通过上次的尝试我们发现表单中可以通过onsubmit来一定程度的控制form的submit动作。但是很快我们就发现这种情况下无法控制submit的后续动作,也就是页面跳转。那么怎么解决这个问题呢,我们进一步可以观察发现大多数时候我们是通过一个type=submit的按钮来实现表单提交的。也就是在form的onsubmit之前,我们实际上会有一个点击按钮的操作,那么我们就可以通过阻止按钮的默认动作来阻止form的submit。
然后由此引申我们可以创造一个另外的按钮用来提交form,举个小例子:

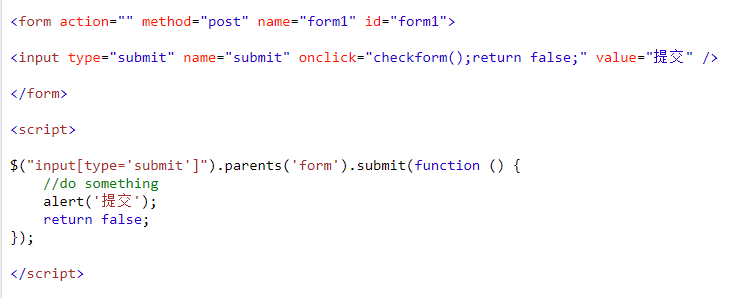
在这段代码中我们就使用了一个name为submit的按钮进行提交,当然在这里没有写关于checkform的代码,但是我们这样需要每个按钮都添加onclick,那个不符合我们“偷懒”的程序员的人设,所以我们又想出一个办法:

这段代码请引入jquery使用,我们很“偷懒”的让js替我们找到了submit并且在它的上一级form执行submit前阻止了它,也就是最后return false的作用。
那我们何时进行ajax提交呢?
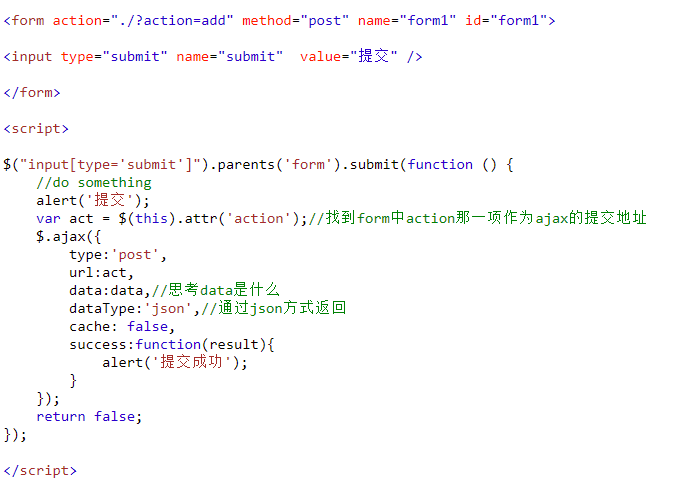
继续上例子:

在这个例子中,我们在提交表单的阻止方法中增加了ajax提交,其中data就是我们表单中的数据通过key/value方式进行组织并提交。
留下两个思考吧:
1、当form的action为空的时候如何提交
2、data如何组织或者序列化,key/value的方式组织之后还需要什么操作?(ps:这好像是三个问题,不过不要在意这些细节)
以上是从项目中拷贝并脱敏后的代码,但是还是要感谢开源,感谢从前前辈的分享。






















 5111
5111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








