用(二)
学习完上一篇后,再来学习剩余的4个常用控件。一般情况下,都是将其组合使用的,所以这一篇自然也是通过一个实例来整体学习它们。那么它们内部之间有什么关联呢?我们一起来看看。
1.CoordinatorLayout
个人觉得Design 兼容库的核心就是CoordinatorLayout,大部分控件都是围绕它来使用的。为什么这么说呢?还记得上一篇中FloatingActionButton和Snackbar的效果吗?FAB随着Snackbar的移动而同步平移,这个就是CoordinatorLayout带来的。
其实CoordinatorLayout是一个增强版的FrameLayout,主要是协调子View之间的交互行为。它能协同其子View的原理是什么呢?主要依赖于NestedScrolling,它包括NestedScrollingParent及NestedScrollingChild这两个接口。CoordinatorLayout实现了前者,而滑动控件就需要去实现后者,这样才能产生交互,就像后面实例中会使用到的RecyclerView。我们要做的就是在子View中添加一个属性 layout_behavior ,可以使用系统定义好的固定字符串 @string/appbar_scrolling_view_behavior 。
当然,系统已经有了一些behavior,我们自然可以参照它去实现自己的behavior。不过,感觉真正要理清其中的原理还需要些时日,要系统的去学习它,那么只能过段时间再来补充了。好吧,又给自己挖了一个坑。
2.AppBarLayout
AppBarLayout其实是一个垂直的LinearLayout。为什么会有它的出现?我们都知道Toolbar吧,将它放在CoordinatorLayout中会毫无改变,也无法去操控Toolbar,所以就有了AppBarLayout的出现。AppBarLayout就是为了让Toolbar这样的子布局在CoordinatorLayout产生交互动画,使之更加灵活。
我们该如何去使用它呢?只需要在AppBarLayout的子View中添加属性 app:layout_scrollFlags 即可。它包括scroll,enterAlways,enterAlwaysCollapsed,snap,exitUntilCollapsed五个值。不过呢,scroll是必须要有的,再搭配其他四个值才能产生效果。想了解这几个值的具体含义,请看这里。
当然,也可以给AppBarLayout添加滑动偏移监听事件,代码如下。
mAppBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if(verticalOffset <= -mImageView.getHeight()/2) {
mCToolbarLayout.setTitle("萤火之森");
}else {
mCToolbarLayout.setTitle("");
}
}
});这里是滑动到图片的一半时才显示Title。
3.CollapsingToolbarLayout
CollapsingToolbarLayout继承于Framelayout,可以做到折叠appbar的效果。所以,通常与AppBarLayout及Toolbar一起使用。先来看下它常用的属性。
| 属性 | 功能 |
|---|---|
| title | 布局展开时放大显示在图片底部,布局折叠时缩小显示在Toolbar左侧,如无该属性时,默认为Toolbar的title |
| statusBarScrim | 顶部视图折叠状态下,状态栏的遮罩色 |
| contentScrim | 内容遮罩,上下滚动时图片上面显示和隐藏的遮罩色,Toolbar位置的的背景色 |
| layout_collapseMode | 折叠模式,设置其他控件滚动时自身的交互行为。parallax:折叠视差效果;pin:固定别针效果。作用于子View中 |
| layout_collapseParallaxMultiplier | 不折叠视差系数,配合parallax模式使用,默认值为0.5。作用于子View中 |
| expandedTitleMarginStart | 设置扩张时title向左填充的距离 |
| expandedTitleMarginEnd | 设置收缩时title向左填充的距离 |
效果等会下面一起展示,就不细展开了,可以自行简单增减属性测试下。
4.TabLayout
过去我们用tab页还需要自己定制或者使用第三方指示器,如今有了TabLayout ,再也不怕了。那我们就来了解下它吧。
添加Tab项。
mTabLayout.addTab(mTabLayout.newTab().setText("Tab1"));设置Tab项的模式:MODE_SCROLLABLE,可滚动;MODE_FIXED,固定。
mTabLayout.setTabMode(TabLayout.MODE_FIXED);设置Tab项Title的颜色,前者为普通Title,后者为选中Title。
mTabLayout.setTabTextColors(ContextCompat.getColor(this, R.color.gray), ContextCompat.getColor(this, R.color.white));设置Tab项指示器颜色。
mTabLayout.setSelectedTabIndicatorColor(ContextCompat.getColor(this, R.color.white));一般情况下,TabLayout 都是和ViewPager一起使用的。所以TabLayout 提供了一个方法 setupWithViewPager 用来和ViewPager绑定在一起。同时需要重写ViewPager的 getPageTitle 方法,是为了设置Tab项的Title。
这样,它们四个控件的基本使用方法就介绍完了,下面来看下它们能组合成什么样的效果。
5.综合实例
这个实例中还涉及到了Fragment以及RecyclerView的相关知识,比较基础点的,如有需要,可以查看鸿洋的相关文章。这里就不多说了,看下主布局文件吧。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/coordinator_layout"
tools:context=".MDActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/appbar">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/toolbar_layout"
app:title="萤火之森"
app:expandedTitleMarginStart="50dp"
app:expandedTitleMarginEnd="64dp"
app:statusBarScrim="?attr/colorPrimaryDark"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:id="@+id/head_image"
android:src="@mipmap/head_image"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7"/>
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:id="@+id/tool_bar"
app:title="MDDemo22"
app:titleTextColor="#000000"
app:layout_collapseMode="pin"/>
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tab_layout"
android:background="@color/white">
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rp_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/fab"
android:layout_margin="16dp"
android:src="@mipmap/icon_share"
app:layout_anchor="@id/rp_content"
app:layout_anchorGravity="bottom|right"
app:backgroundTint="?attr/colorPrimary"/>
</android.support.design.widget.CoordinatorLayout>
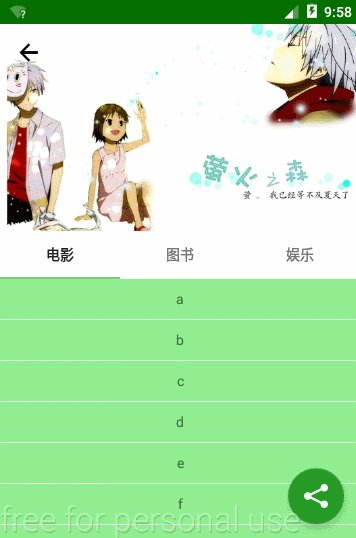
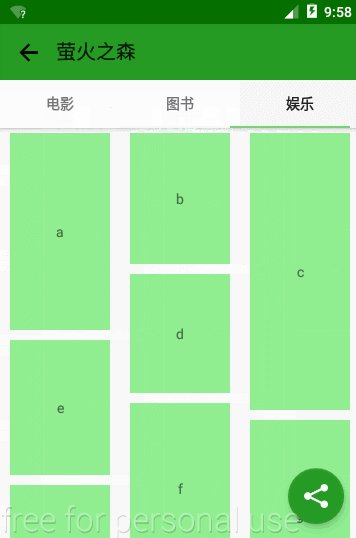
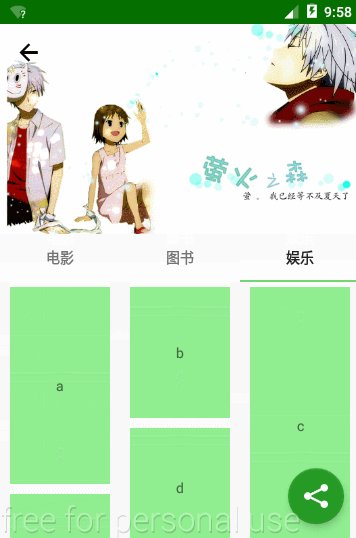
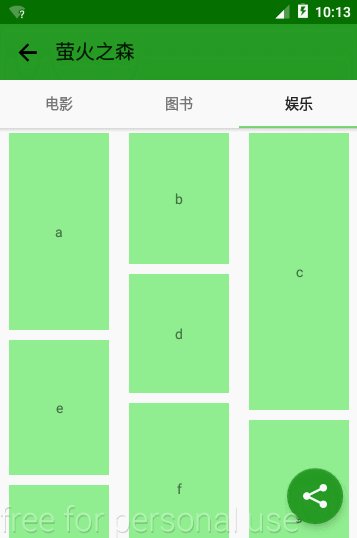
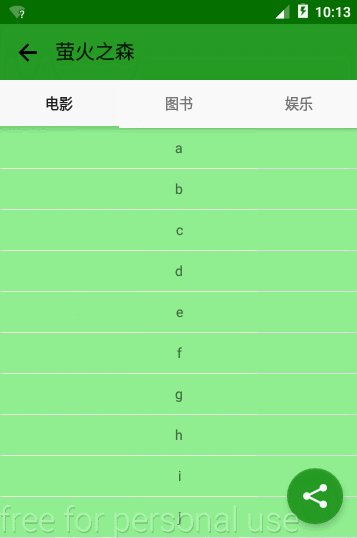
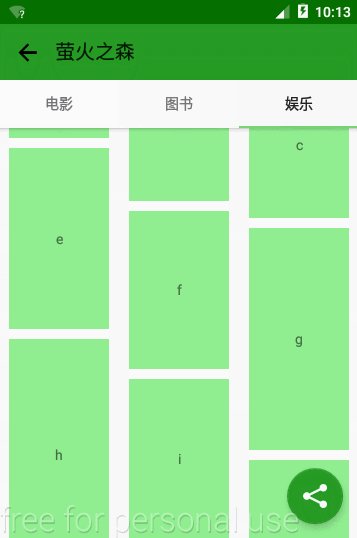
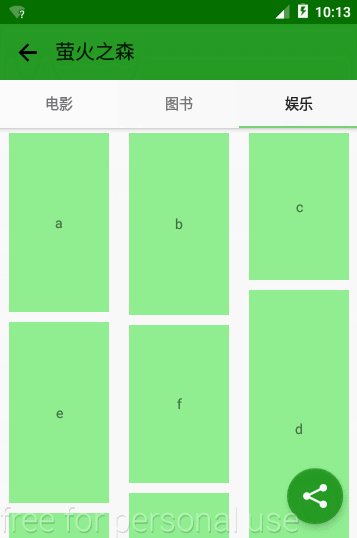
如有不懂,可以对照上面介绍中的属性。终于可以看整个的效果图了,满满的期待啊!!!
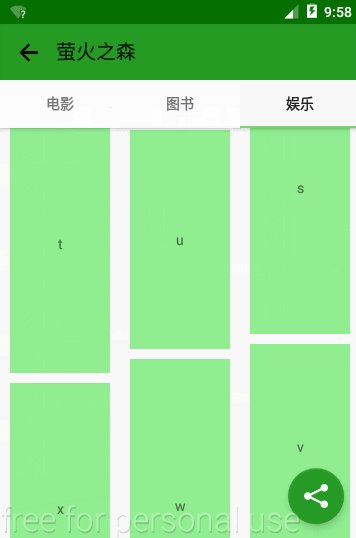
从效果图中可以看出来,这个并不完美,就是在瀑布流中横竖间距不相等,但是我在真机上显示是相等的,具体原因我还不太清楚。还有一个问题,就是当我先将瀑布流滑下去,再将Tab页切换至“电影”页,最后再切换回来滑动至最上时,瀑布流会重新初始化,即重新排列。但是滑到“图书”页就不会出现此现象。由于能力有限,这两个问题还没解决,如有知道者,麻烦告诉我下。后面看有没时间,再回头仔细研究下。问题二可以看下面的演示效果。
又收获了点知识(其实花的时间有点多),掌握了几个控件的基本使用。马上进入下个知识点的学习,看了些,感觉基础用法都有些难度,那是什么呢,先不剧透啦。
Demo下载请看这里。
PS:本人水平实在有限,如有错误之处,还望不吝赐教!
参考:
Android Material Design 兼容库的使用详解
Android CoordinatorLayout 实战案例学习《二》
Android TabLayout 分分钟打造一个滑动标签页























 998
998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








