一、在修改css样式刷新网页无反应时
网上介绍了加时间戳什么的。个人觉得开发完网页还需要去去掉这些时间戳,正解是Ctrl+F5
二、Ctrl+F5刷新网页时,修改的css还是没有变化怎么办?
这个时候绝大多情况下跟每个浏览器自身的缓存机制有关。而且大部分这个情况是单页面项目,这个时候按以下操作解决:
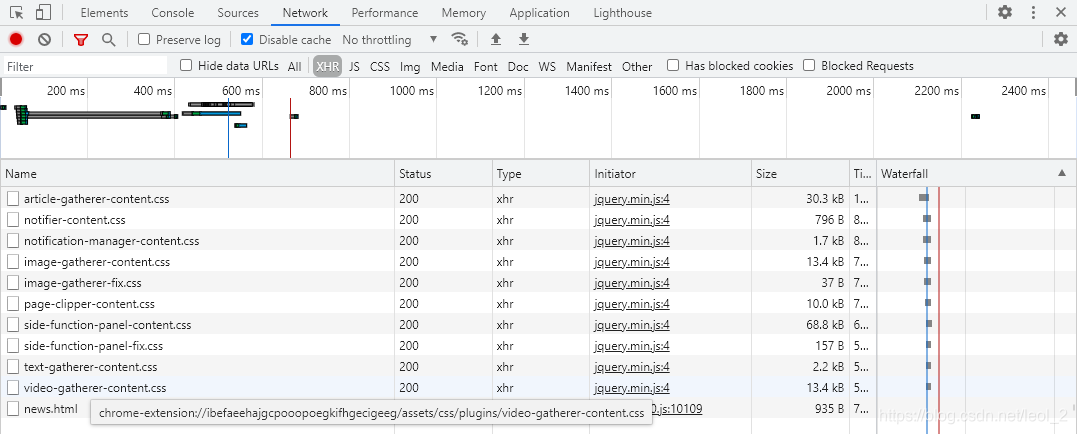
按下F12 - - - >选中Network - - -> 勾选Disable cache - - -> 这个时候在按Ctrl+F5 (这样就解决了web调试时,修改css样式无改变的情况了)

三、将本地html挂在本地localhost上(题外话)
- 安装完node.js
- 在命令中,运行命令npm install http server-g
- 最后命令行中进入到你项目的根目录路径,运行http-server命令,后生成本地路径和局域网路径。大功告成了





















 4870
4870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








