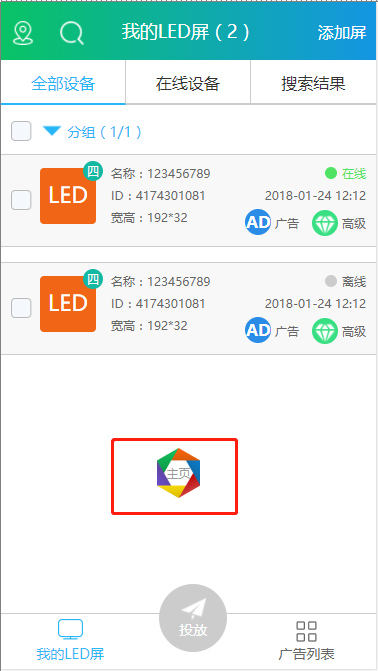
自己在开发项目时,需要做一个可以在屏幕上随意拖动的按钮,类似苹果机的虚拟键,先看一下我做好的效果,如图:
效果就是那个“主页”按钮可以随意拖动,我是用原生js写的,代码如下:
var homeBtn = document.getElementById("HomeBtn");
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
homeBtn.addEventListener('touchmove', function (event) {
event.preventDefault();
if (event.targetTouches.length == 1) {
var touch = event.targetTouches[0];
moveleft = touch.pageX-22;
movetop = touch.pageY-








 本文介绍如何利用JavaScript实现类似苹果手机屏幕上的可拖动虚拟键。通过监听touchmove事件,实时计算按钮的偏移量并限制其在屏幕内的移动范围,确保其始终可见。代码已上传至GitHub,感兴趣的同学可以查看并给予支持。
本文介绍如何利用JavaScript实现类似苹果手机屏幕上的可拖动虚拟键。通过监听touchmove事件,实时计算按钮的偏移量并限制其在屏幕内的移动范围,确保其始终可见。代码已上传至GitHub,感兴趣的同学可以查看并给予支持。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 695
695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








