在属性 - 数据面板中,您可以对操作对象设置数据,我们又称它为动态数据。动态数据主要有以下几个作用:
- 业务字段扩展。您可以使用动态数据来存储一些业务字段,例如设备名称、编号、规格等等数据。
- 控制对象属性。当动态数据为操作对象的属性时,修改动态数据即会同时修改对应的属性。属性包括基本属性、动画属性、面板属性等。
- 条件状态控制。您可以对动态数据预设状态控制项,然后我们会在运行时对动态数据值的变化进行监控。当值满足状态控制项的条件时,会自动执行预设的动作,例如改变属性、执行动画、切换视角等。
- 关联数据点号。在编辑器中,通过后台数据来实时更新前端数据的最主要的方法就是将动态数据与数据集中的数据点号相关联。当系统监测到数据点号的值发生改变后,所有与之相关联的动态数据也会发生改变。
因此,动态数据是一个非常重要、非常常用的功能,本章也会详细为您介绍如何设置动态数据。
编辑器地址:3D可视化组态 - 乐吾乐Le5le
编辑动态数据
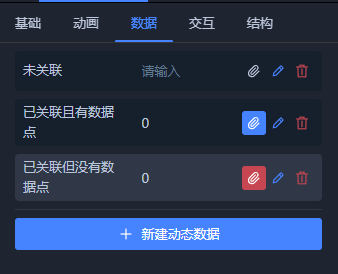
选择一个操作对象,然后打开属性 - 数据面板,会显示当前对象的数据列表。

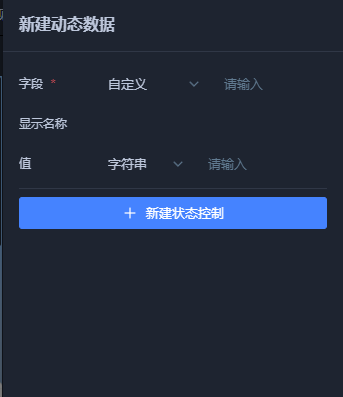
点击新建动态数据按钮,会弹出动态数据设置面板。

- 字段:设置动态数据的字段。字段的类型包括自定义、属性、自定义动画属性、自带动画属性、内容五种。
-
- 自定义属性,指的是用户扩展的业务属性。
- 属性,指的是操作对象支持的属性,例如位置、缩放、旋转、材质属性、贴图属性等等。
- 自定义动画,指的是操作对象设置的自定义动画所支持的属性。
- 自带动画属性,指的是操作对象的自带动画所支持的属性。
- 内容,指的是面板设置的内容所支持的属性。
- 显示名称:设置动态数据的显示名称,如果不设置默认显示字段。
- 值:设置动态数据的当前值。
- 过渡时间:设置动态数据的值改变时的过渡时间。如果字段类型为属性且该属性支持动画时,可以设置此项。
- 过渡模式:设置过渡的模式,支持匀速、先慢后快、先快后慢、先慢再快后慢四种。
设置完毕后,点击确定,动态数据列表中会新增一条动态数据。点击编辑按钮可以重新设置动态数据,点击删除按钮可以删除动态数据。

在编辑状态下,每当您修改动态数据的值后,如果该动态数据的字段类型为非自定义字段,那么相对应的属性也会发生改变。例如动态数据字段为位置-X,您修改其值为1,那么该操作对象的位置-X也会被修改成1,并且如果您设置了过渡时间和过渡模式,则同时会预览到过渡的效果。
关联数据点号
只有动态数据才能与数据点号关联。点击关联按钮,在弹出框中会显示当前场景的数据集列表,您可以选择与某个数据点号进行关联。如果动态数据没有与任何数据点号关联,关联按钮则无背景色。如果动态数据关联了某个数据点号,且数据集中有对应的数据点,则关联按钮背景色为蓝色。如果动态数据关联了某个数据点号,但是数据集中没有对应的数据点,则关联按钮背景色为红色。当与数据点号关联时,动态数据的值会自动变成对应数据点的值。

与数据点号关联后,无论是在编辑状态还是运行状态,每当对应的数据点的值发生改变时,动态数据都会发生改变。
关于数据集的相关设置,请查看数据集与数据订阅文档。
状态控制
有时,我们希望动态数据在满足某些条件时自动执行某些动作,例如设备在故障时播放故障动画,并且视角自动切换到该设备。此时我们就可以对动态数据设置状态控制,状态控制包括触发条件与执行动作,只有当动态数据的值满足指定的条件时,设置的执行动作才会被执行。


如图所示,我们设置了一个动态数据,字段类型是自定义,字段值为error,它表示当前设备是否发生故障。因为故障分为两种状态,一种是发生故障,一种是未发生故障,因此它的值类型我们设置未布尔值,默认为false,也就是未发生故障。现在我们需要设备在发生故障时执行预设好的故障动画,恢复正常后停止执行故障动画。因此,我们可以给它设置两个状态控制。
第一个状态控制表示未发生故障,触发条件设置为值等于false,执行动作为停止自身的故障动画。第二个状态控制表示发生故障,触发条件设置为值等于true,执行动作为开始自身的故障动画。
这样,在运行状态下,当这个动态数据error的值为true时,满足了发生故障设置的触发条件,因此就会执行故障动画,当值为false时,满足了未发生故障设置的触发条件,因此就会停止执行故障动画。对于更为复杂的状态控制,我们也可以按照这种方式来扩展。
请注意,由于执行动作也属于事件,因此不管是否满足条件,都只有在运行状态下才会触发。关于执行动作具体的参数介绍,请查看交互文档。






















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








