首先创建个ReactNative文件夹来放HelloWorld工程
mkdir ReactNativecd ReactNative因为墙的原因,可以把npm镜像指向淘宝或者vpn
参考文章
下面创建HelloWorld工程
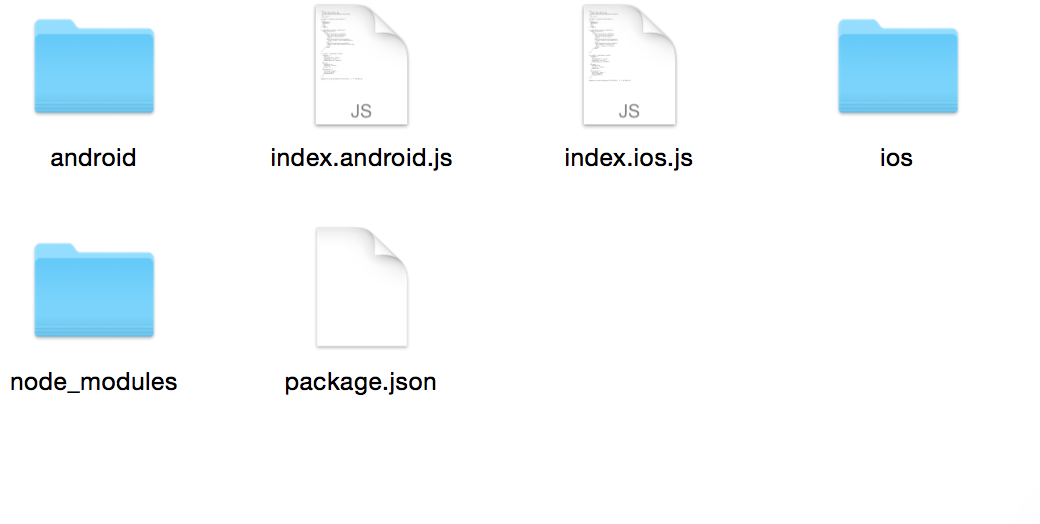
react-native init HelloWorld --verbose 创建成功会看见下面目录
打开iOS目录可以在Xcode上运行项目
或者在终端上可以 用open命令打开Xcode
open HelloWorld.xcodeproj/
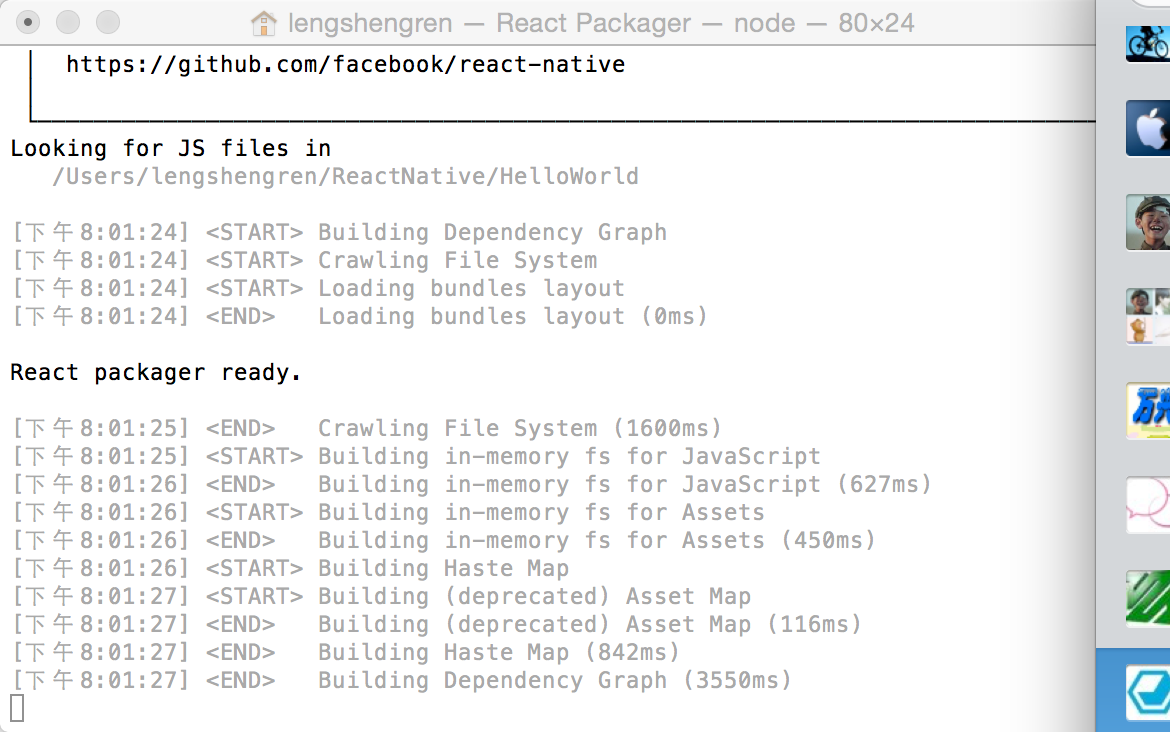
这时候终端启动一个端口为8081 本地网络服务
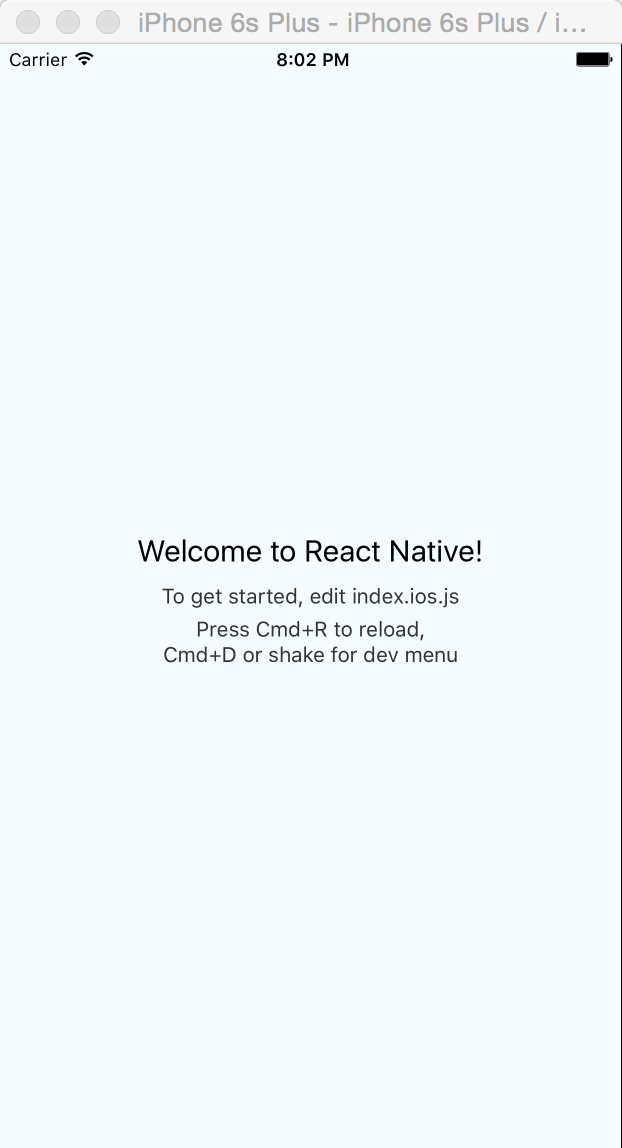
模拟器运行后
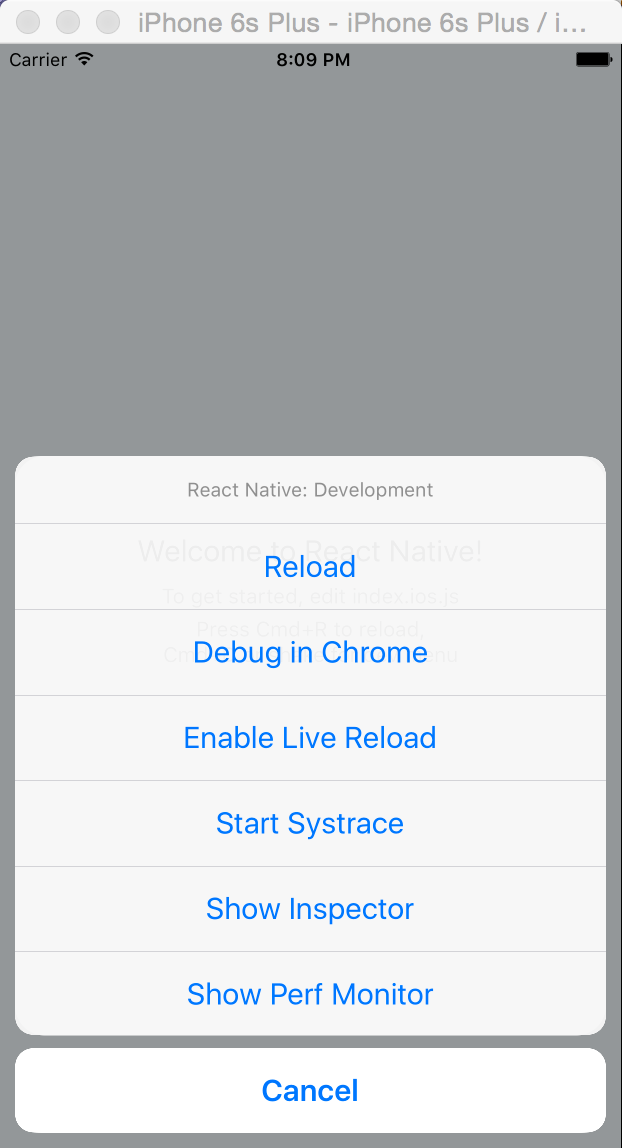
上面告诉我们cmd + r 可以刷新模拟器 cmd+d 可以打开一个设备菜单
下面我们回调工程目录里面,会发现一个 index.ios.js
如何你用终端打开的话因为终端被本地服务占据,可以用命令 cmd + n 在打开一个终端窗口
可以用 vim index.ios.js 打开js文件,你会找到Welcme to React Native 字符串,你可以把字符串改成HelloWorld ,或者用其他IDE 打开工程!
HelloWorld
To get started, edit index.ios.js
Press Cmd+R to reload,{‘\n’}
Cmd+D or shake for dev menu
“`
然后点击模拟器 cmd+r 刷新
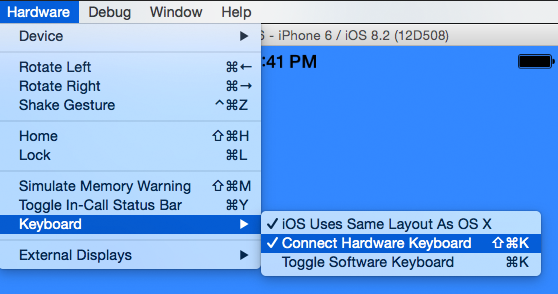
如果cmd+r 没反应 看下图
开始ReactNative 的学习旅程吧!不会js,不会css 小弟就没搞过前端!边学边记边学!不能让没学过前端成为学习的绊脚石!




























 1421
1421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








