alignment
Stack 组件的每个子组件要么定位要么不定位,定位的字组件是用 Positioned 组件包裹的。Stack 组件本身包含所不定位的子组件,子组件根据 alignment 属性定位(默认为左上角)。然后根据定位的子组件的 top、right、bottom 和 left 属性将他们放置在 Stack 组件上。

示例代码如下:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '布局示例',
home: LayoutDemo(),
);
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget stack = Stack(
alignment: Alignment.topLeft,
children: <Widget>[
new CircleAvatar(
backgroundImage: AssetImage('images/1.jpg'),
radius: 100,
),
new Container(
decoration: new BoxDecoration(color: Colors.black38),
child: new Text(
'我是大美女',
style: TextStyle(
fontSize: 20, fontWeight: FontWeight.bold, color: Colors.white),
),
),
],
);
return new Scaffold(
appBar: AppBar(
title: Text('Center'),
),
body: Center(
child: stack,
),
);
}
}
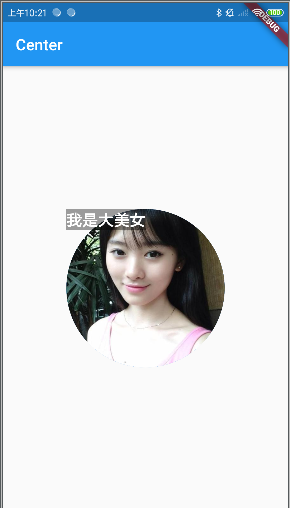
效果图如下:

Positioned
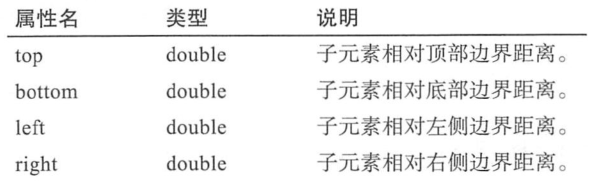
Positioned 组件是用来定位的。Stack 使用 Positioned 布局主要是因为在 Stack 组件里面需要包裹一个定位组件,Positioned 组件属性如下:

示例代码如下:
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget stack = Stack(
alignment: Alignment.topLeft,
children: <Widget>[
Container(
height: 300,
width: 500,
child: Image.asset('images/1.jpg'),
),
Positioned(
bottom: 50,
right: 50,
child: Text('hello world !'),
),
],
);
return new Scaffold(
appBar: AppBar(
title: Text('Center'),
),
body: Center(
child: stack,
),
);
}
}
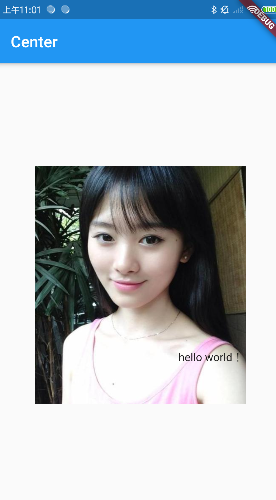
效果图如下:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








