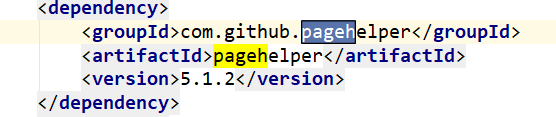
导入插件坐标:

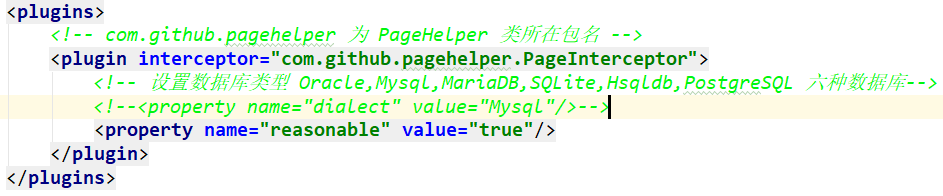
注意: 1.导入pageHelper的版本若是5.XX,注意在Spring中配置的是com.github.pagehelper.PageInterceptor类而不是com.github.pagehelper.PageHelper。在4.XX版本中导入的是om.github.pagehelper.PageHelper类。
2.PageHelper插件4.0.0以后的版本支持自动识别使用的数据库,可以不用配置 < property name=“dialect” value=“mysql”/> ,插件会进行数据库的自动识别。
另: 在实际运行过程中,我的项目出现了Cause: com.github.pagehelper.PageException: java.lang.ClassNotFoundException的错误,因为pagehelper插件可以自动识别数据库类型,于是我把属性中的数据库名称配置删除了,问题就解决了。。。






















 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








