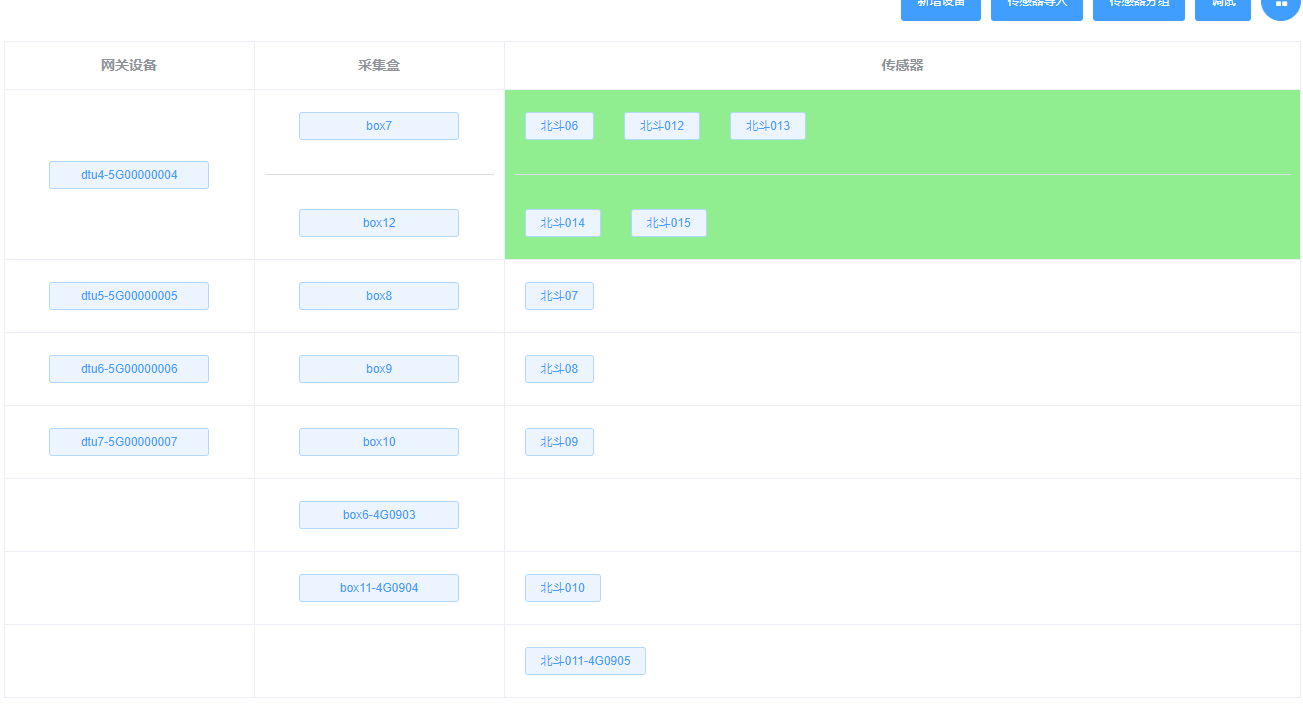
<el-table
ref="multipleTable"
border
:data="mainInfo"
@cell-click='changecolor' <!--这个是点击事件-->
:cell-style='cellStyle' <!--这个是单元格的样式-->
>
</el-table>
data() {
return {
clickedRow: '', // 点击的单元格行号
clickedColumn: '', // 点击的单元格列名
};
},
methods: {
// 获取所点击的单元格
changecolor(row, column, cell, event) {
this.clickedRow = row.dtuSort // 取个唯一值用作判定行
this.clickedColumn = column.property
},
// 控制单元格样式
cellStyle({row, column, rowIndex, columnIndex}) {
if (row.dtuSort === this.clickedRow && column.property === this.clickedColumn) {
return {
background: 'lightgreen'
}
} else {
return {
background: 'white'
}
}
},
}






















 6641
6641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








