CSS3已经出来有一段时间了。大家天天在使用的选择器又有了些新的选择方法,相比大家一定很兴奋。因为一些头疼的元素都可以轻松选到了。对于这些新问世的选择器来说,大家运用起来还是有一定难度的,那么我们一起来慢慢看看CSS3选择器的运用。
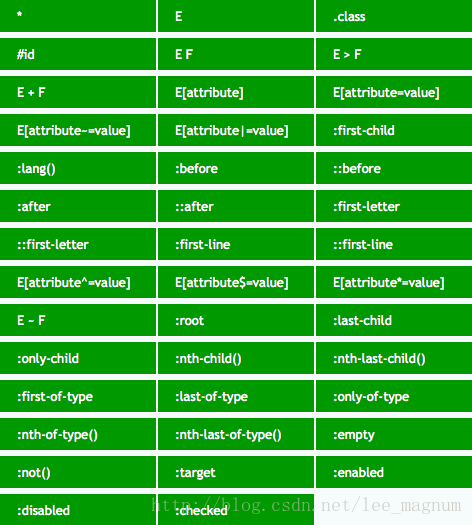
下面这张图就是CSS中的选择器,就是我们要掌握的选择器。CSS3中新出来很多的选择器,现在我把他们简略分了些类。第一部分是属性选择器,第二部分是结构类选择器,第三部分是尾类选择器。
一、属性选择器
CSS3中的属性选择器,大部分的使用方法,如同jQuery中的选择器。个人看法是由于jQuery使用的范围越来越广泛,普遍的工程师都善于运用jQuery的选择器,所以css3中大部分的属性选择器的使用方法酷似jQuery的选择器使用方法。而且不仅支持元素默认属性,还支持元素自定义属性的获取。Demo如下。
CSS代码:
/*去除默认样式,及添加些为了美观的样式*/
li{list-style:none;float:left;height:30px;margin:0 3px;}
/*只使用属性名,但没有确定任何属性值*/
li[title]{background:Red;}
/*指定属性名,并指定了该属性的属性值*/
li[tit="leeA"]{background:gray;}
/*指定属性名,该属性中包含meng,“~”必须写*/
li[include~="meng"]{background:purple;}
/*指定属性名,属性值是以meng开头的*/
li[include^="meng"]{background:green;}
/*指定属性名,属性值是以meng结束的*/
li[include$="meng"]{background:orange;}
/*指定属性名,属性值是以“meng-”开头的值(如zh-cn)*/
li[include|="meng"]{background:yellow;}
/*指定属性名,属值中包含了dis*/
li[include*="dis"]{background:brown;}Html代码:
<ul>
<li title="lee">梦龙小站</p>
<li tit="leeA">梦龙小站</p>
<li include="abc meng look">梦龙小站</p>
<li include="meng look text">梦龙小站</p>
<li include="text look meng">梦龙小站</p>
<li include="meng-temengxt">梦龙小站</p>
<li include="abc mengA dis">梦龙小站</p>
<li include="mengA dis text">梦龙小站</p>
<li include="text dis mengA">梦龙小站</p>
<li include="textdismengA">梦龙小站</p>
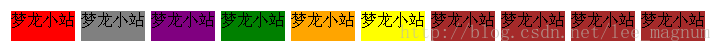
</ul>预览效果:
二、尾类选择器
CSS3中提供了些尾类选择器,这样更方便的进行一些有效的选取。好,废话不多说,Demo2如下。
CSS代码:
/*表示当前的URL片段的元素类型,这个元素必须是span*/
span:target{ border:1px solid green;}
/*表示不可点击的表单控件*/
input:disabled{background:yellow;}
/*表示可点击的表单控件*/
input:enabled{background:blue;}
/*表示span元素在用户选中文字时状态*/
span::selection{background:orange;color:purple;}
/*表示span元素不含class名“bg”*/
span:not(.bg){background:red;}HTML代码:
<input type="text" disabled/>
<input type="text" />
<a href="#a1">0</a>
<a href="#a2">1</a>
<span id="a1" class="bg">梦龙</span>
<span id="a2" class="bg">梦龙</span>
<span>梦龙</span>
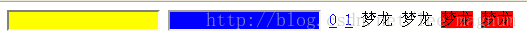
<span>梦龙</span>预览效果:
其中,“:target”这个选择器只有点击描点时候才会出现样式的改变,如Demo2中,点击0和1的描点链接,才会出现相应的变化。
三、结构性尾类选择器
结构性尾类选择器,是用来选择一些DOM节点的。好处是节点的标签可以不固定,节点的类名及id名可以不固定,就能被选中。这其中的很多选择器,熟悉jQuery的朋友看后一定不会很陌生。Demo如下。
CSS代码:
/*去除默认样式,及添加些为了美观的样式*/
div {height:30px;margin:0;border:1px solid #000;width:300px;line-height:30px;}
/*表示span父元素中的第3个字节点*/
.a span:nth-child(3){background:gray;}
/*表示span父元素中的第3个字节点,从后向前计算*/
.a span:nth-last-child(3){background:brown;}
/*表示span父元素中的第4个字节点,且类型为E*/
.a span:nth-of-type(4){background:yellow;}
/*表示span父元素中的第2个字节点,且类型为E,从后向前计算*/
.a span:nth-last-of-type(2){background:green;}
/*表示span元素中没有子节点。注意:子节点包含文本节点*/
.a span:empty{background:orange;float:left;width:30px;height:30px;}
/*表示span元素中的第一个子节点*/
.b span:first-child{background:gray;}
/*表示span元素中的最后一个子节点*/
.b span:last-child{background:brown;}
/*表示span父元素中的第一个子节点且节点类型是E的*/
.c span:first-of-type{background:yellow;}
/*表示span父元素中的最后一个子节点且节点类型是E的*/
.c span:last-of-type{background:green;}
/*表示span元素中只有一个子节点。注意:子节点不包含文本节点*/
.d span a:only-child{background:orange;}
/*表示span的父元素中只有一个子节点,且这个唯一的子节点的类型必须是E。注意:子节点不包含文本节点*/
.e span a:only-of-type{background:purple;}HTML代码:
<div class="a">
<span>梦龙</span>
<span></span>
<span>梦龙</span>
<span>梦龙</span>
<span>梦龙</span>
<span>梦龙</span>
<span>梦龙</span>
</div>
<div class="b">
<span>梦龙</span>
<span>梦龙</span>
<span>梦龙</span>
<span>梦龙</span>
</div>
<div class="c">
<span>梦龙</span>
<span>梦龙</span>
<span>梦龙</span>
<span>梦龙</span>
</div>
<div class="d">
<span><a href="javascript:;">梦龙</a><a href="javascript:;">梦龙</a></span>
<span><a href="javascript:;">梦龙</a></span>
</div>
<div class="e">
<span><a href="javascript:;">梦龙</a></span>
<span><a href="javascript:;">梦龙</a><a href="javascript:;">梦龙</a></span>
</div>预览效果:
上面几种选择器都是CSS3中新添加的选择器,不过这些选择器在旧版本的浏览器上面还是有些兼容性问题的。在一些PC中高端浏览器和移动设备上的浏览器还是没问题的。关于CSS3选择器方面就介绍到这里,希望能对初次接触CSS3的朋友们有所帮助。




























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








