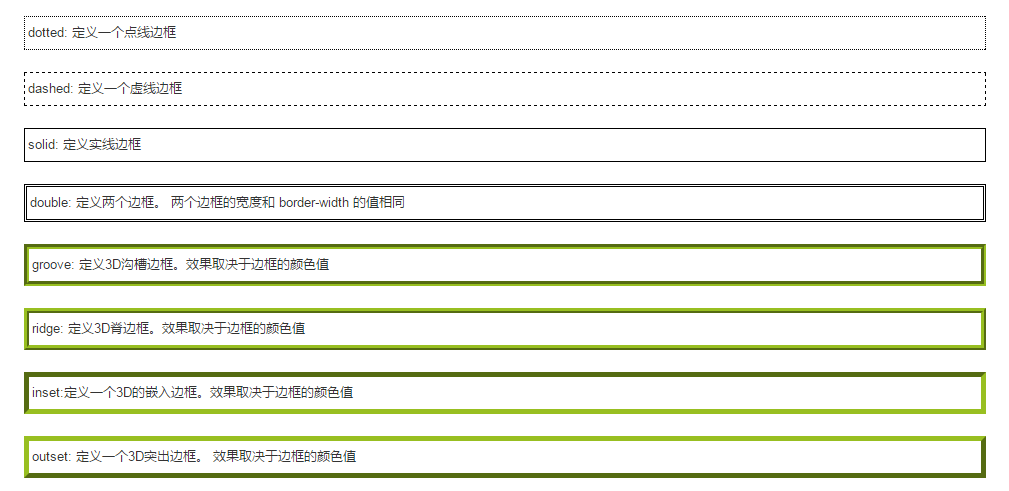
border-style 属性用来定义边框的样式
border-style 值
边框宽度
你可以通过 border-width 属性为边框指定宽度
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自学教程(如约智惠.com)</title>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body >
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自学教程(如约智惠.com)</title>
<style>
p.one
{
border-style:solid;
border-width:5px;
border-color:red;
}
p.two
{
border-style:solid;
border-width:medium;
border-color:#98bf21;
}
</style>
</head>
<body >
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自学教程(如约智惠.com)</title>
<style>
p{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
</style>
</head>
<body >
<p class="one">一些文本。&l








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2074
2074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








