嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法

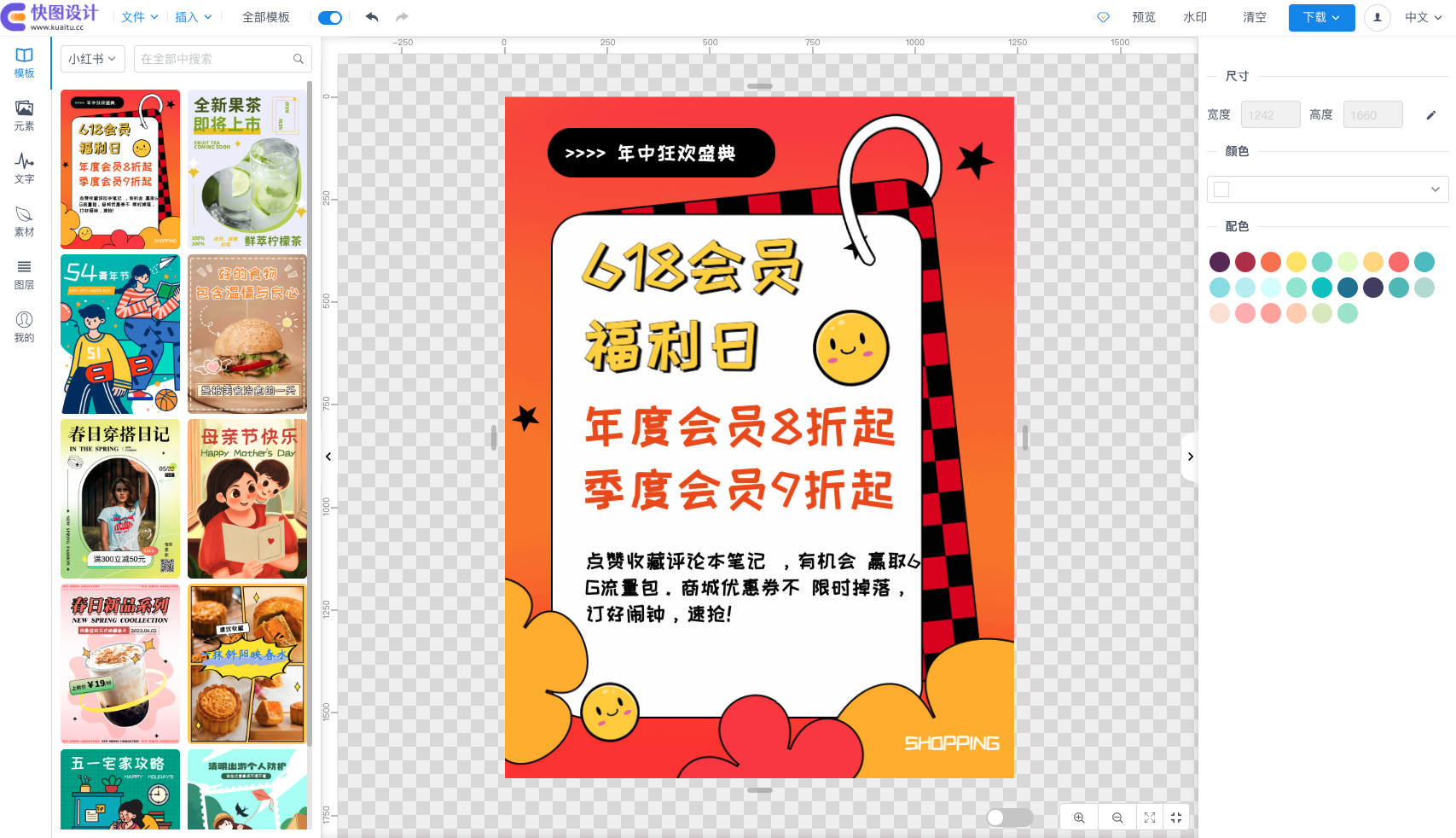
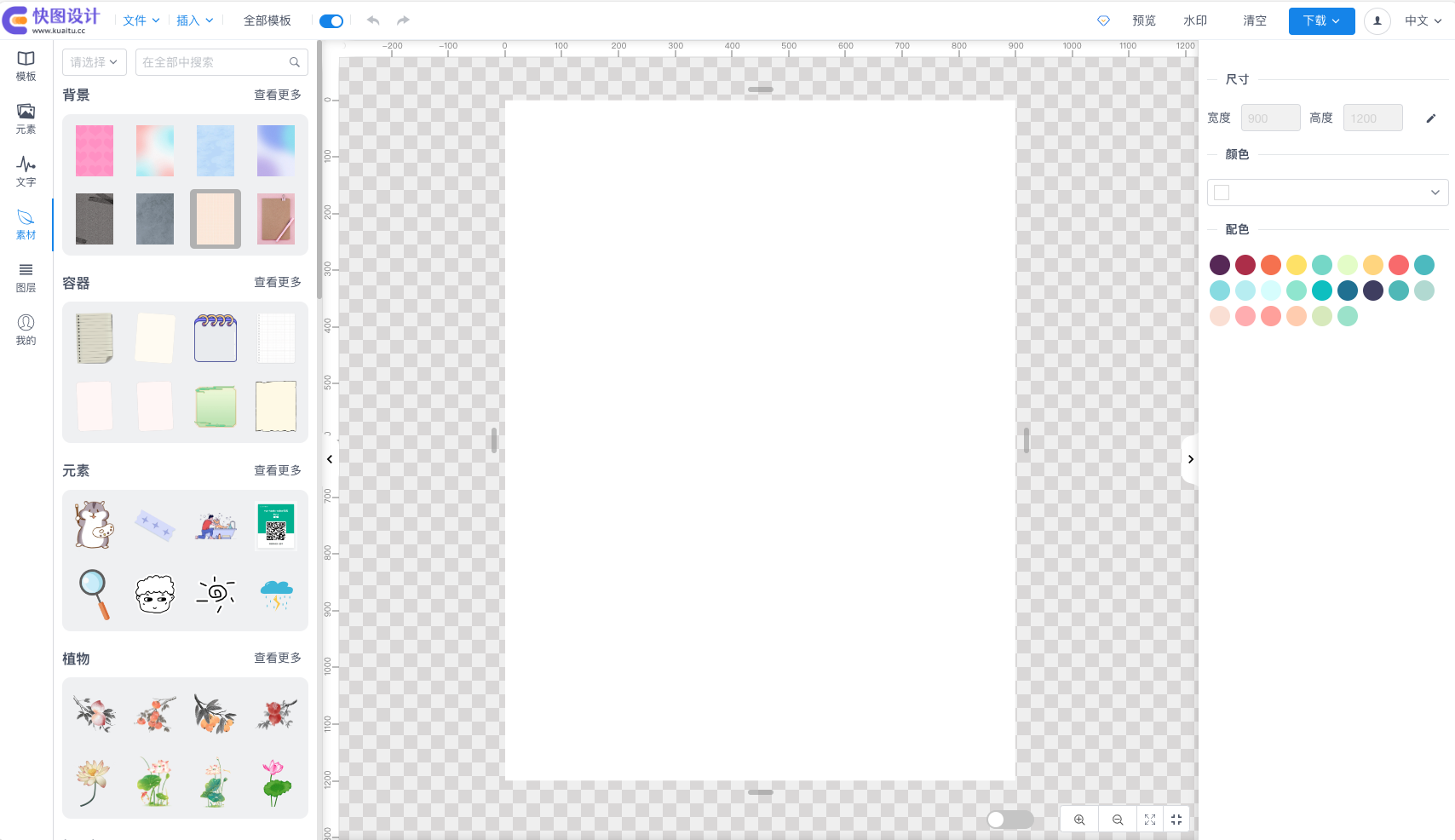
vue-fabric-editor是一个基于fabric.js和Vue的开源图片编辑器,它允许用户自定义字体、素材和设计模板,为设计师和开发者提供了一个强大的工具,以实现快速、灵活的图像编辑和设计工作。接下来,我们将详细介绍这个项目的功能、特点以及如何使用它。
功能特点
-
自定义字体和素材:用户可以根据自己的需求,添加和使用不同的字体和设计素材。
-
开源:作为一个开源项目,
vue-fabric-editor允许社区成员共同参与开发和改进。
-
基于fabric.js和Vue: 快图设计基于fabric.js和Vue框架,具有强大的图形处理能力和灵活的组件化结构。
-
自定义字体、素材和设计模板: 用户可以根据需要自定义字体、素材和设计模板,创建个性化的图片和海报。
-
易于使用: 快图设计提供了简洁直观的用户界面,用户可以轻松地编辑图片、添加素材和调整样式。
使用方法
安装
要开始使用 vue-fabric-editor,你需要先在你的项目中安装它。可以通过以下命令进行安装:
npm install vue-fabric-editor
或者,如果你使用的是 yarn:
yarn add vue-fabric-editor
基本使用
在你的 Vue 组件中,你可以这样引入和使用 vue-fabric-editor:
<template>
<div>
<fabric-editor :options="editorOptions"></fabric-editor>
</div>
</template>
<script>
import { FabricEditor } from 'vue-fabric-editor';
export default {
components: {
FabricEditor
},
data() {
return {
editorOptions: {
// 你的配置项
}
};
}
};
</script>
配置项
vue-fabric-editor 提供了多种配置项,以满足不同的编辑需求。以下是一些常用的配置项:
-
canvasWidth:画布宽度。 -
canvasHeight:画布高度。 -
background:画布背景色。
你可以根据项目需求,灵活配置这些选项。
编辑操作
vue-fabric-editor 支持多种编辑操作,包括但不限于:
-
添加文本:在画布上添加文本元素。
-
导入图片:将图片导入到画布中。
-
图形绘制:绘制各种图形,如矩形、圆形等。
-
对象操作:移动、旋转、缩放画布上的对象。
这些操作都可以通过 fabric.js 提供的 API 来实现。
应用场景
vue-fabric-editor 适用于多种应用场景,包括但不限于:
-
社交媒体: 快图设计可以用于创建社交媒体图片和海报,吸引用户关注和互动。
-
电子商务: 快图设计可以用于创建产品图片和促销海报,提升销售额和品牌知名度。
-
广告营销: 快图设计可以用于创建广告图片和宣传海报,吸引潜在客户和提升品牌形象。
-
教育: 快图设计可以用于创建教学图片和演示文稿,提高教学效果和学生学习兴趣。
-
网页设计:快速制作和编辑网页元素,如横幅、图标等。
-
图像处理:对图片进行基本的编辑和处理,如调整大小、裁剪、颜色调整等。
-
个性化设计:为用户提供个性化的设计模板,满足不同用户的需求。
图片
vue-fabric-editor 支持内嵌图片和视频,以下是一些示例:




同类项目
在开源社区中,还有许多与 vue-fabric-editor 类似的项目,它们也提供了强大的图像编辑功能。以下是一些值得关注的项目:
-
Pillow: Python图像处理库,用于图像处理和图像分析。
-
Pillow-SIMD: Pillow的分支版本,使用SIMD指令加速图像处理。
-
OpenCV: 开源计算机视觉库,用于图像处理、计算机视觉和机器学习。
-
ImageMagick: 图像处理软件,用于创建、编辑、合成和转换图像。
这些项目各有特点,你可以根据具体需求选择合适的工具。
结语
vue-fabric-editor 是一个功能强大、灵活易用的开源图片编辑器,它不仅提供了基本的编辑功能,还支持自定义字体、素材和模板,非常适合设计师和开发者使用。希望这篇文章能帮助你更好地了解和使用这个项目。如果你有任何问题或建议,欢迎在评论区留言讨论。























 961
961

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








