前置条件:
1、 自行申请注册小程序账号
2、 网页开通HTTPS
(如果两项都没有可以先使用微信开发平台进行本地调试)
具体步骤如下:
1、下载微信开发者工具:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
2、安装好之后,打开微信开发者工具,选择小程序项目

3、 点击小程序项目,管理项目后侧加号(界面右下角)
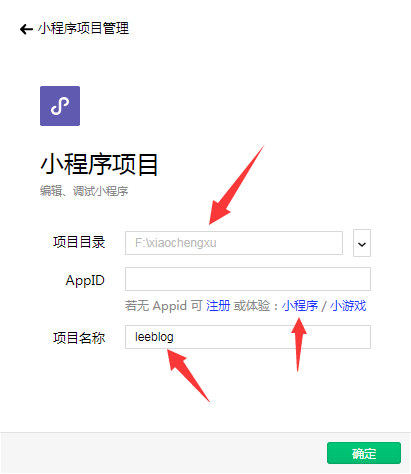
4、 打开新建项目界面:选择项目目录,输入APPID(如果没有申请可以先体验小程序)、项目名称,确定

5、 打开app.json文件,将pages项目中多余的代码删除,navigationBarTitleText 项目对应的小程序名字,修改一下,点击顶部菜单:文件,保存。
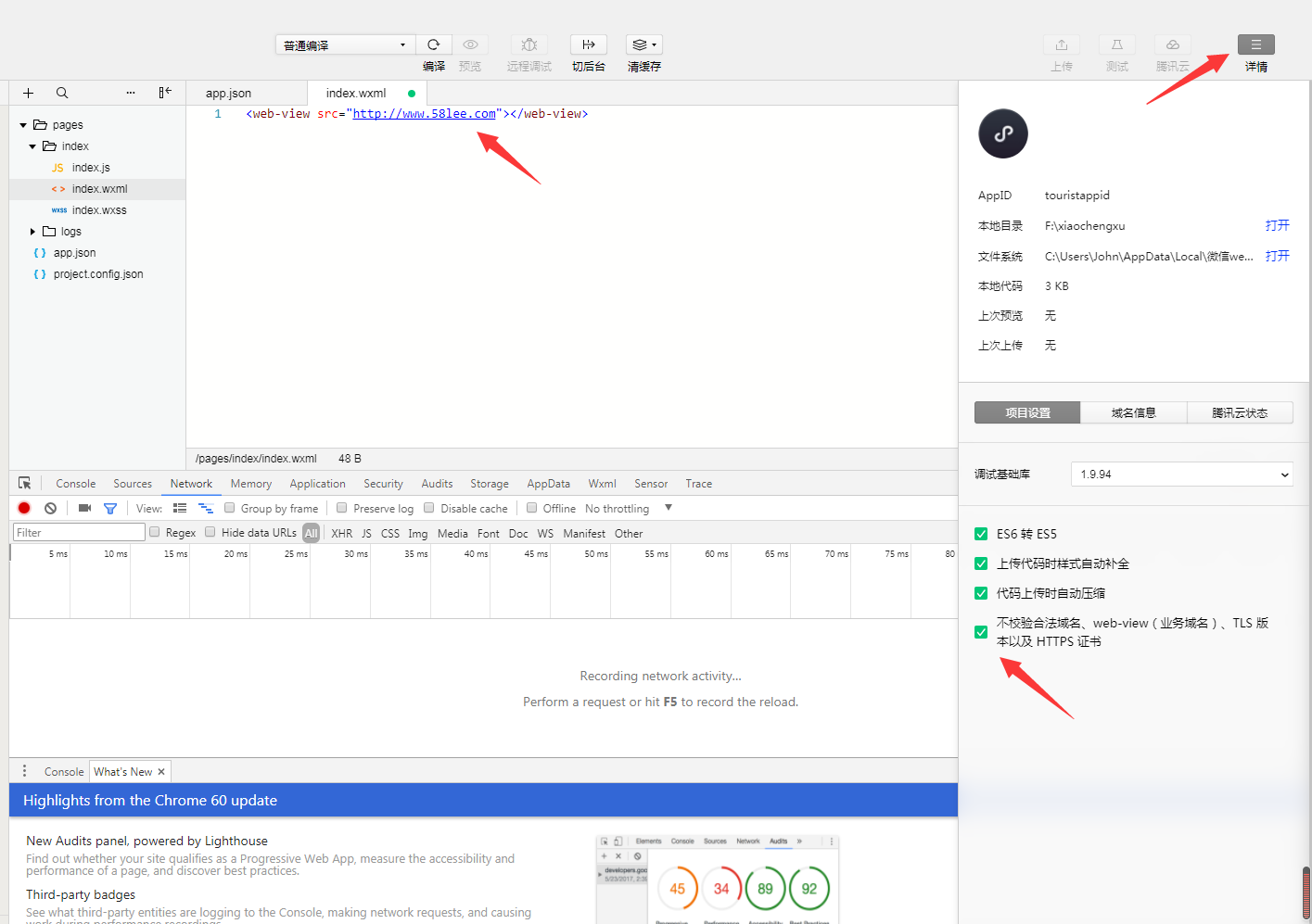
6、 打开/pages/index/index.wxml文件,将文件中内容清空,粘贴一下代码:
<web-view src="https://www.xcwl.com"></web-view>
(注意:如果域名还没有绑定 https 证书,需要点击右边详情后勾选不校验合法域名!)

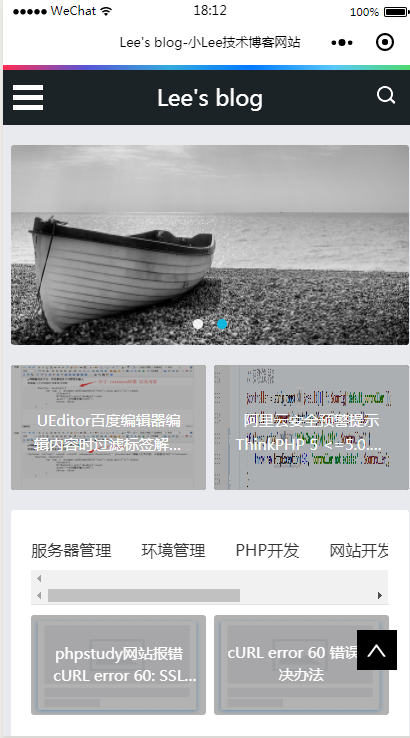
7、 此时左侧就会出现手机网站版小程序效果样式






















 3428
3428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








