重要!前言必读!
本章节主要学习的是css的边框,css边框有边框宽度(border-width)、边框样式(border-style)、边框颜色(border-color)。
边框宽度:border-width
注意!border-width是指网页设计中用于设置元素边框宽度的 CSS 属性,设置边框宽度之要想有效果显示,必须设置边框样式才能看到边框宽度的大小,边框宽度单位像素px最常用,其余单位过一遍即可。
边框宽度单位
- pt(像素)
- pt
- cm
- em
- thin
- medium
- thick
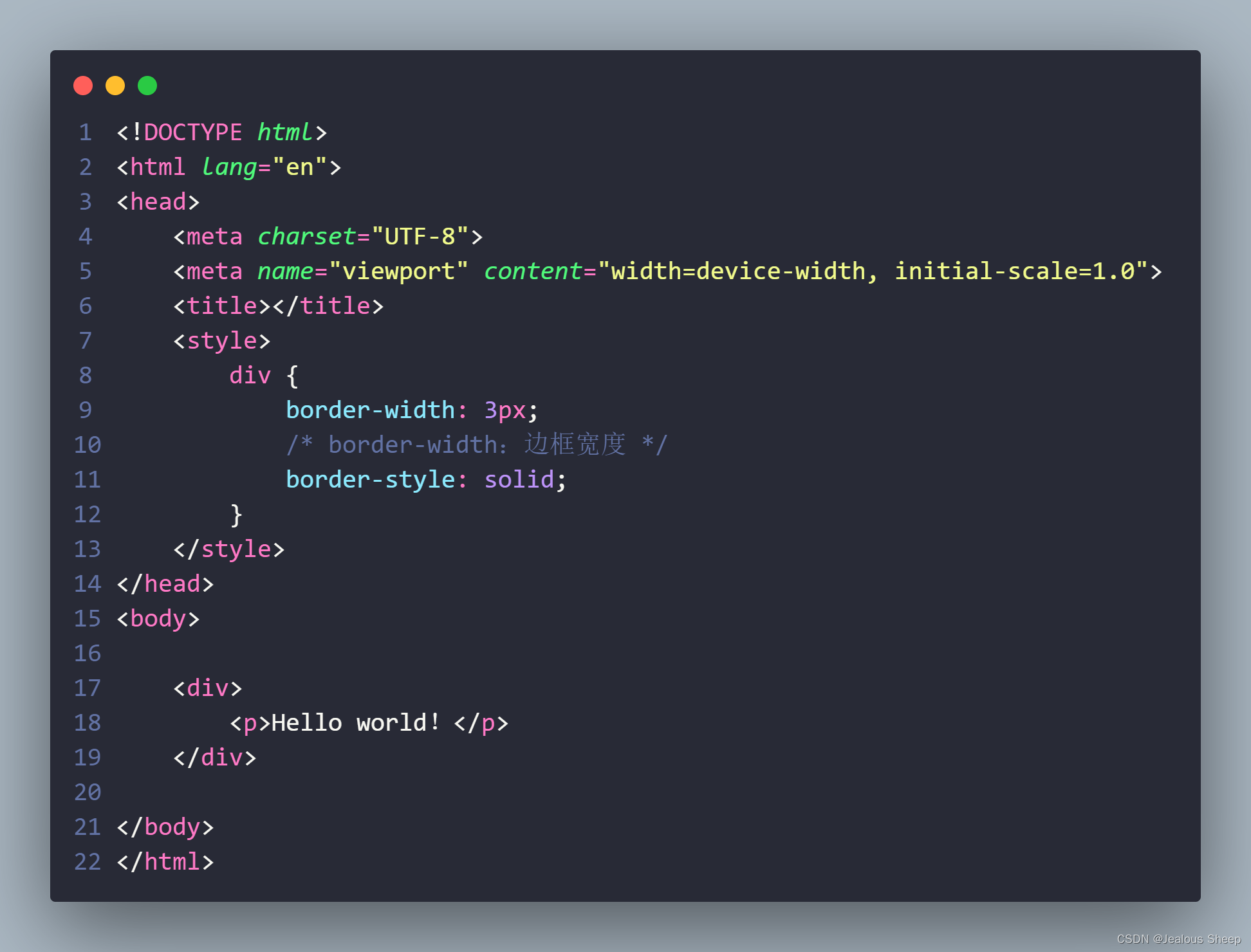
代码图
效果图
单独的边框宽度的边
注意!单独边框宽度的边是指边框宽度单独的边,也就是该元素的某一条边,用于指定具有与其他边不同的边框宽度,分别是上右下左。
边框宽度的边
- border-top-width(顶部的边框)
- border-right-width(右侧的边框)
- border-bottom-widht(底部的边框)
- boredr-left-width(左侧的边框)
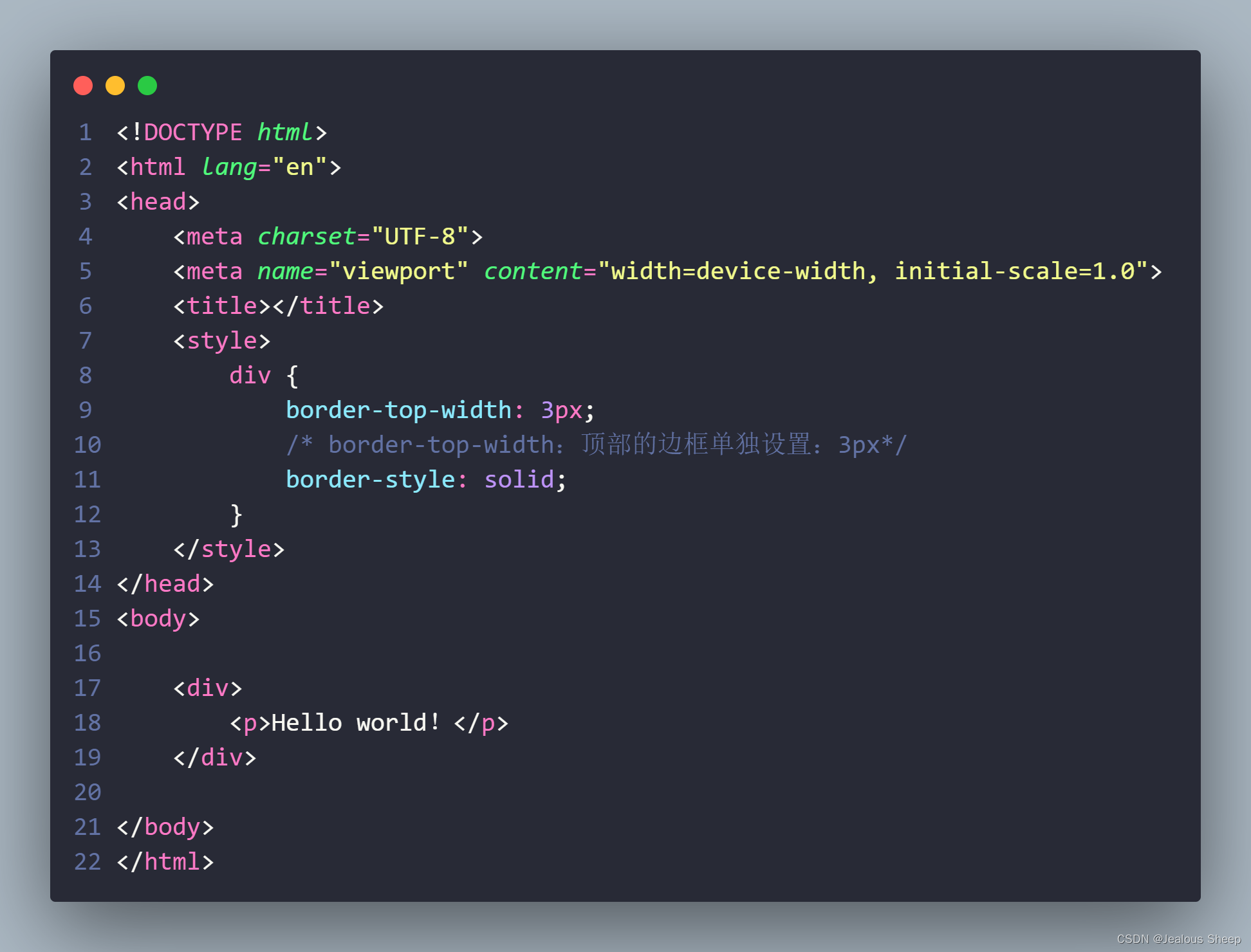
代码图
效果图
边框宽度的值
注意!边框宽度的值有4种情况,分别是1个值时,2个值时,3个值时,4个值时。
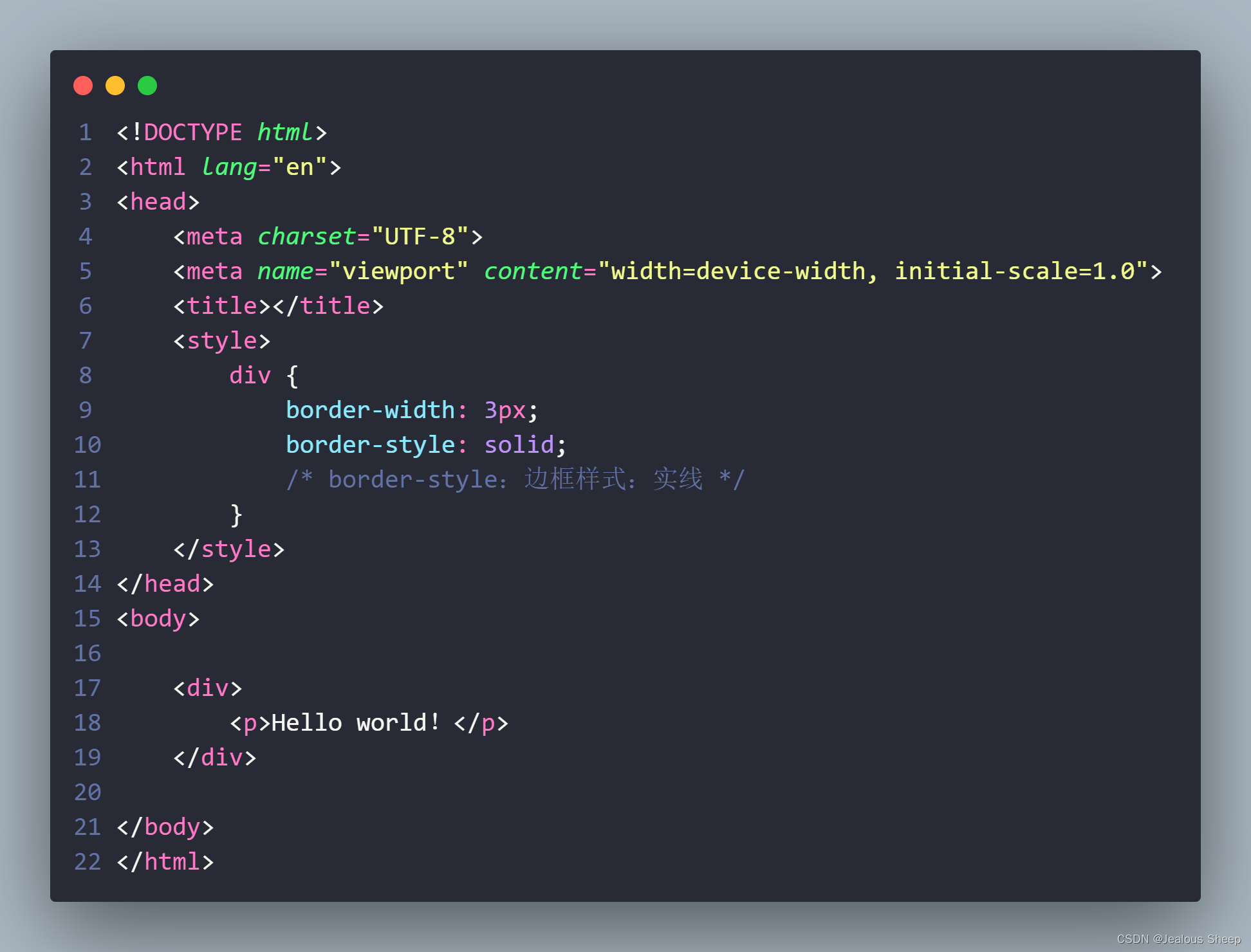
- 1个值时(代表:全部边框的边都是同一个值,即上右下左都是同一个值)
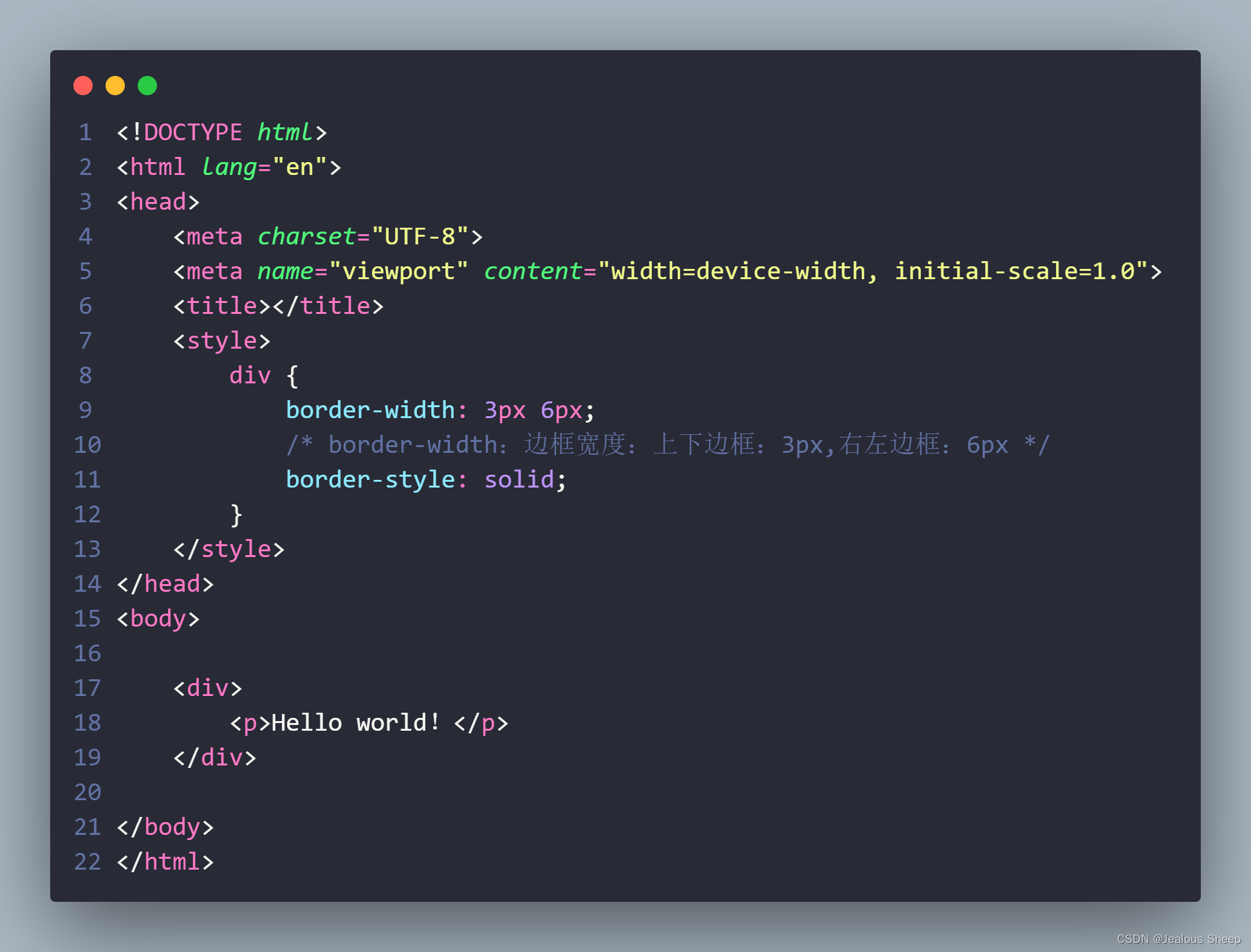
- 2个值时(代表:第一个值是上下边框、第二个值是右左边框,即上下一个值,右左一个值)
- 3个值时(代表:第一个值是左上边框、第二个值是右上左下边框、第三个值是右下边框)
- 4个值时(代表:第一个值是上边框、第二个值是右边框、第三个值是下边框、第四个值是左边框,即上右下左各一个值)
代码图
效果图
边框样式:border-style
注意!border-style是用于设置元素的边框样式,边框样式的样式有:实线(solid)、虚线(dashed)、dotted(点线)、double(双线)、(groove(3D坡口)、3D 脊线边框(ridge)、3D inset(inset)、3D outset(outset)、无边框(none)、隐藏边框(hidden),其中3D类的边框样式效果是取决于边框颜色(border-color)的值决定的。
边框样式
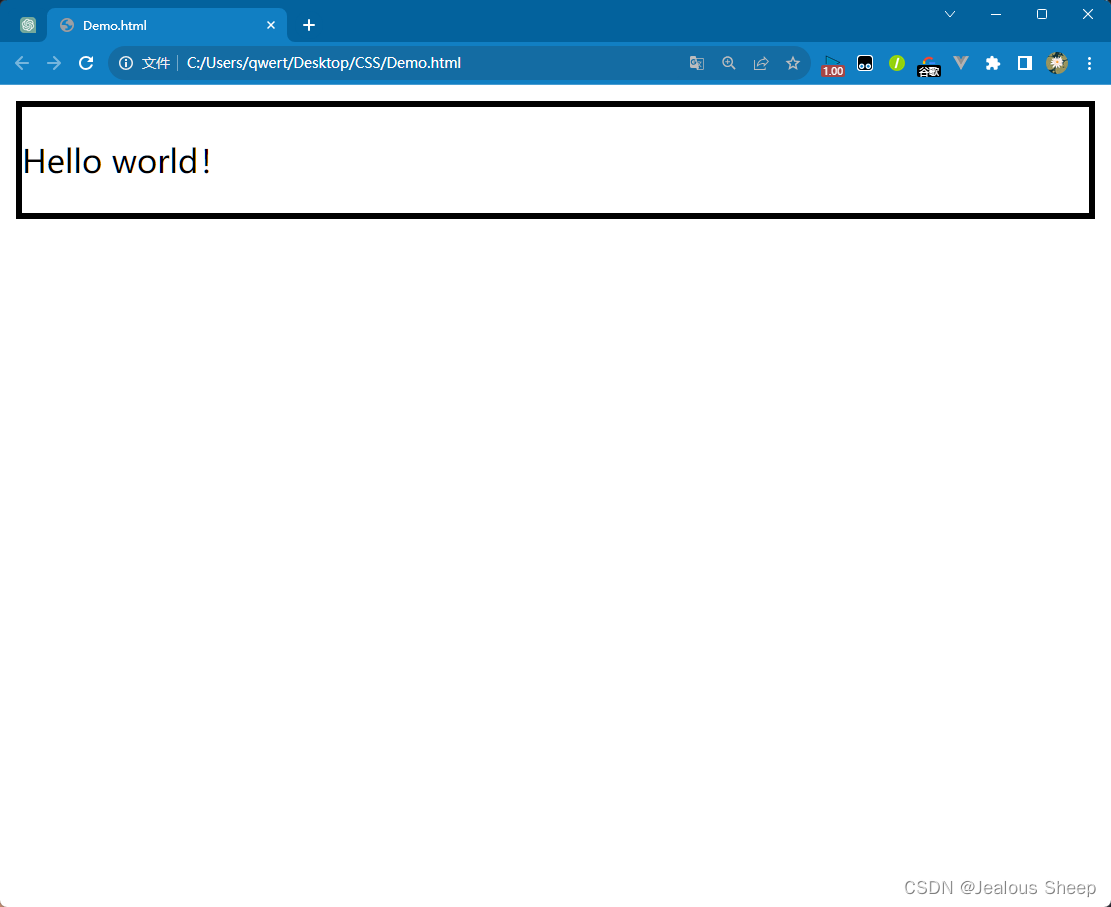
- solid(实线)
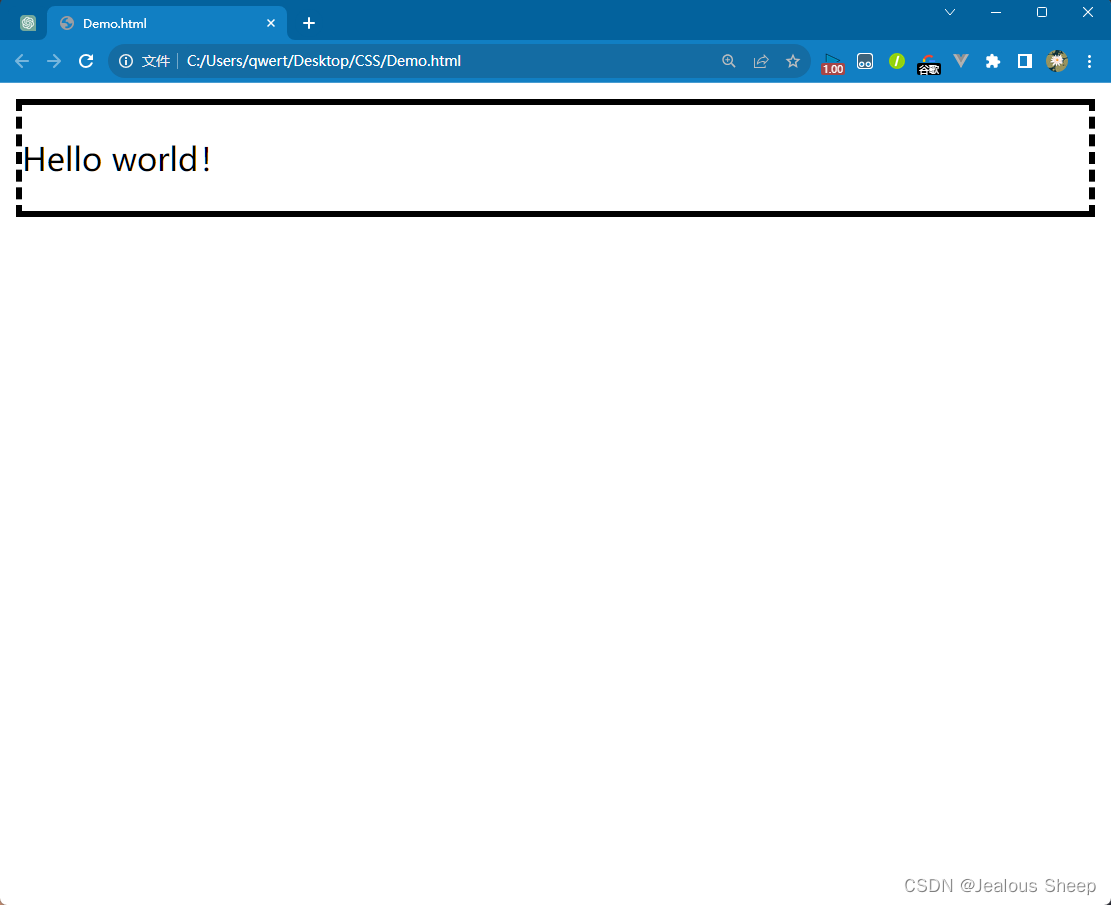
- dashed(虚线)
- dotted(点线)
- double(双线)
- groove(3D 坡口)
- ridge(3D 脊线)
- inset(3D inset)
- outset(3D outset)
- none(无边框)
- hidden(隐藏边框)
所有的边框样式的样式效果图
代码图
效果图
单独的边框样式的边
注意!单独边框样式的边是指边框样式单独的边,也就是该元素的某一条边的样式,用于指定具有与其他边不同的边框样式,分别是上右下左。
边框宽度的边
- border-top-style(顶部的边框样式)
- border-right-style(右侧的边框样式)
- border-bottom-style(底部的边框样式)
- boredr-left-style(左侧的边框样式)
代码图
效果图
边框样式的值
注意!边框样式的值有4种情况,分别是1个值时,2个值时,3个值时,4个值时。
- 1个值时(代表:全部边框的样式都是同一个值,即上右下左的样式都是同一个值)
- 2个值时(代表:第一个值是上下边框样式、第二个值是右左边框样式,即上下边框样式一个值,右左边框样式一个值)
- 3个值时(代表:第一个值是左上边框、第二个值是右上左下边框、第三个值是右下边框)
- 4个值时(代表:第一个值是上边框样式、第二个值是右边框样式、第三个值是下边框样式、第四个值是左边框样式,即上右下左边框样式各一个值)
代码图
效果图
边框颜色:border-color
注意!border-color是用于设置元素的边框颜色,边框颜色的值有:颜色名、十六进制值、RGB值、RGBA值、HSL值、HSLA值,颜色值固然众多,只需要记住常用的即可,最常用的是颜色名和十六进制值以及RGB值,这里就不一一解释颜色值怎么演示了,详细了解请跳转此文章。ckCSS-颜色值-CSDN博客c文章浏览阅读260次,点赞9次,收藏5次。本章节主要学习的是css的颜色值,css颜色值分6类,分别是颜色名、十六进制值、RGB 值、RGBA 值、HSL 值、HSLA值。
https://blog.csdn.net/m0_73839298/article/details/134749766?spm=1001.2014.3001.5501
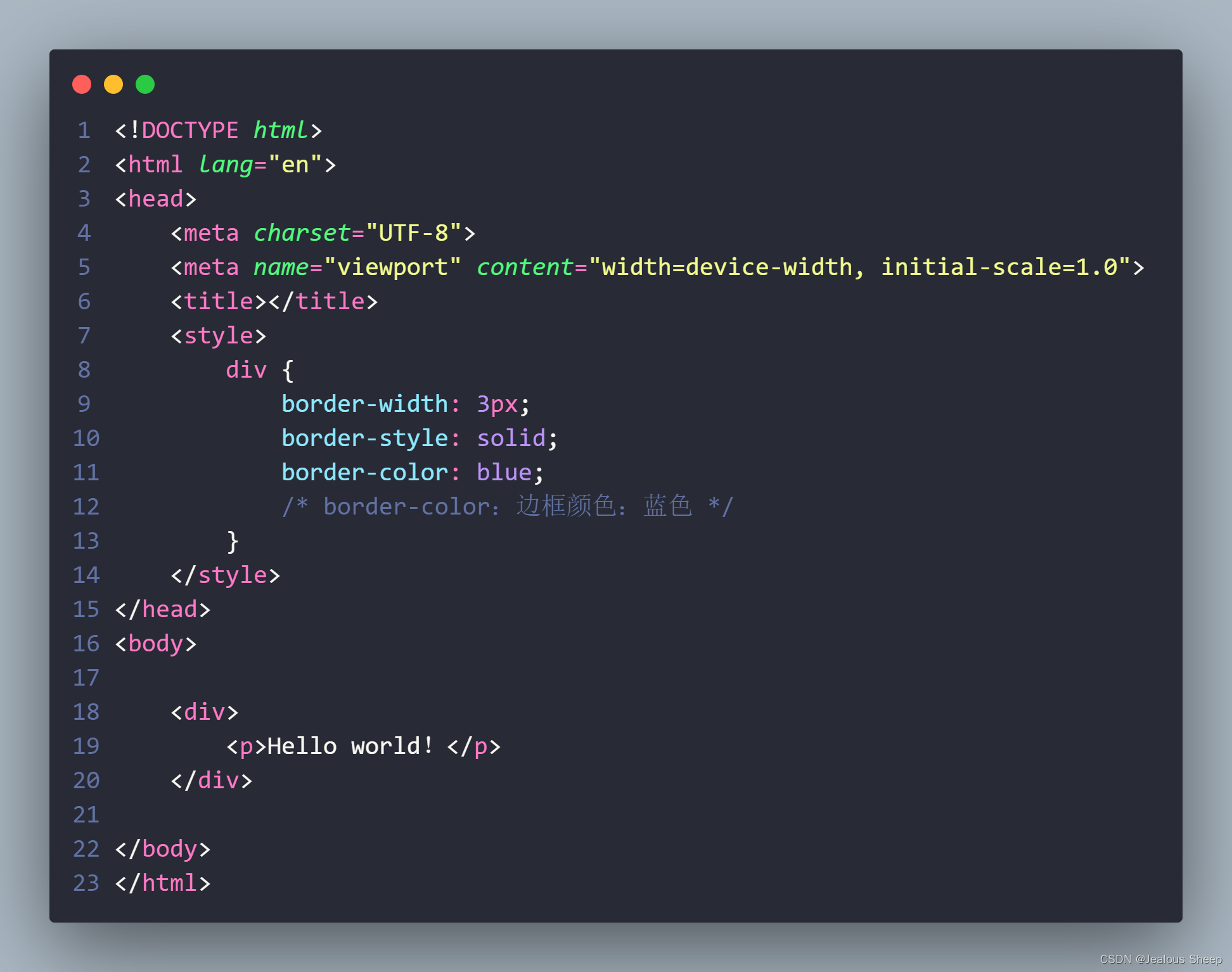
代码图
效果图
单独的边框颜色的边
注意!单独边框颜色的边是指边框颜色单独的边,也就是该元素的某一条边,用于指定具有与其他边不同的边框颜色,分别是上右下左。
边框颜色的边
- border-top-color(顶部的边框颜色)
- border-right-color(右侧的边框颜色)
- border-bottom-color(底部的边框颜色)
- boredr-left-color(左侧的边框颜色)
代码图
效果图
边框颜色的值
注意!边框颜色的值有4种情况,分别是1个值时,2个值时,3个值时,4个值时。
- 1个值时(代表:全部边框的颜色都是同一个值,即上右下左的颜色都是同一个值)
- 2个值时(代表:第一个值是上下边框颜色、第二个值是右左边框颜色,即上下边框颜色一个值,右左边框颜色一个值)
- 3个值时(代表:第一个值是左上边框、第二个值是右上左下边框、第三个值是右下边框)
- 4个值时(代表:第一个值是上边框颜色、第二个值是右边框颜色、第三个值是下边框颜色、第四个值是左边框颜色,即上右下左边框颜色各一个值)
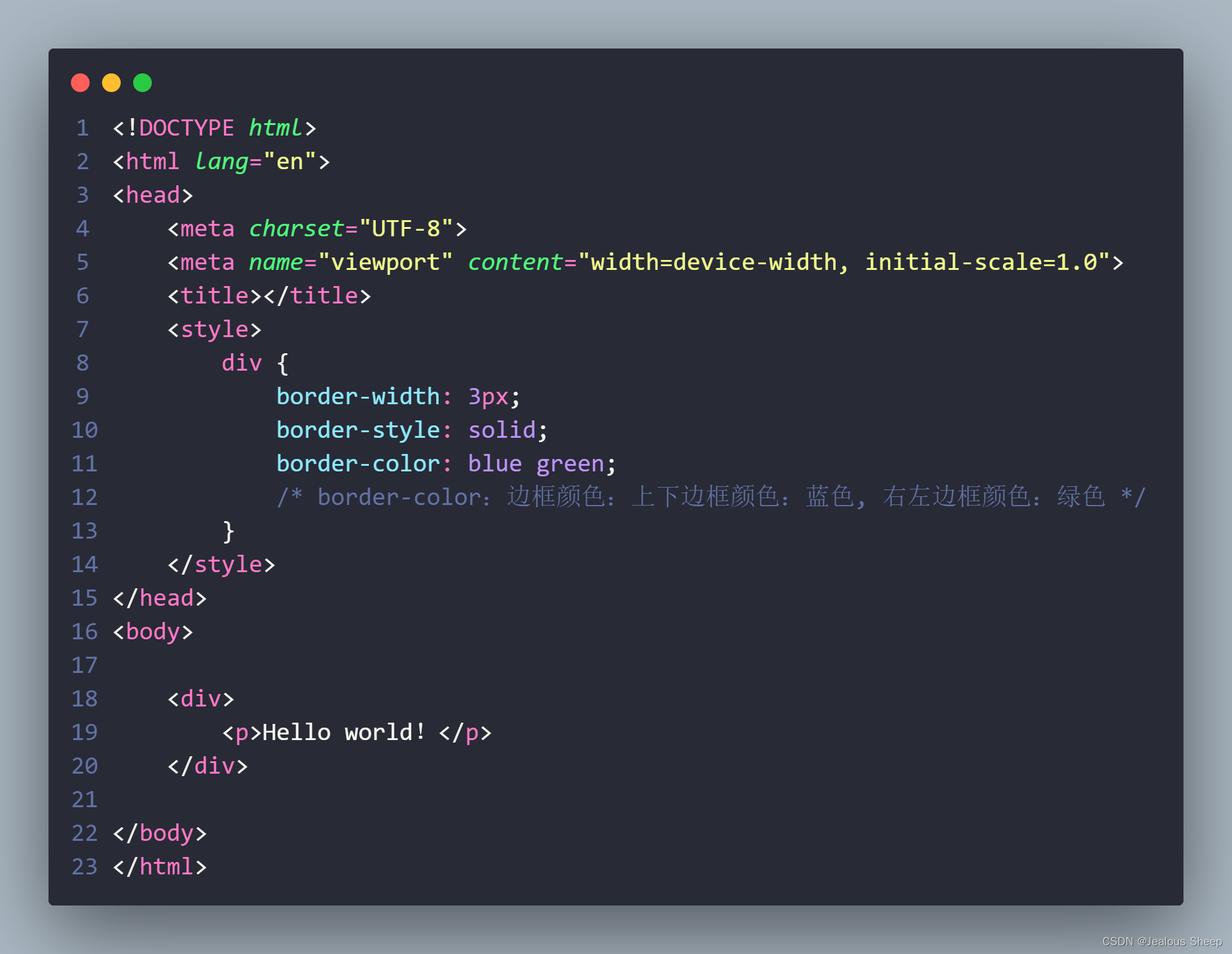
代码图
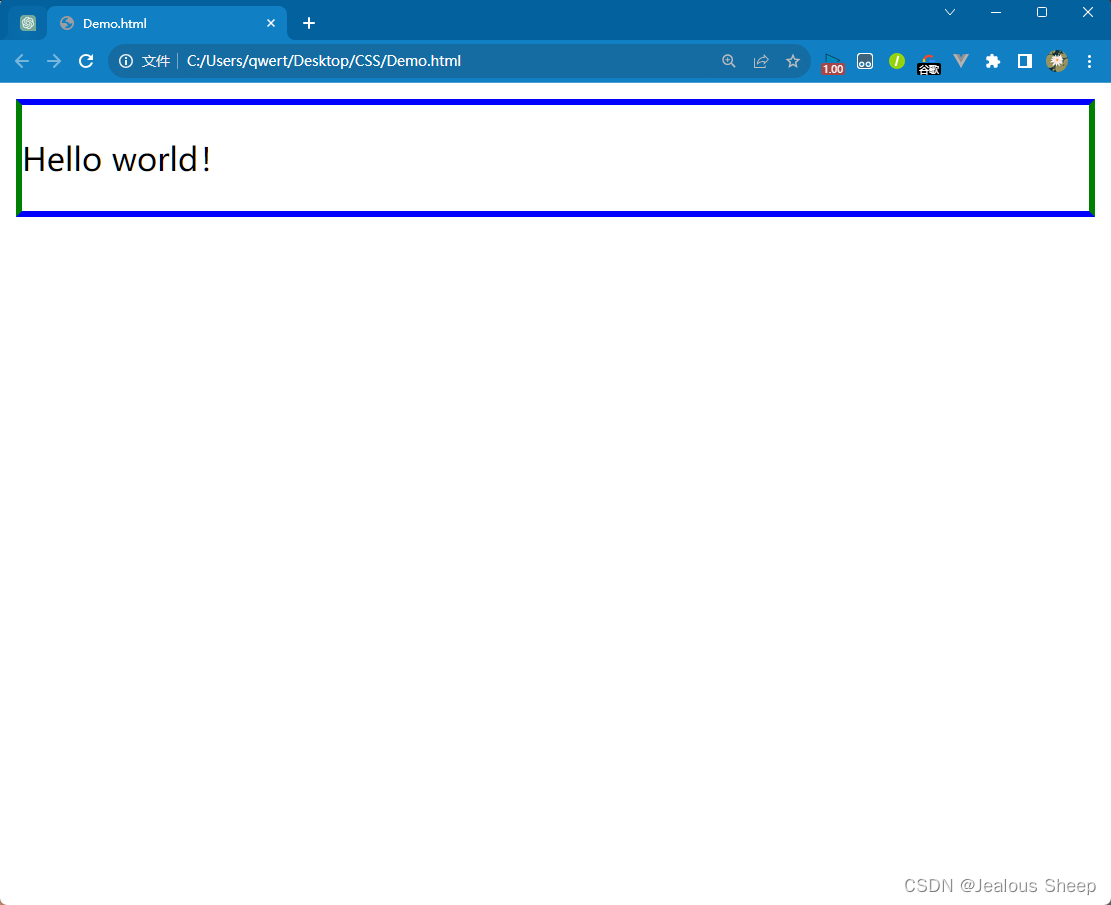
效果图








































 197
197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








