现在百度大力发展移动端,所以百度智能小程序有一定的流量优势,还可以进入信息流和贴吧推广,同时还能获得网站快速收录权限,昨天已封装成功,今天跟大家分享把个人网站封装生成百度小程序的方法。
一、生成小程序的前提条件
1、百度小程序暂不支持个人开发,所以一定要有企业营业执照认证。
2、网站一定要适应移动端展现,独立手机站或H5(自适应网站)。
3、注册百度小程序帐号,企业主体认证。
4、网站内容正规,无不良信息,页面排版正常,无错乱。
5、官网下载百度小程序开发工具。
6、网站必需部署SSL证书,也就是https://,可申请免费或付费证书。
二、网站封装成百度小程序的步骤
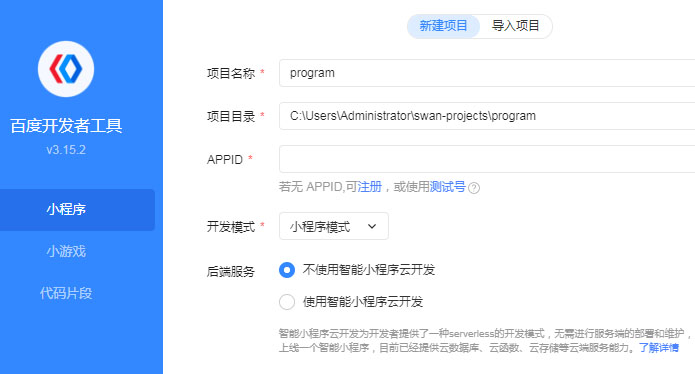
1、打开百度开发者工具,默认新建项目,填入名称、存放目录,APPID在智能小程序官网的URL结尾处可以看到。
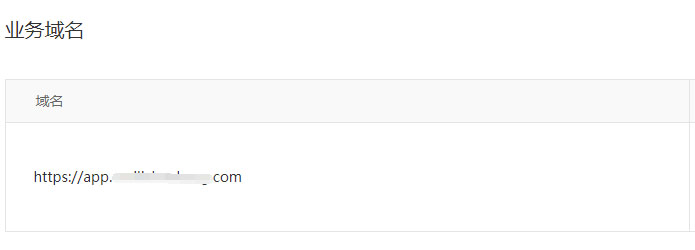
2、在小程序后台设置业务域名,左侧导航--》开发管理--》设置--》开发设置--》业务域名。
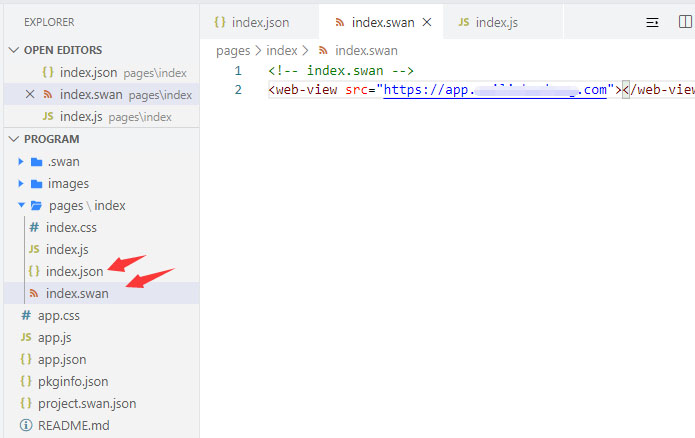
3、在小程序开发工具中修改两处文件。在新建项目后,开发工具会自动生成代码包,我们要修改pages/index/index.json 和 pages/index/index.swan 这两个文件。
在pages/index/index.json中修改小程序名称,代码如下:
{
"navigationBarTitleText": "你自己的小程序名字"
}
在pages/index/index.swan中,将里面的代码全部替换为以下代码:
<!-- index.swan -->
<web-view src="https://www.xinlinggong.top/"></web-view>
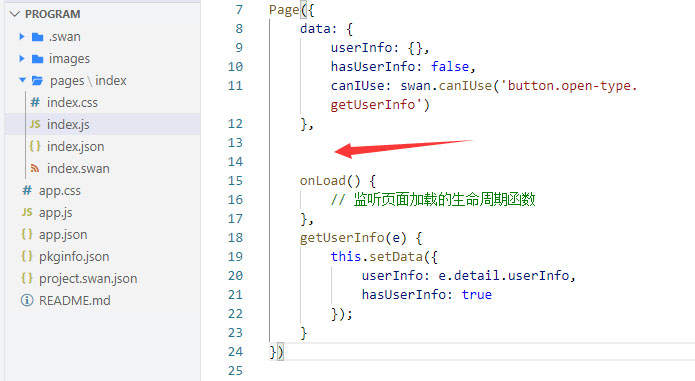
三、完成最后配置,修改小程序文件 index.js,一些SEO信息。
按照上图箭头指示位置,将以下代码插入,TKD修改成你自己的网站信息:
onShow(options) {
swan.setPageInfo({
title: '你的网站标题',
keywords: '你的网站关键词',
description: '你的网站描述',
likes: '75',
comments: '13',
collects: '23',
shares: '8',
followers: '35',
success: function () {
console.log('setPageInfo success');
}
})
},
四、可以在开发工具预览或真机调式,看下小程序运行有没错误,如果没有错误,点击发布会上传代码包到百度小程序官网后台,这时要在后台的左侧导航--》开发管理--》版本管理--》开发版本进行提交审核,结果会发送到你注册时用的手机号上,版本管理这也会有体现。
到此封装流程就结束了,剩下的就是审核,当你页面出现一些不规范的情况时,会驳回并提示问题所在让你修改,比如页面不能出现微信二维码、不能有无效链接、内容或功能要丰富等,我们根据提示修改好后按照第四步重新提交即可。
把网站网页直接做成小程序3分钟搞定
最新推荐文章于 2024-03-28 07:26:17 发布




















 8561
8561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








