钢笔
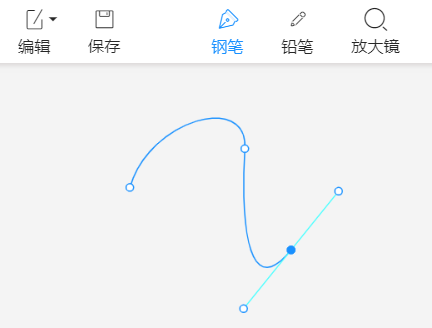
钢笔是和其他众多绘图工具(Photoshop、Sketch、Illustrator)中一致的钢笔工具,能够很方便的在线绘制各种小图标

在线体验: 乐吾乐2D可视化
示例:
// 开始绘画:curve。除了curve,还有polyline、line、mind
meta2d.drawLine('curve');
// 取消绘画
meta2d.drawLine();
// 默认Enter、Escape、鼠标右键完成绘画。
// 手动完成绘画
meta2d.finishDrawLine();
// drawingLineName 有值时,认为在钢笔状态
if (meta2d.canvas.drawingLineName) // 钢笔绘画状态快捷键
- 在钢笔绘画过程中,alt键可以在 curve、polyline、line 中切换类型
- Enter、Escape、鼠标右键完成绘画
- (非绘画中)选中连线,Enter 闭合/取消闭合连线
- 鼠标移动到手柄两端控制点,shift 键切换手柄类型:镜像、对称、任意
- 选中连线锚点,H - 添加手柄; D - 删除手柄
国产开源
乐吾乐潜心研发,自主可控,持续迭代优化
Github:https://github.com/le5le-com/meta2d.js
欢迎Star、Fork、博文支持























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








