注 :注释只能在wxml , js 文件中使用(<!-- --> , // )
其余`json , wxss`文件都不能使用注释
JSON 文件 的作用
app.json 本质上只会更改外边框(除了网络超时)
pages.json除了以上作用以外,还可以用来添加自定义wxml组件,后面会补充
项目配置文件 project.config.json
该配置文件多数可在外部通过选项修改 ,也可以在内部修改具体值,和VS Code一样
小程序配置文件 app.json(入口文件)
app.json 是对当前小程序的全局配置
包括小程序的所有页面路径、界面窗口表现、网络超时时间、底部 tab 等。
配置项列表
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 设置页面路径 |
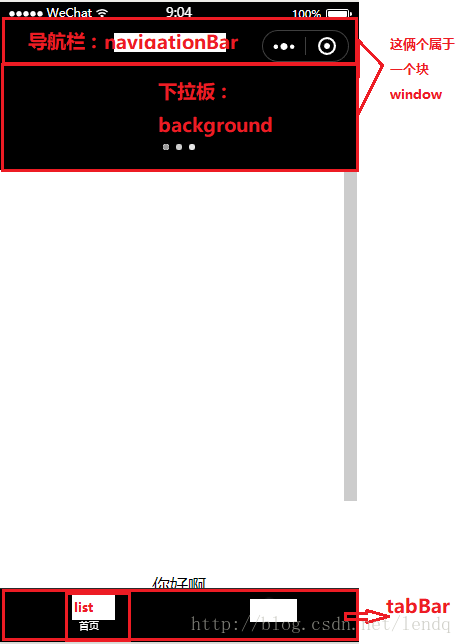
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
示例
{
"pages







 本文主要介绍了微信小程序的全局配置,特别是JSON文件的作用,包括project.config.json和app.json。app.json作为入口文件,用于配置小程序的页面路径、界面窗口、网络超时和底部tab等,而project.config.json则涉及项目的特定配置。此外,还提到了JSON文件可以添加自定义组件,并对tabBar的配置进行了说明。
本文主要介绍了微信小程序的全局配置,特别是JSON文件的作用,包括project.config.json和app.json。app.json作为入口文件,用于配置小程序的页面路径、界面窗口、网络超时和底部tab等,而project.config.json则涉及项目的特定配置。此外,还提到了JSON文件可以添加自定义组件,并对tabBar的配置进行了说明。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1489
1489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








