console.log 不是debugger(调试器)。它擅长搞清楚你的JavaScript应用程序在干什么,但是,它仅仅只能输出少量的信息。如果你的代码很复杂,你需要一个恰当的调试器。这就是为什么我们在Firefox DevTools Playground(Firebox开发工具面板)中增加了一个全新的有关调试的部分。我们已经构建了四个的基本课程,课程的主要内容是使用Firefox调试器来检查和修复一个简单的JavaScript待办事项应用程序(to-do app)。
介绍调试器面板

这些课程是完全免费的,而且可以从Github上下载待办事项应用程序代码.
这些课程对我们来说是一种新的形式,我们非常高兴地将它们带给您。我们一直在寻找新的方法来帮助开发者学习东西,改善日常工作流程。如果你有一个想法,请让我们知道。我们将在未来几个月内扩展开发工具面板,而且,我们很乐意听取像你这样的开发者的想法或者意见。
如果你还不是很熟悉Firefox调试器,请看一下MDN上面的调试器文档,还有这个快速入门视频:
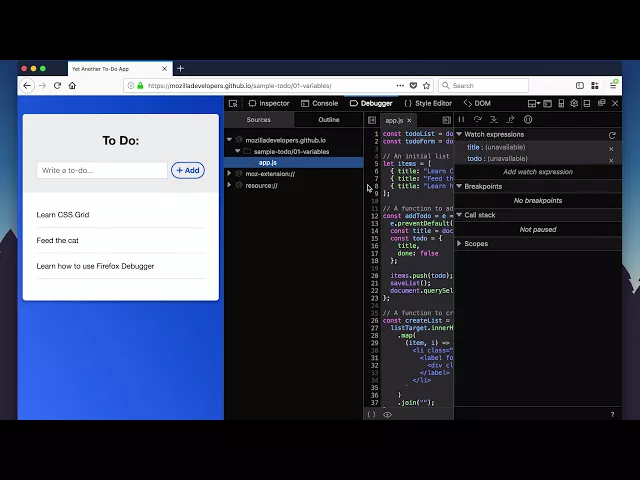
现在让我们从新的调试器面板中看一个教训。曾经使用 console.log 来查找变量的值?现在使用调试器,有一个更容易更精确的方法来查找变量的值。
使用调试器来查找一个变量的值
使用Firefox调试器比使用 console.log 更容易找到变量。下面介绍它是如何工作的:
让我们一起看一个简单的待办事项应用程序。在新标签页打开to-do应用程序。
这个应用程序有一个 addTodo 函数,它将获取输入表单的值,创建一个对象,然后将该对象添加到任务数组上。让我们通过添加一个新的任务来测试输出。你可能希望将这个新任务添加到列表中,但你会看到 [object HTMLInputElement]。
出现问题啦,我们需要调试代码。也许你会在整个函数中添加 console.log,来定位代码哪里出现问题啦。这个方法可能看起来如下代码所示:
const addTodo = e => {
e.preventDefault();
const title = document.querySelector(".todo__input");
console.log('title is: ', title);
const todo = { title };
console.log('todo is: ', todo');
items.push(todo);
saveList();
console.log(‘The updated to-do list is: ‘, items);
document.querySelector(".todo__add").reset();
};这个可以工作,但是看起来很麻烦而且尴尬。当调试完成之后,我们不得不记得删除这些代码。这里有一个更好的方法,就是使用调试器的断点(breakpoint)功能。
学习更多的调试器面板信息
调试器面板介绍了使用Firefox调试器的基本功能:检查调用堆栈,设置条件断点等等。我们知道使用调试器(调试JavaScript)有一个陡峭的学习曲线,所以我们开发了一个易于理解的简单的待办事项应用程序。可以在你的浏览器中正常运行。你可以从Github上下载这个应用程序的代码






















 2603
2603

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








