
FirebaseUI is a library built on top of the Firebase Authentication SDK that provides drop-in UI flows for use in your app. FirebaseUI provides the following benefits:
- Multiple providers: sign-in flows for email, phone authentication, Google Sign-In, Facebook Login, and Twitter Login.
- Account management: flows to handle account management tasks, such as account creation and password resets.
- Account linking: flows to safely link user accounts across identity providers.
- Customizable: customize the look of FirebaseUI to match your app. Also, because FirebaseUI is open source, you can fork the project and customize it exactly to your needs.
Before you begin
Add FirebaseUI to your Podfile:
pod 'FirebaseUI'If you prefer, you can add only the Auth component and the providers you want to use:
pod 'FirebaseUI/Auth'
pod 'FirebaseUI/Google'
pod 'FirebaseUI/Facebook'
pod 'FirebaseUI/Twitter'
pod 'FirebaseUI/Phone'If you haven't yet connected your app to your Firebase project, do so from the Firebase console.
Set up sign-in methods
Before you can use Firebase to sign in users, you must enable and configure the sign-in methods you want to support.
Email address and password
In the Firebase console, open the Authentication section and enable email and password authentication.
In the Firebase console, open the Authentication section and enable Google Sign-in.
Add your reversed client ID as a URL scheme in your Xcode project. You can find this value in the
GoogleService-Info.plistfile.
In the Firebase console, open the Authentication section and enable Facebook. To enable Facebook sign-in, you must provide your Facebook App ID and App Secret, which you can get in the Facebook Developers console.
Enable keychain sharing in your Xcode project from the Project Settings > Capabilities screen.
Add
fbFACEBOOK_APP_IDas a URL scheme in your Xcode project.Add your Facebook App ID and display name to the
Info.plistfile:Key Value FacebookAppID fbFACEBOOK_APP_ID(for example,fb1234567890)FacebookDisplayName The name of your app
In the Firebase console, open the Authentication section and enable Twitter. To enable Twitter sign-in, you must provide your Twitter API consumer key and secret, which you can get in the Twitter Application Management console.
Add
twitterkit-TWITTER_CONSUMER_KEYas a URL scheme in your Xcode project.In your App Delegate, initialize Twitter Kit with your Twitter consumer key and secret:
func application ( _ application : UIApplication , didFinishLaunchingWithOptions launchOptions : [ UIApplicationLaunchOptionsKey : Any ]?) -> Bool { Twitter . sharedInstance (). start ( withConsumerKey : " TWITTER_CONSUMER_KEY " , consumerSecret : " TWITTER_CONSUMER_SECRET " ) return true }
Phone number
In the Firebase console, open the Authentication section and enable phone number sign-in.
Firebase must be able to verify that phone number sign-in requests are coming from your app. One of the ways this is accomplished is through APNs notifications. See Enable app verificationfor details.
To enable APNs notifications for use with Firebase Authentication:
In Xcode, enable push notifications for your project.
Upload your APNs authentication key to Firebase. If you don't already have an APNs authentication key, see Configuring APNs with FCM.
Inside your project in the Firebase console, select the gear icon, select Project Settings, and then select the Cloud Messaging tab.
In APNs authentication key under iOS app configuration, click the Upload button.
Browse to the location where you saved your key, select it, and click Open. Add the key ID for the key (available in Certificates, Identifiers & Profiles in the Apple Developer Member Center) and click Upload.
If you already have an APNs certificate, you can upload the certificate instead.
When APNs notifications can't be received on a device, Firebase uses reCAPTCHA to verify requests.
To enable reCAPTCHA verification, if you haven't already added your reversed client ID as a URL scheme (for example, to enable Google Sign-in), do so in your Xcode project. You can find this value in the
GoogleService-Info.plistfile.
Optional: Firebase uses method swizzling to automatically obtain your app's APNs token, to handle the silent push notifications that Firebase sends to your app, and to automatically intercept the custom scheme redirect from the reCAPTCHA verification page during verification.
If you prefer not to use swizzling, see Appendix: Using phone sign-in without swizzling in Firebase SDK authentication docs.
Sign in
To kick off the FirebaseUI sign in flow, first initialize FirebaseUI:
@import Firebase;
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
Then, configure FirebaseUI to use the sign-in methods you want to support:
@import FirebaseGoogleAuthUI;@import FirebaseFacebookAuthUI;@import FirebaseTwitterAuthUI;@import FirebasePhoneAuthUI;...NSArray<id<FUIAuthProvider>> *providers = @[ [[FUIGoogleAuth alloc] init], [[FUIFacebookAuth alloc] init], [[FUITwitterAuth alloc] init], [[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]];_authUI.providers = providers;
If you enabled Google or Facebook sign-in, implement a handler for the result of the Google and Facebook sign-up flows:
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
Finally, get an instance of AuthViewController from FUIAuth. You can then either present it as the first view controller of your app or present it from another view controller in your app.
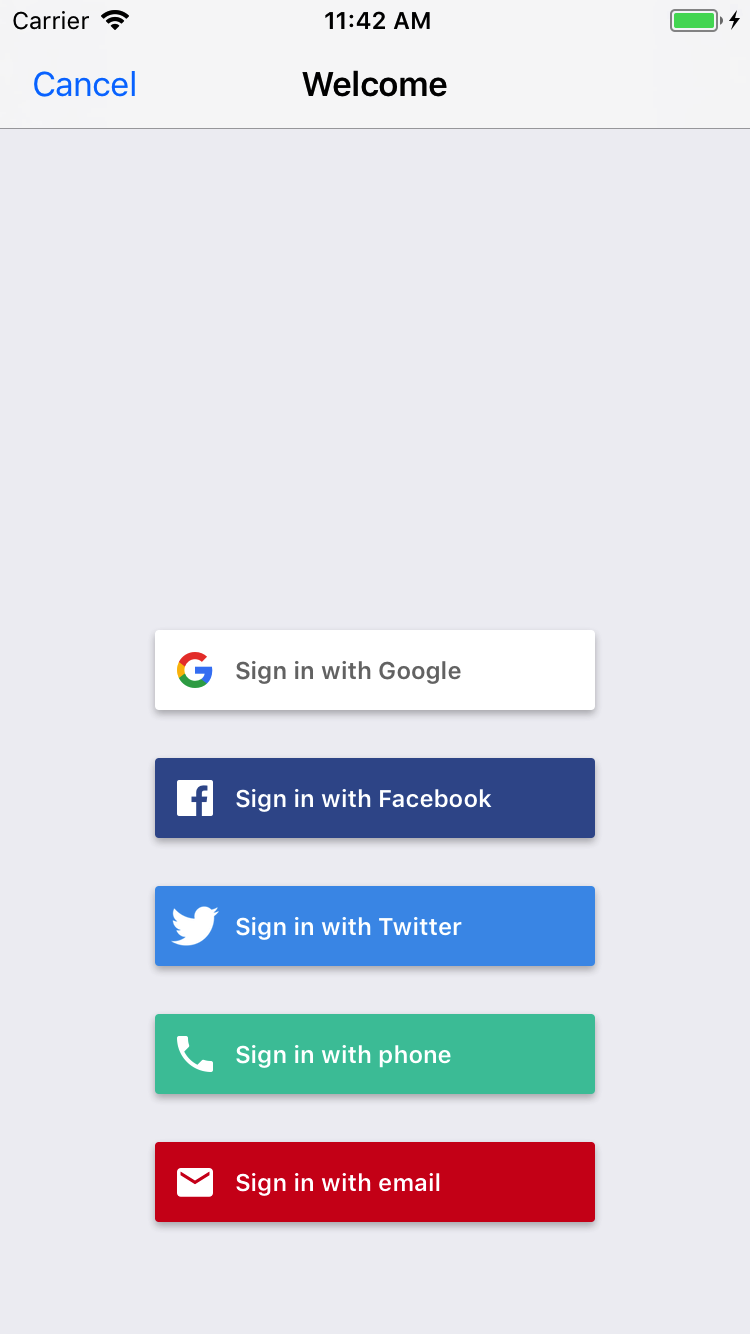
To get the sign-in method selector:
UINavigationController *authViewController = [authUI authViewController];
If you only use phone number sign-in, you can display the phone number sign-in view directly instead:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
After you present the authentication view and the user signs in, the result is returned to the FirebaseUI Auth delegate in the didSignInWithUser:error: method:
- (void)authUI:(FUIAuth *)authUIdidSignInWithUser:(nullable FIRUser *)user error:(nullable NSError *)error { // Implement this method to handle signed in user or error if any.}
Sign Out
FirebaseUI provides convenience methods to sign out of Firebase Authentication as well as all social identity providers:
[authUI signOut];
Customization
You can customize the sign-in screens by subclassing FirebaseUI's view controllers and specifying them in FUIAuth's delegate methods:
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI { return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController" bundle:[NSBundle mainBundle] authUI:authUI];}- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI { return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController" bundle:[NSBundle mainBundle] authUI:authUI];}- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI email:(NSString *)email { return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController" bundle:[NSBundle mainBundle] authUI:authUI email:email];}- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI email:(NSString *)email { return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController" bundle:[NSBundle mainBundle] authUI:authUI email:email];}- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI email:(NSString *)email { return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController" bundle:[NSBundle mainBundle] authUI:authUI email:email];}- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI email:(NSString *)email newCredential:(FIRAuthCredential *)newCredential { return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController" bundle:[NSBundle mainBundle] authUI:authUI email:email newCredential:newCredential];}
You can customize the URL to your app's terms of service, which is linked on the account creation screen:
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
Finally, you can customize the messages and prompts shown to your users by specifying a custom bundle:
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.


























 1035
1035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








