Cesium是一个基于JavaScript开发的WebGL三维地球和地图可视化库。它利用了现代Web技术,如HTML5、WebGL和WebAssembly,来提供跨平台和跨浏览器的三维地理空间数据可视化。Cesium的主要特点包括:
- 跨平台、跨浏览器:无需额外插件,即可在多种操作系统和浏览器上运行。
- 海量数据支持:Cesium定义了3D Tiles数据格式,支持大规模三维模型和地形数据的加载与渲染。
- 丰富的地图模式:支持三维、二维和哥伦布视图(2.5D),提供多种地图和地形图层选择。
- 交互功能:支持地址搜索、信息属性框等用户交互功能,以及全屏模型和WebVR虚拟现实体验。
Cesium应用场景
Cesium被广泛应用于多个领域,包括但不限于:
- 交通管理:用于模拟交通流量,进行交通规划和分析。
- 城市规划:辅助进行城市设计,展示城市规划的三维效果。
- 城市管理:帮助城市管理者进行城市监控和应急响应规划。
- 地形仿真:在军事和地质研究中模拟地形环境,进行战术训练和地质分析
环境准备
开始使用Cesium之前,需要做一些基本的环境准备工作:
- 获取Cesium资源:访问Cesium的官方网站和中文文档,了解如何获取Cesium的SDK和API文档。
- 安装开发工具:确保你的开发环境中安装了Node.js和npm(或pnpm),这些是JavaScript项目管理和打包的常用工具。


Cesium: The Platform for 3D Geospatial
大家可以去官网看看一下 这个的文档
我总结一下 前端开发同学最简单的 入门
用咱前端同学最 经常使用的vue-cli 来说
1. 创建一个项目 (这个就不用我去说了把)
2.安装cesium
npm install cesium3.导入相关的cesium 包
在cesium 包中 使用的有两个 一个js 一个css 样式

他这里也有 这个cdn
也可以直接在index.html文件中使用这个
也可以 根据你安装的npm 包 把这两个文件引入进去
4.上基础代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.117/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.117/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script type="module">
// Your access token can be found at: https://ion.cesium.com/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = 'your_access_token';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrain: Cesium.Terrain.fromWorldTerrain(),
});
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation: {
heading: Cesium.Math.toRadians(0.0),
pitch: Cesium.Math.toRadians(-15.0),
}
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = await Cesium.createOsmBuildingsAsync();
viewer.scene.primitives.add(buildingTileset);
</script>
</div>
</body>
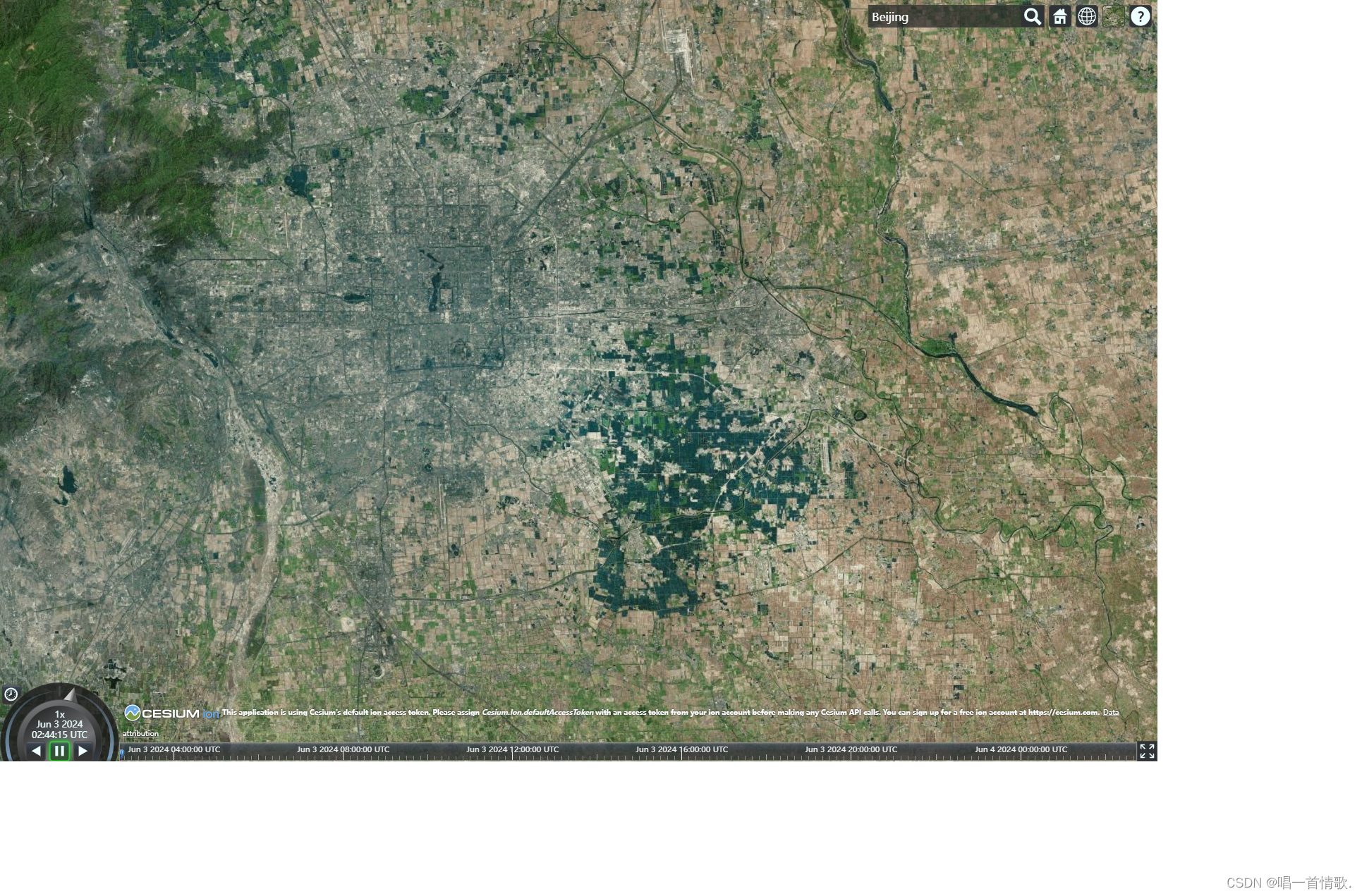
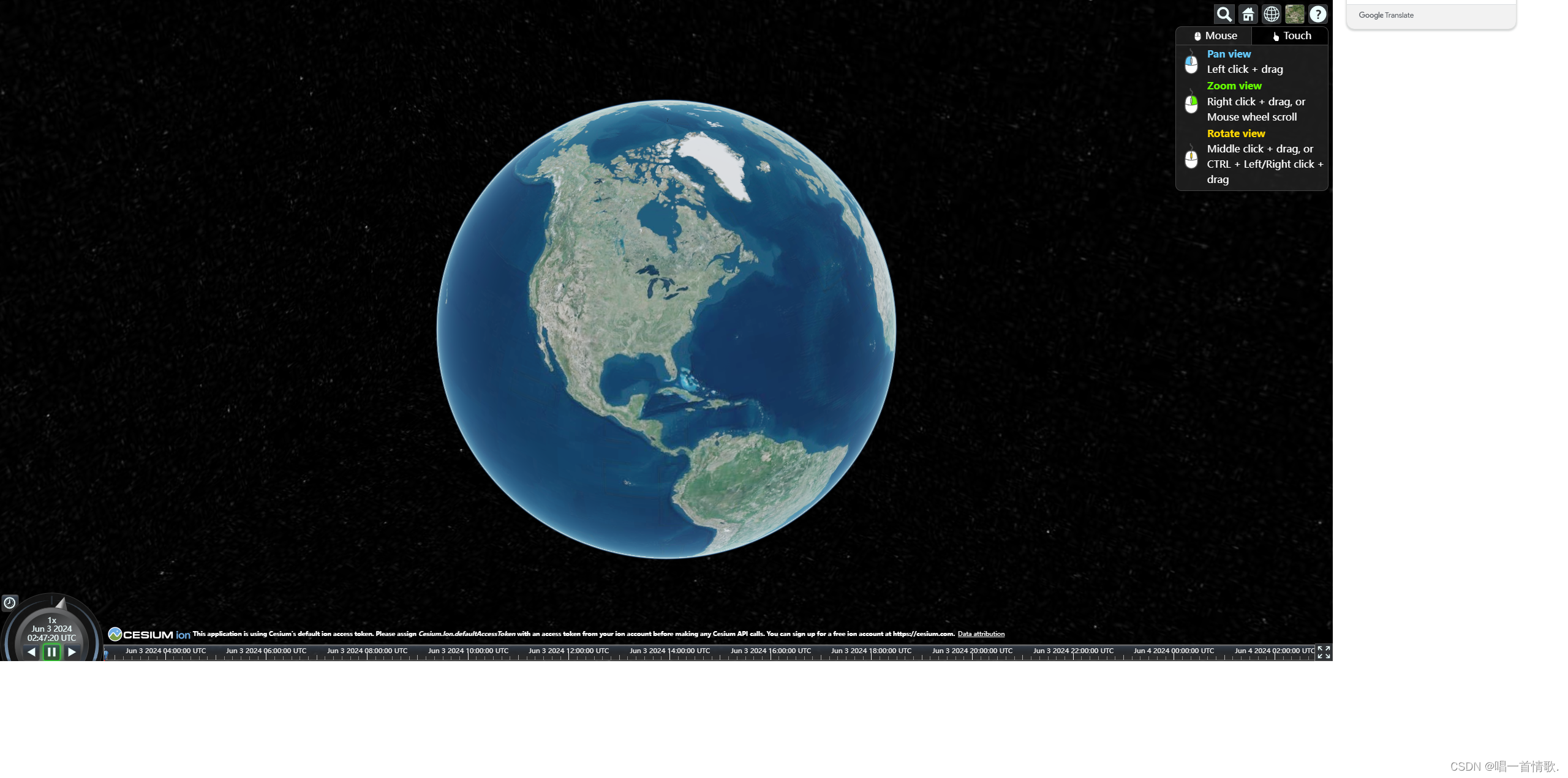
</html>目前就是一个案例 直接打开就可以了 我们就可以看到当前的地图 上述操作时直接将一定位到了一个点 flyTo






















 4036
4036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








