为了方便描述问题,我们从一个简单的例子开始说起
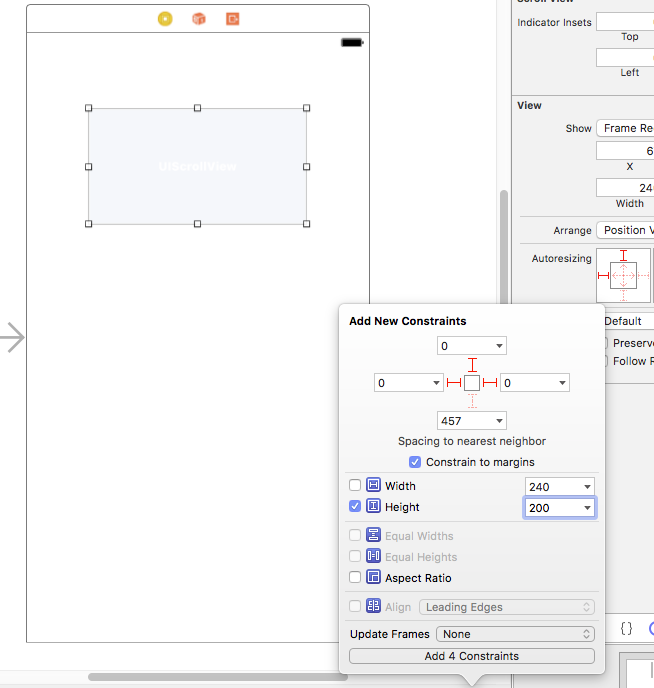
- 首先在storyboard中拖入UIScrollView设置它的Leading Trailing Top 再给定一个高度height为200,再简单不过的一个自动布局
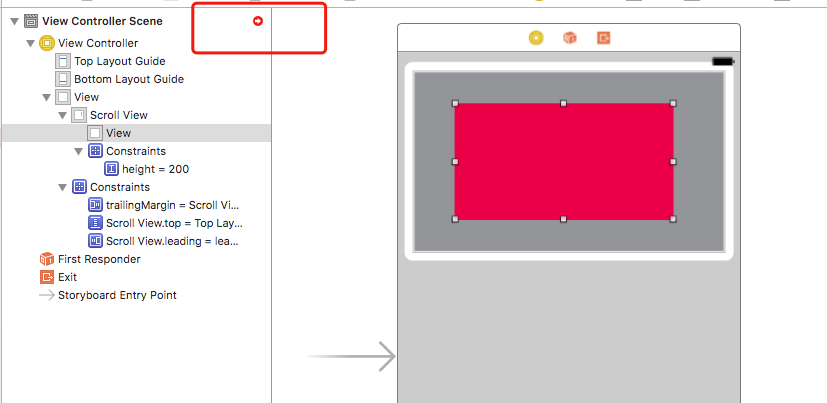
- 完成后成功添加没有一点问题,我们设置这个scrollView的背景颜色为灰色,然后往它上面再增加一个普通的uiview设置背景颜色为红色
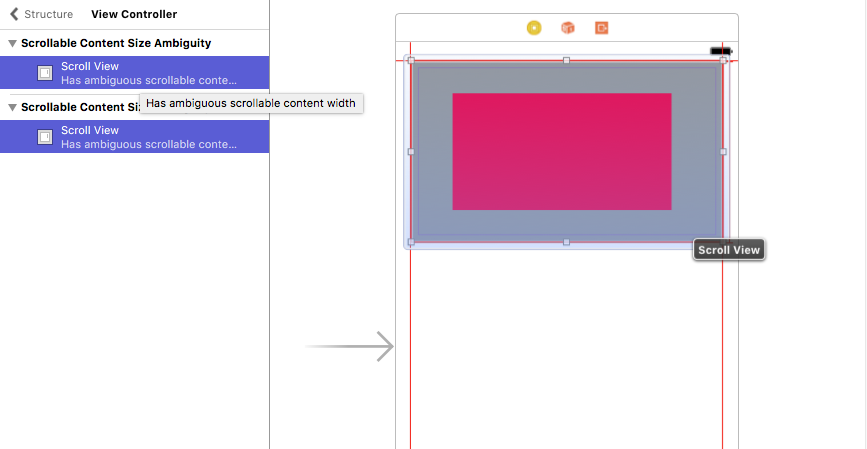
- 注意这个时候左边的场景面板中出现了红色错误提示,这个时候我们还并没有任何自动布局约束,如果是加在其他view中是没有这个错误的,那肯定是自动布局之外的影响了这个view,点进去会看到Has ambiguous scrollable content width的错误提醒,意思是可滚动的内容宽度不清晰
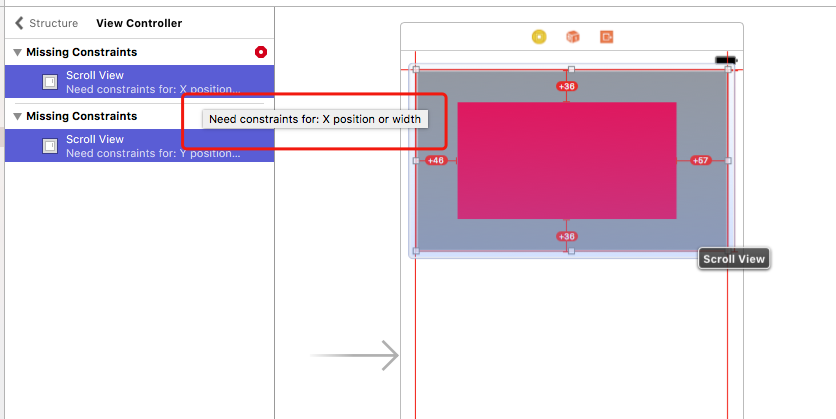
- 那我们这时给这个红色view增加约束紧贴scrollView看还有没有这个问题
- 此时还是有同样的错误出现,Need Constraints for:X position or width说我们的scrollView约束缺少x的位置或者宽度,这是什么原因呢
使用autoLayout设置UIScrollView的contentSize
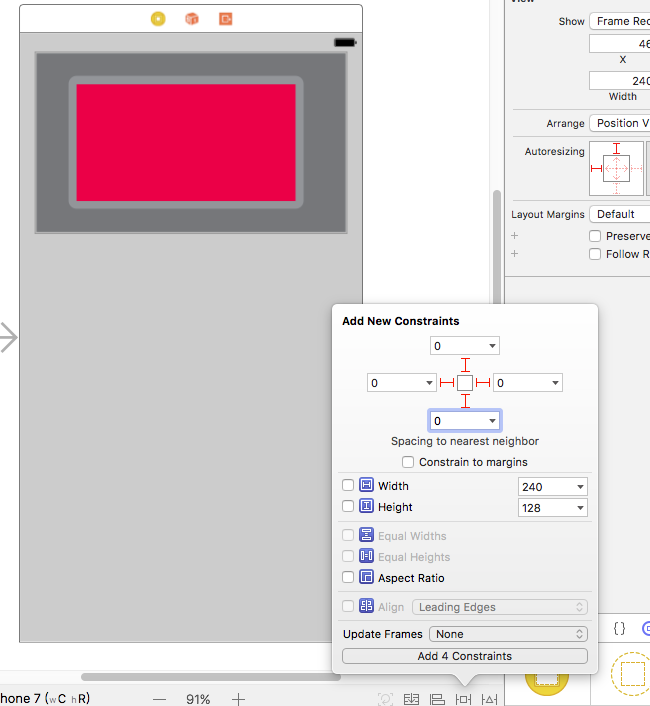
大家可能会发现一个问题了,平时我们通过代码设置uiscrollview的时候都会设置它的contentSize,但是在storyboard中并没有告诉它UIScrollView的contentsize的frame,这时我们需要指定红色view距离contentSize的长度来确定contentSize的位置和大小,当然苹果官方也是建议通过这种方式来确定contentSize,那接下来我们就来试一试
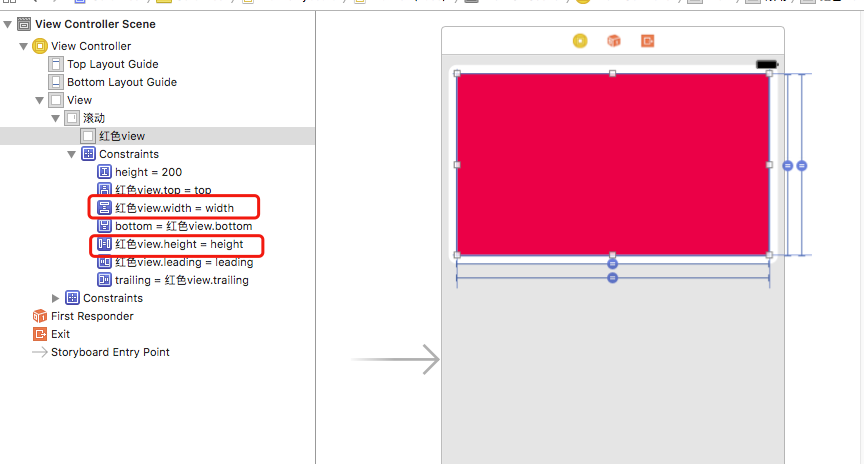
我们已经设置了红色view相对scrollView的距离,大家需要明确一点这个时候的距离其实是指相对于scrollView的contentSize的距离,所以还缺少约束,这时我们设置红色view的width,height跟scrollView的一样(当然你也可以直接设置数值),那么这个时候storyboard已经可以肯定contentSize的frame了,等价于frame = CGRectMake(0,0,redView.widht,redView.height)
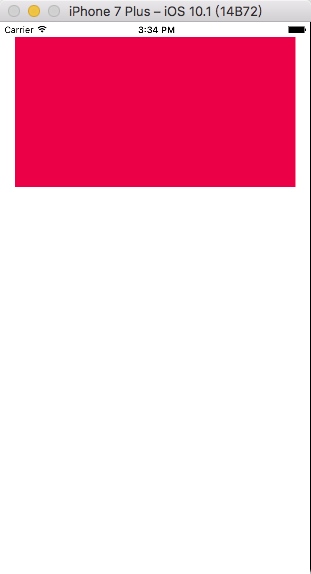
这时没问题了,我们运行程序
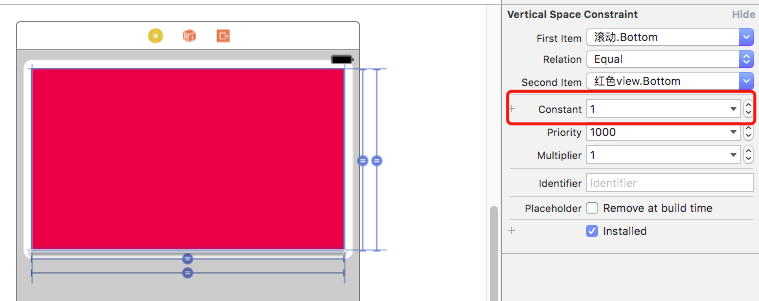
没有问题了,如果你想上下拖动会发现没有效果,如果想达到像tableview的效果,你可以设置contentSize的高度比红色view多1,或者设置scrollView的scrollView.alwaysBounceVertical = YES;
在运行程序,这样就可以达到效果了,而且竖直方向上没有滚动条出现,当然为了保险,以及以后兼容性可以将scrollView设置面板上把竖直方向的指示条取消掉
































 473
473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








