1.下载Node.js
下载地址
安装过程

一般情况下 ,一路next即可完成安装。
2.创建Angular工程
2.1 安装Angular-CLI
输入安装angular/cli指令
npm install -g @angular/cli
回车。等待。

angular/cli安装中
2.2 创建初始应用
将cmd定位到初始应用安装地址

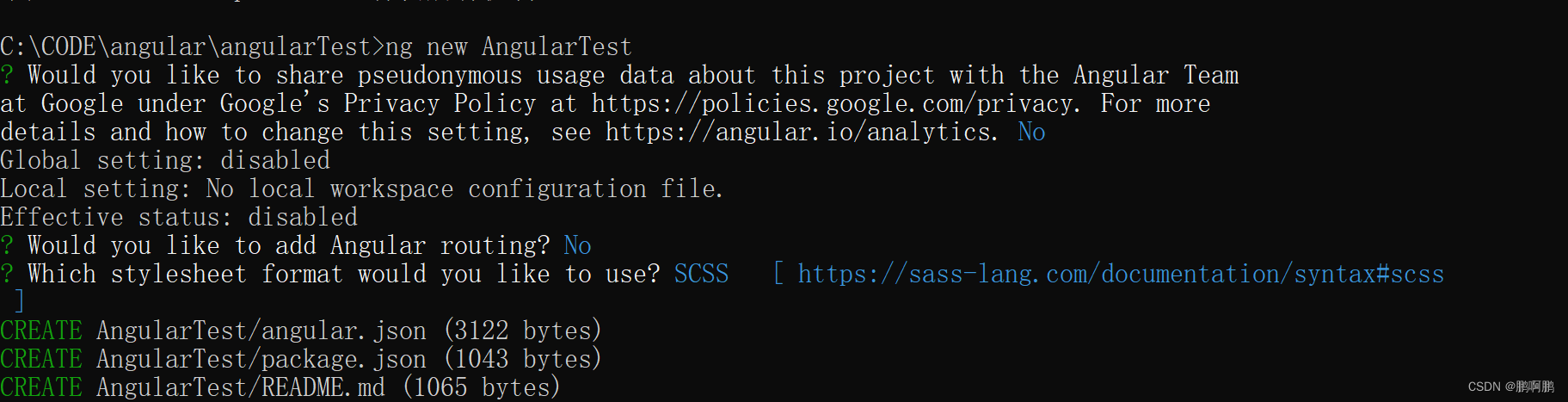
输入指令
ng new my-app[my-app] 替换为自己项目的名字

根据情况选择 是否初始化时就配置路由等组件
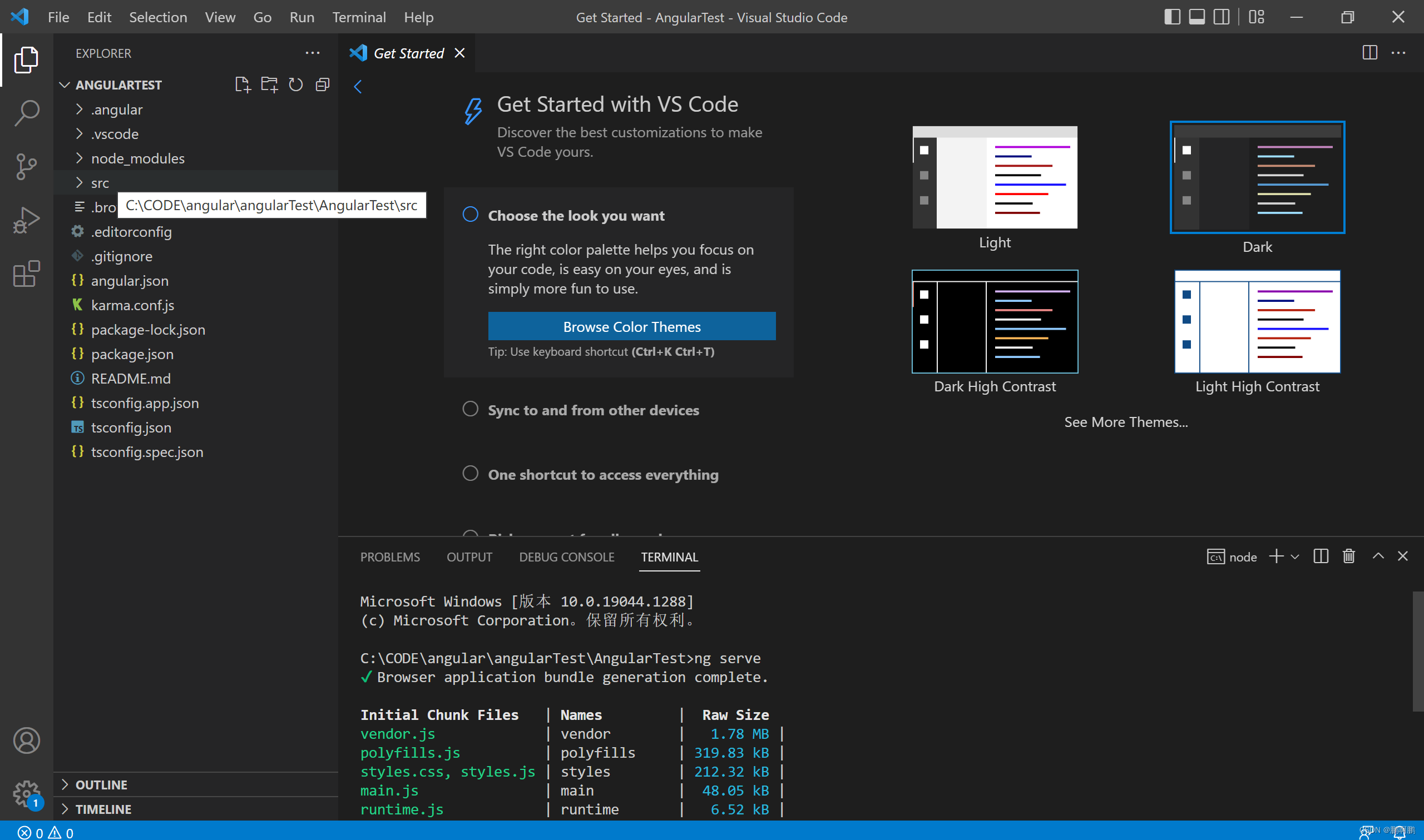
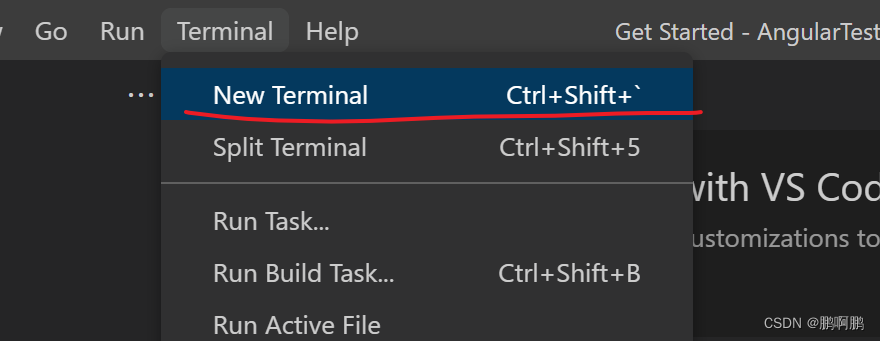
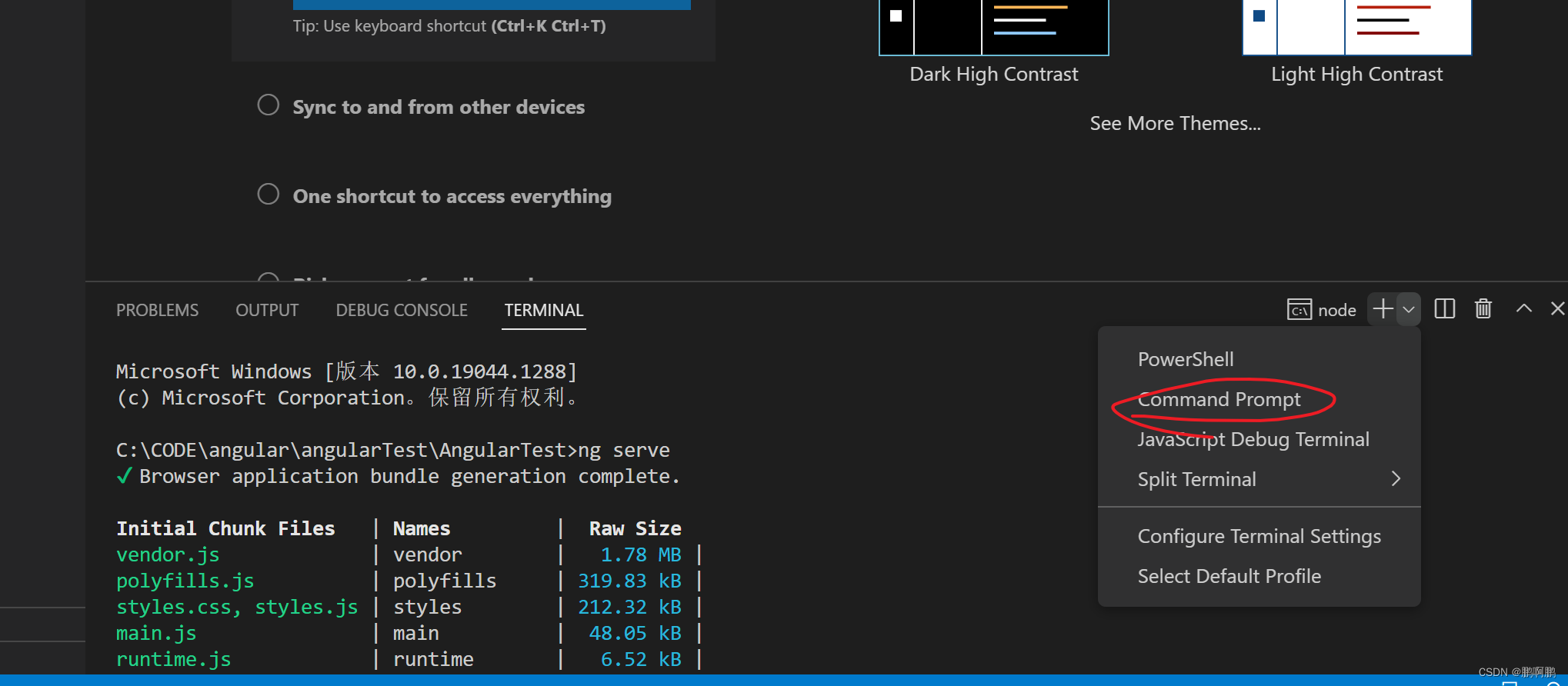
在vscode或其他中打开



ng serve# 此时运行的地址注意为创建的文件夹
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








